标签:字符转换 隐含对象 efi web服务 prefix express name 没有 tostring
EL 全名为Expression Language。EL主要作用:
1、获取数据
EL表达式主要用于替换JSP页面中的脚本表达式,以从各种类型的web域中检索java对象、获取数据。
2、执行运算
利用EL表达式可以在JSP页面中执行一些基本的关系运算、逻辑运算和算术运算,以在JSP页面中完成一些简单的逻辑运算。${user==null}
3、获取web开发常用对象
EL 表达式定义了一些隐式对象,利用这些隐式对象,web开发人员可以很轻松获得对web常用对象的引用,从而获得这些对象中的数据。
4、调用Java方法
EL表达式允许用户开发自定义EL函数,以在JSP页面中通过EL表达式调用Java类的方法。
EL表达式中还有部分保留关键字:
| 保留关键字 | |||
|---|---|---|---|
| and | eq | gt | true |
| or | lt | le | false |
| no | lt | ge | null |
| instanceof | empty | div | mod |
使用EL表达式获取数据语法:"${标识符}"
EL表达式语句在执行时,会调用pageContext.findAttribute方法,用标识符为关键字,分别从page、request、session、application四个域中查找相应的对象,
找到则返回相应对象,找不到则返回”” (注意,不是null,而是空字符串)。EL表达式可以很轻松获取JavaBean的属性,或获取数组、Collection、Map类型的数据。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@page import="com.legend.domain.Person" %>
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.Map" %>
<%@ page import="java.util.LinkedHashMap" %>
<html>
<head>
<title>EL表达式获取数据</title>
</head>
<body>
<%
request.setAttribute("name", "legend");
%>
<%--${name}等同于pageContext.findAttribute("name") --%>
使用EL表达式获取数据:${name}
<hr>
<%--在jsp页面中,使用EL表达式可以获取bean的属性--%>
<%
Person person = new Person();
person.setName("legend");
person.setAge(27);
request.setAttribute("person", person);
%>
使用EL表达式获取bean的属性:${person.name} 和 ${person.age}
<hr>
<%--在jsp页面中,使用EL表达式获取list集合中指定位置的数据--%>
<%
Person person1 = new Person();
person1.setName("vincent");
person1.setAge(28);
Person person2 = new Person();
person2.setName("uding");
person2.setAge(23);
List<Person> list = new ArrayList<Person>();
list.add(person1);
list.add(person2);
request.setAttribute("list", list);
%>
取出list指定位置的数据:${list[1].name}<br/>
迭代list集合:
<c:forEach var="person" items="${list}">
${person.name}
</c:forEach>
<hr>
<%--在jsp页面中,使用EL表达式根据关键字取map集合的数据--%>
<%
Map<String, String> map = new LinkedHashMap<String, String>();
map.put("a", "legend");
map.put("b", "vincent");
map.put("c", "uding");
map.put("d", "kevin");
request.setAttribute("map", map);
%>
根据key取指定位置的数据:${map["c"]}
<hr>
迭代Map集合:<br/>
<c:forEach var="me" items="${map}">
${me.key} = ${me.value}<br/>
</c:forEach>
</body>
</html>
输出结果:
使用EL表达式获取数据:legend
使用EL表达式获取bean的属性:legend 和 27
取出list指定位置的数据:uding
迭代list集合: vincent uding
根据key取指定位置的数据:uding
迭代Map集合:
a = legend
b = vincent
c = uding
d = kevin
EL表达式的运算表达式语法如下:
语法:${运算表达式}
EL表达式支持如下运算符:
关系运算符
| 关系运算符 | 说明 | 范例 | 结果 |
|---|---|---|---|
| == 或 eq | 等于 | ${ 5 == 5 } 或 ${ 5 eq 5 } | true |
| != 或 ne | 不等于 | ${ 5 != 5 } 或 ${ 5 ne 5 } | false |
