标签:做什么 click show slow idt char har script hide
我们还可以使用jQuery添加广告弹窗,来看下是怎么实现的:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title></title>
6 <style type="text/css">
7 #ad{
8 width: 300px;
9 height: 300px;
10 background-color: aqua;
11 position: fixed;
12 bottom: 0;
13 right: 0;
14 display: none;
15 }
16 </style>
17 <script type="text/javascript" src="js/jquery-3.3.1.js"></script>
18 <script type="text/javascript">
19 setTimeout(function(){ //这个函数传递两个参数,一个是匿名函数,里面是用来显示的,另一个是毫秒数
20 $("#ad").show(); //表示多少秒之后显示这个广告弹窗
21 },2000);
22
23 setTimeout(function(){ //这个函数是用来隐藏广告弹窗的
24 $("#ad").hide();
25 },5000);
26
27 //但我们还得实现点击关闭也能关闭广告弹窗,否则就是耍流氓了
28 //这么来
29
30 $(function(){
31 $("#ad").click(function(){ //使用click函数添加点击事件,里面再写一个匿名函数,把隐藏的函数
32 $("#ad").hide(); //传过来就OK了
33 })
34 });
35 </script>
36 </head>
37 <body>
38 <div id="ad">
39 <button>关闭</button>
40 </div>
41 </body>
42 </html>
经过测试,这样是可以的。
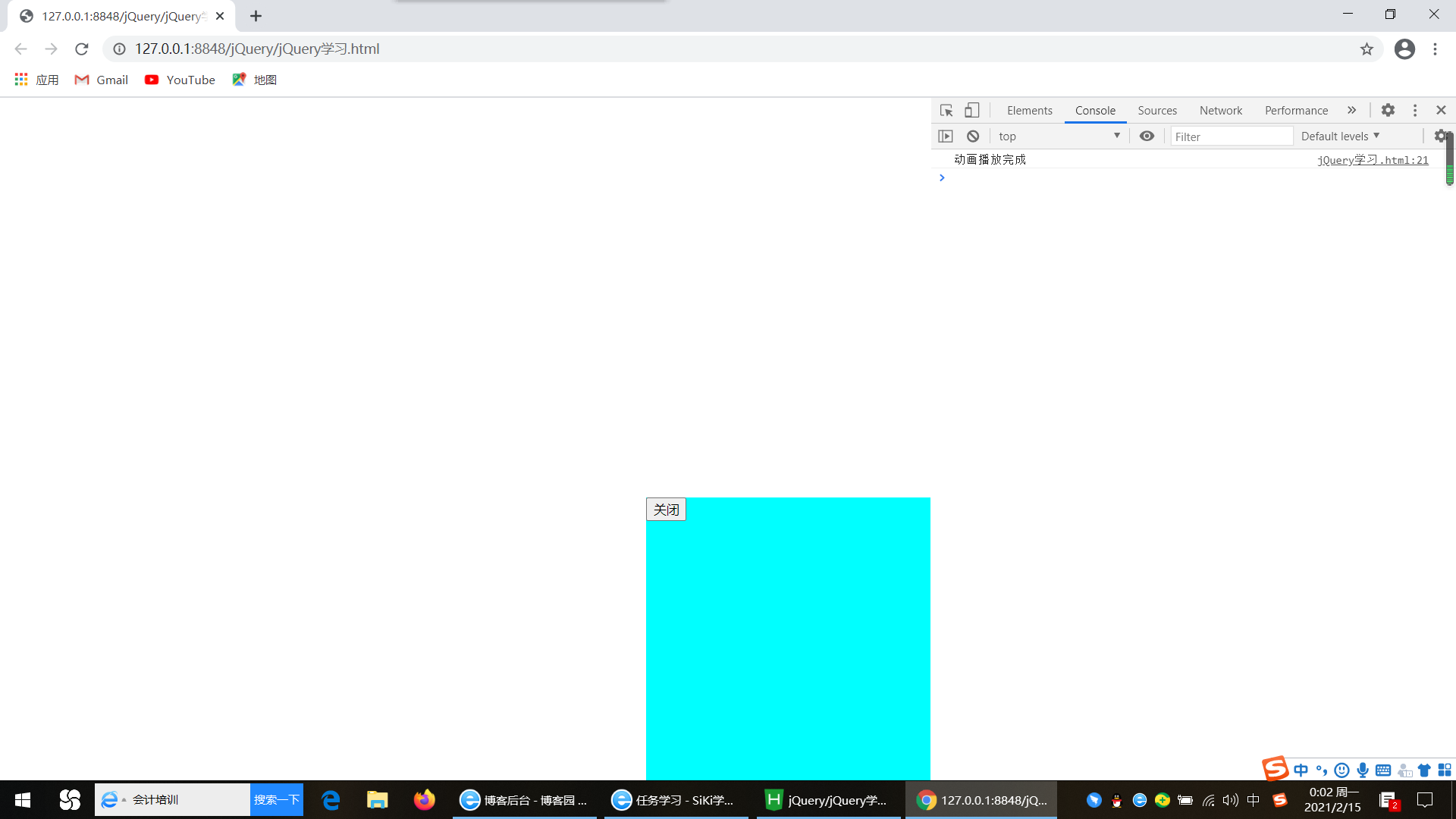
然后,我们还可以在show()和hide()方法里面添加动画效果,还可以在外面添加回调函数,回调函数就是希望在动画播放完毕后,再做一些什么操作,在动画播放的这个过程中,我们自然是不需要做什么的。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title></title>
6 <style type="text/css">
7 #ad{
8 width: 300px;
9 height: 300px;
10 background-color: aqua;
11 position: fixed;
12 bottom: 0;
13 right: 0;
14 display: none;
15 }
16 </style>
17 <script type="text/javascript" src="js/jquery-3.3.1.js"></script>
18 <script type="text/javascript">
19 setTimeout(function(){
