标签:font 模式 rgb install 运行 安装 目录 bsp alt

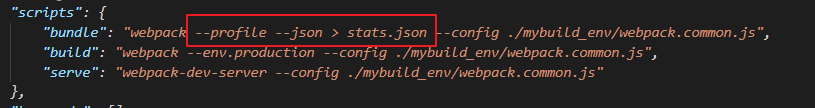
运行npm run bundle,会在根目录生成一个json文件,这个文件中包含了此次打包的所有信息

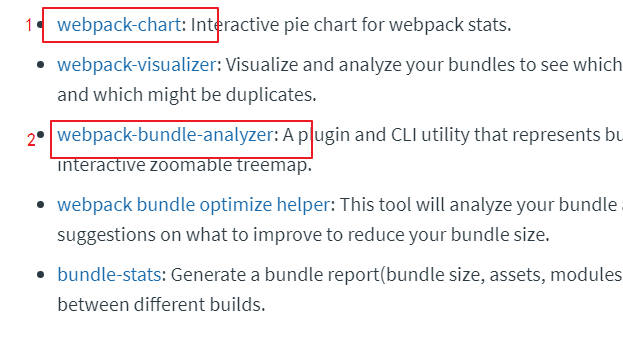
看这个json文件我们肯定看不懂,我们可以用官方推荐的工具查看:


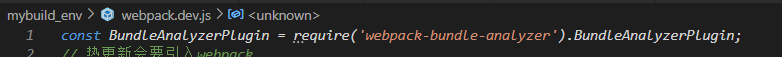
3- 在plugins中使用:

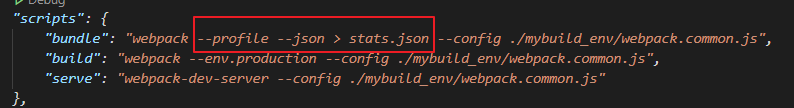
4- 在package.json中加入运行配置 --profile --json > stats.json (前面已经加过,不安装这个插件的话,就只会生成stats.json文件)

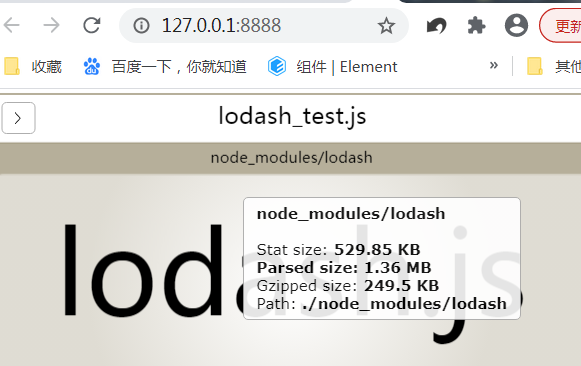
此时,运行 npm run bundle打包,浏览器就会弹出一个页面:就可以看到打包后的文件情况了

里面还有各种配置参数,可以查看:https://github.com/webpack-contrib/webpack-bundle-analyzer 去使用。
09-打包分析插件 -webpack-bundle-analyzer
标签:font 模式 rgb install 运行 安装 目录 bsp alt
原文地址:https://www.cnblogs.com/haoqiyouyu/p/14402436.html