| < 或 lt | 小于 | ${ 3 < 5 } 或 ${ 3 lt 5 } | true |
| > 或 gt | 大于 | ${ 3 > 5 } 或 ${ 3 gt 5 } | false |
| <= 或 le | 小于等于 | ${ 3 <=5 } 或 ${ 3 le 5 } | true |
| >= 或 ge | 大于等于 | ${ 3 >=5 } 或 ${ 3 ge 5 } | false |
| 逻辑运算符 | 说明 | 范例 | 结果 |
|---|---|---|---|
| && 或 and | 交集 | ${ A && B } 或 ${ A and B } | true/false |
| || 或 or | 并集 | ${ A | |
| ! 或 not | 非 | ${ !A } 或 ${ not A } | true/false |
除此之外,EL表达式还包括:empty运算符、二元表达式、[]和.号运算符。
二元表达式:${user!=null?user.name :""}
范例:使用EL表达式执行运算
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="com.legend.domain.User" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head>
<title>EL表达式运算符</title>
</head>
<body>
<h3>EL表达式四则运算</h3>
加法运算:365 + 24 = ${365+24}<br/>
减分运算:365 - 24 = ${365-24}<br/>
乘法运算:365 * 24 = ${365*24}<br/>
除法运算:365 / 24 = ${365/24}<br/>
<hr>
<h3>EL表达式关系运算</h3>
<%--${user == null}和 ${user eq null}两种写法等价--%>
判断user的结果:${user == null}<br/>
判断user的结果:${user eq null}<br/>
<hr>
<h3>EL表达式empty运算符</h3>
<%
List<String> list = new ArrayList<String>();
list.add("legend");
list.add("vincent");
request.setAttribute("list", list);
%>
<c:if test="${!empty(list)}">
<c:forEach var="str" items="${list}">
${str}<br>
</c:forEach>
</c:if>
<hr>
<h3>EL表达式二元运算符</h3>
<%
User user = new User("legend", "male");
session.setAttribute("user", user);
%>
${user == null ? "对不起,您没有登录!" : user.name}
</body>
</html>
输出结果:
EL表达式四则运算
加法运算:365 + 24 = 389
减分运算:365 - 24 = 341
乘法运算:365 * 24 = 8760
除法运算:365 / 24 = 15.208333333333334
EL表达式关系运算
判断user的结果:true
判断user的结果:true
EL表达式empty运算符
legend
vincent
EL表达式二元运算符
legend
获得web开发常用对象
EL表达式语言中定义了11个隐含对象,使用这些隐含对象可以很方便地获取web开发中的一些常见对象,并读取这些对象的数据。
语法:${隐式对象名称}:获得对象的引用
| 隐含对象名称 | 描述 |
|---|---|
| pageContext | 对应于JSP页面中的pageContext对象(注意:取的是pageContext对象。) |
| pageScope | 代表page域中用于保存属性的Map对象 |
| requestScope | 代表request域中用于保存属性的Map对象 |
| sessionScope | 代表session域中用于保存属性的Map对象 |
| applicationScope | 代表application域中用于保存属性的Map对象 |
| param | 表示一个保存了所有请求参数的Map对象 |
| paramValues | 表示一个保存了所有请求参数的Map对象,它对于某个请求参数,返回一个string[] |
| header | 表示一个保存了所有http请求头字段的Map对象,注意:如果头里面有“-” ,例Accept-Encoding,则要header[“Accept-Encoding”] |
| headerValues | 表示一个保存了所有http请求头字段的Map对象,它对于某个请求参数,返回的是一个string[]数组。注意:如果头里面有“-” ,例Accept-Encoding,则要headerValues[“Accept-Encoding”] |
| cookie | 表示一个保存了所有cookie的Map对象 |
| initParam | 表示一个保存了所有web应用初始化参数的map对象 |
测试EL表达式中的11个隐式对象:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head>
<title>EL隐式对象</title>
</head>
<body>
<h4>1、获取JSP页面中的pageContext对象</h4>
${pageContext}
<hr>