20 $("#ad").show(3000,function(){ //里面可以添加动画效果,有fast、slow、毫秒数
21 console.log("动画播放完成"); //表示这个界面会在设定的时间之内完成弹出这个过程
22 }); //然后设置了一个匿名的回调函数,是在这个动画播放完毕后调用的函数
23 },2000);
24
25 setTimeout(function(){ //这个函数是用来隐藏广告弹窗的
26 $("#ad").hide();
27 },13000);
28
29 //但我们还得实现点击关闭也能关闭广告弹窗,否则就是耍流氓了
30 //这么来
31
32 $(function(){
33 $("#closeBtn").click(function(){ //使用click函数添加点击事件,里面再写一个匿名函数,把隐藏的函数
34 $("#ad").hide(); //传过来就OK了
35 })
36 });
37 </script>
38 </head>
39 <body>
40 <div id="ad">
41 <button id="closeBtn">关闭</button>
42 </div>
43 </body>
44 </html>

或者,显示和关闭这里,我们还可以调用toggle()函数:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title></title>
6 <style type="text/css">
7 #ad{
8 width: 300px;
9 height: 300px;
10 background-color: aqua;
11 position: fixed;
12 bottom: 0;
13 right: 0;
14 display: none;
15 }
16 </style>
17 <script type="text/javascript" src="js/jquery-3.3.1.js"></script>
18 <script type="text/javascript">
19 setTimeout(function(){
20 $("#ad").toggle(); //设置显示函数
21 },2000);
22
23 setTimeout(function(){
24 $("#closeBtn").click(function(){
25 $("#ad").toggle(); //设置关闭函数
26 });
27 });
28
29 //toggle()这个函数很好,因为它会自己判断到底是该显示还是关闭!
30 </script>
31 </head>
32 <body>
33 <div id="ad">
34 <button id="closeBtn">关闭</button>
35 </div>
36 </body>
37 </html>
也能达到理想效果。当然,toggle()也可添加动画效果和回调函数。
标签:做什么 click show slow idt char har script hide
原文地址:https://www.cnblogs.com/EvanTheGreat/p/14403051.html