标签:contex rgb 机制 引擎 inf execution 线程 style time
执行上下文
执行上下文是评估和执行 JavaScript 代码的环境的抽象概念
执行栈
执行栈,也就是在其它编程语言中所说的“调用栈”,是一种拥有 LIFO(后进先出)数据结构的栈,被用来存储代码运行时创建的所有执行上下文。
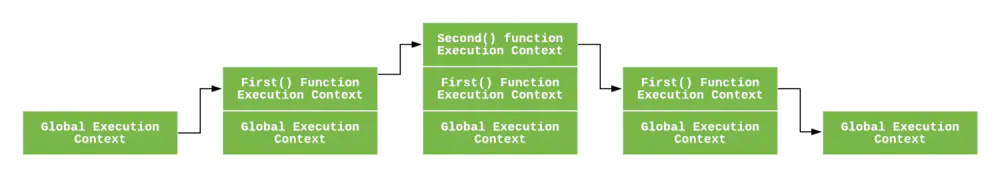
当 JavaScript 引擎第一次遇到你的脚本时,它会创建一个全局的执行上下文并且压入当前执行栈。每当引擎遇到一个函数调用,它会为该函数创建一个新的执行上下文并压入栈的顶部。
引擎会执行那些执行上下文位于栈顶的函数。当该函数执行结束时,执行上下文从栈中弹出,控制流程到达当前栈中的下一个上下文。
let a = ‘Hello World!‘; function first() { console.log(‘Inside first function‘); second(); console.log(‘Again inside first function‘); } function second() { console.log(‘Inside second function‘); } first(); console.log(‘Inside Global Execution Context‘);

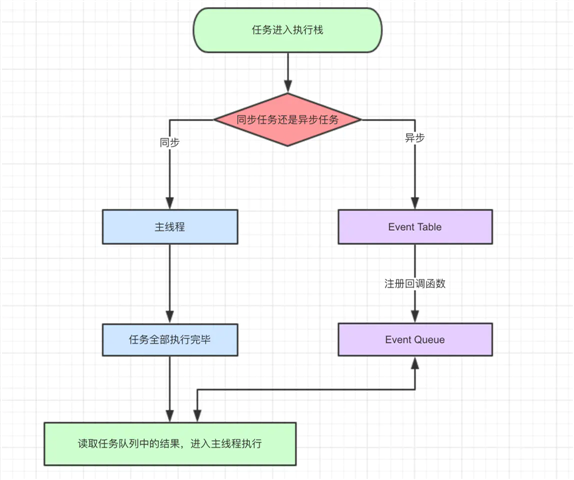
javascript是一门单线程语言

不同类型的任务会进入对应的Event Queue
先执行同步代码,遇到异步宏任务则将异步宏任务放入宏任务队列中,遇到异步微任务则将异步微任务放入微任务队列中,当所有同步代码执行完毕后,再将异步微任务从队列中调入主线程执行,微任务执行完毕后再将异步宏任务从队列中调入主线程执行,一直循环直至所有任务执行完
练习
console.log(‘1‘); setTimeout(function() { console.log(‘2‘)new Promise(function(resolve) { console.log(‘3‘); resolve(); }).then(function() { console.log(‘4‘) }) })
new Promise(function(resolve) { console.log(‘5‘); resolve(); }).then(function() { console.log(‘6‘) }) setTimeout(function() { console.log(‘7‘);new Promise(function(resolve) { console.log(‘8‘); resolve(); }).then(function() { console.log(‘9‘) }) })
Js基础--执行上下文,执行栈,JavaScript执行机制,事件循环,微任务,宏任务
标签:contex rgb 机制 引擎 inf execution 线程 style time
原文地址:https://www.cnblogs.com/yaokunlun/p/14401288.html