<h4>2、从page域{pageScope}中查找数据</h4>
<%
pageContext.setAttribute("name", "legend");
%>
${pageScope.name}
<hr>
<h4>3、从request域{requestScope}中获取数据</h4>
<%
request.setAttribute("name", "vincent");
%>
${requestScope.name}
<hr>
<h4>4、从session域{sessionScope}中获取数据</h4>
<%
session.setAttribute("name", "uding");
%>
${sessionScope.name}
<hr>
<h4>5、从application域{applicationScope}中获取数据</h4>
<%
application.setAttribute("name", "kevin");
%>
${applicationScope.name}
<hr>
<%--此表达式会经常用在数据回显上--%>
<h4>6、param对象获得用户保存请求参数的map,并从map中获取数据</h4>
${param.name}
<hr>
<h4>7、paramValues获得请求参数</h4>
${paramValues.like[0]}
${paramValues.like[1]}
<hr>
<h4>8、header获得请求头数据</h4>
<%--${header.Accept-Encoding} 这样写会报错,测试headerValues时,如果头里面有“-” ,例Accept-Encoding,
则要headerValues[“Accept-Encoding”]--%>
${header["Accept-Encoding"]}
<hr>
<h4>9、headerValues对象:headerValues获得请求头的值</h4>
<%--headerValues表示一个保存了所有http请求头字段的Map对象,返回的是一个string[]数组
例如:headerValues.Accept[0]取出数组中的第一个值--%>
${headerValues.accept[0]}<br/>
<%--${headerValues.Accept-Encoding} 这样写会报错,如果头里面有“-”,例Accept-Encoding,则要
headerValues[“Accept-Encoding”]
其中headerValues["Accept-Encoding"][0]取出数组中的第一个值--%>
${headerValues["Accept-Encoding"]}[0]
<hr>
<h4>10、cookie对象获取客户机提交的cookie</h4>
<%--从cookie隐式对象中根据名称获取到的是cookie对象,要想获取值,还需要.value--%>
${cookie.JSESSIONID.value}
<hr>
<h4>11、initParam对象获取在web.xml文件中配置的初始化参数</h4>
${initParam.xxx}<br/>
${initParam.root}
</body>
</html>
其中第11个案例中需要在web.xml中配置初始化参数:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1">
<context-param>
<param-name>xxx</param-name>
<param-value>yyyy</param-value>
</context-param>
<context-param>
<param-name>root</param-name>
<param-value>/ELExpresDemo</param-value>
</context-param>
</web-app>
输出结果:
1、获取JSP页面中的pageContext对象
org.apache.jasper.runtime.PageContextImpl@2627a919
2、从page域{pageScope}中查找数据
legend
3、从request域{requestScope}中获取数据
vincent
4、从session域{sessionScope}中获取数据
uding
5、从application域{applicationScope}中获取数据
kevin
6、param对象获得用户保存请求参数的map,并从map中获取数据
7、paramValues获得请求参数
8、header获得请求头数据
gzip, deflate, sdch, br
9、headerValues对象:headerValues获得请求头的值
text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,/;q=0.8
[Ljava.lang.String;@7fc89297[0]
10、cookie对象获取客户机提交的cookie
38F03177415440E9D92710EA9B7EBD2A
11、initParam对象获取在web.xml文件中配置的初始化参数
yyyy
/ELExpresDemo
注意:
1、测试header和headerValues时,如果头里面有“-” ,例Accept-Encoding,则要header["Accept-Encoding"]、headerValues["Accept-Encoding"]
2、测试cookie时,例\({cookie.key}取的是cookie对象,如访问cookie的名称和值,须\){cookie.key.name}或${cookie.key.value}
EL表达式语法允许开发人员开发自定义函数,以调用Java类的方法。
语法:${prefix:method(params)}
在EL表达式中调用的只能是Java类的静态方法,这个Java类的静态方法需要在TLD文件中描述,才可以被EL表达式调用。
一般来说, EL自定义函数开发与应用包括以下三个步骤:
1、编写一个Java类的静态方法
2、编写标签库描述符(tld)文件,在tld文件中描述自定义函数。
3、在JSP页面中导入和使用自定义函数
范例:开发对html标签进行转义的el function
1、编写html转义处理工具类,工具类中添加对html标签进行转义的静态处理方法,如下:
public class HtmlFilter {
/**
* 将html标签进行转义输出
*/
public static String filter(String message) {
if (message == null) {
return null;
}
// 定义字符数组
char[] content = new char[message.length()];
message.getChars(0, message.length(), content, 0);
StringBuffer buffer = new StringBuffer(content.length + 50);
for (int i = 0; i < content.length; i++) {
switch (content[i]){
case ‘<‘:
buffer.append("<");
break;
case ‘>‘:
buffer.append(">");
break;
case ‘&‘:
buffer.append("&");
break;
case ‘"‘:
buffer.append(""");
break;
default:
buffer.append(content[i]);
break;
}
}
return buffer.toString();
}
}
2、在WEB-INF目录下编写标签库描述符(tld)文件,在tld文件中描述自定义函数

<?xml version="1.0" encoding="UTF-8"?>
<taglib version="2.0" xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee web-jsptaglibrary_2_0.xsd">
<tlib-version>1.0</tlib-version>
<short-name>EL Function</short-name>
<!--
自定义EL函数库的引用URI,
在JSP页面中可以这样引用:<%@taglib uri="/ELFunction" prefix="fn" %>
-->
<uri>/ELFunction</uri>
<!--<function>元素用于描述一个EL自定义函数 -->
<function>
<description>html标签转义处理方法</description>
<!--<name>子元素用于指定EL自定义函数的名称-->
<name>filter</name>
<!--<function-class>子元素用于指定完整的Java类名-->
<function-class>com.legend.domain.HtmlFilter</function-class>
<!--<function-signature>子元素用于指定Java类中的静态方法的签名,
方法签名必须指明方法的返回值类型及各个参数的类型,各个参数之间用逗号分隔。-->
<function-signature>java.lang.String filter(java.lang.String)</function-signature>
</function>
</taglib>
3、在JSP页面中导入和使用自定义函数
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@taglib uri="/ELFunction" prefix="fn" %>
<!DOCTYPE HTML>
<html>
<head>
<title>使用EL调用Java方法</title>
</head>
<body>
<%--使用EL调用filter方法--%>
${fn:filter("<a href=‘‘>点点</a>")}
</body>
</html>
输出结果:
编写完标签库描述文件后,需要将它放置到<web应用>\WEB-INF目录中或WEB-INF目录下的除了classes和lib目录之外的任意子目录中。
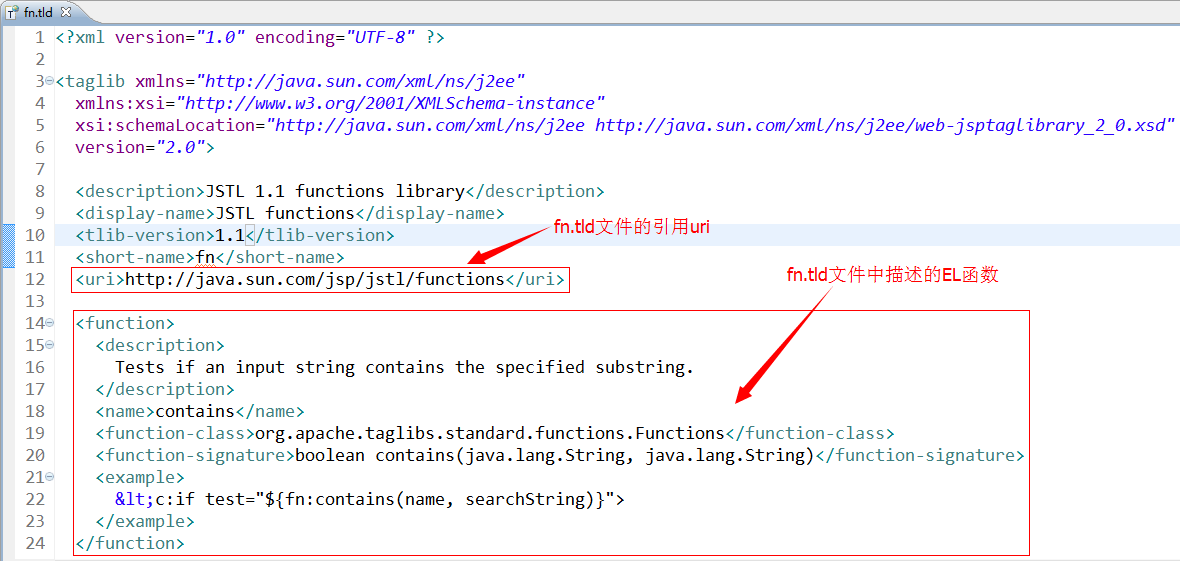
TLD文件中的<uri> 元素用指定该TLD文件的URI,在JSP文件中需要通过这个URI来引入该标签库描述文件。
元素用于描述一个EL自定义函数,其中:
子元素用于指定EL自定义函数的名称。
子元素用于指定完整的Java类名,
子元素用于指定Java类中的静态方法的签名,方法签名必须指明方法的返回值类型及各个参数的类型,各个参数之间用逗号分隔。
EL表达式是JSP 2.0规范中的一门技术 。因此,若想正确解析EL表达式,需使用支持Servlet2.4/JSP2.0技术的WEB服务器。
由于在JSP页面中显示数据时,经常需要对显示的字符串进行处理,SUN公司针对于一些常见处理定义了一套EL函数库供开发者使用。
这些EL函数在JSTL开发包中进行描述,因此在JSP页面中使用SUN公司的EL函数库,需要导入JSTL开发包,并在页面中导入EL函数库。
fn.tld就是EL函数库的对应的tld描述文件,如下图所示:

在页面中使用JSTL定义的EL函数:<%@taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%>
EL表达式中,函数库的使用方式如下示例:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@page import="com.legend.domain.User"%>
<%--引入EL函数库 --%>
<%@taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<!DOCTYPE HTML>
<html>
<head>
<title>EL函数库中的方法使用范例</title>
</head>
<body>
<h3>fn:toLowerCase函数使用范例:</h3>
<%--fn:toLowerCase函数将一个字符串中包含的所有字符转换为小写形式,并返回转换后的字符串,
它接收一个字符串类型的参数。fn:toLowerCase("")的返回值为空字符串--%>
<%--fn:toLowerCase("Www.CNBLOGS.COM") 的返回值为字符串“www.cnblogs.com” --%>
fn:toLowerCase("Www.CNBLOGS.COM")的结果是:${fn:toLowerCase("Www.CNBLOGS.COM")}
<hr/>
<h3>fn:toUpperCase函数使用范例:</h3>
<%--fn:toUpperCase函数将一个字符串中包含的所有字符转换为大写形式,并返回转换后的字符串,
它接收一个字符串类型的参数。fn:toUpperCase("")的返回值为空字符串--%>
fn:toUpperCase("cnblogs.com")的结果是:${fn:toUpperCase("cnblogs.com")}
<hr/>
<h3>fn:trim函数使用范例:</h3>
<%--fn:trim函数删除一个字符串的首尾的空格,并返回删除空格后的结果字符串,
它接收一个字符串类型的参数。需要注意的是,fn:trim函数不能删除字符串中间位置的空格。--%>
fn:trim(" cnblogs.com ")的结果是:${fn:trim(" cnblogs.com ")}
<hr/>
<h3>fn:length函数使用范例:</h3>
<%--fn:length函数返回一个集合或数组大小,或返回一个字符串中包含的字符的个数,返回值为int类型。
fn:length函数接收一个参数,这个参数可以是<c:forEach>标签的items属性支持的任何类型,
包括任意类型的数组、java.util.Collection、java.util.Iterator、java.util.Enumeration、
java.util.Map等类的实例对象和字符串。
如果fn:length函数的参数为null或者是元素个数为0的集合或数组对象,则函数返回0;如果参数是空字符串,则函数返回0
--%>
<%
List<String> list = Arrays.asList("1","2","3");
request.setAttribute("list",list);
%>
fn:length(list)计算集合list的size的值是:${fn:length(list)}
<br/>
fn:length("cnblogs.com")计算字符串的长度是:${fn:length("cnblogs.com")}
<hr/>
<h3>fn:split函数使用范例:</h3>
<%--
fn:split函数以指定字符串作为分隔符,将一个字符串分割成字符串数组并返回这个字符串数组。
fn:split函数接收两个字符串类型的参数,第一个参数表示要分割的字符串,第二个参数表示作为分隔符的字符串
--%>
fn:split("cnblogs.com",".")[0]的结果是:${fn:split("cnblogs.com",".")[0]}
<hr/>
<h3>fn:join函数使用范例:</h3>
<%--
fn:join函数以一个字符串作为分隔符,将一个字符串数组中的所有元素合并为一个字符串并返回合并后的结果字符串。
fn:join函数接收两个参数,第一个参数是要操作的字符串数组,第二个参数是作为分隔符的字符串。
如果fn:join函数的第二个参数是空字符串,则fn:join函数的返回值直接将元素连接起来。
--%>
<%
String[] StringArray = {"www","iteye","com"};
pageContext.setAttribute("StringArray", StringArray);
%>
<%--fn:join(StringArray,".")返回字符串“www.iteye.com”--%>
fn:join(StringArray,".")的结果是:${fn:join(StringArray,".")}
<br/>
<%--fn:join(fn:split("www,iteye,com",","),".")的返回值为字符串“www.iteye.com”--%>
fn:join(fn:split("www,iteye,com",","),".")的结果是:${fn:join(fn:split("www,iteye,com",","),".")}
<hr/>
<h3>fn:indexOf函数使用范例:</h3>
<%--
fn:indexOf函数返回指定字符串在一个字符串中第一次出现的索引值,返回值为int类型。
fn:indexOf函数接收两个字符串类型的参数,如果第一个参数字符串中包含第二个参数字符串,
那么,不管第二个参数字符串在第一个参数字符串中出现几次,fn:indexOf函数总是返回第一次出现的索引值;
如果第一个参数中不包含第二个参数,则fn:indexOf函数返回-1。如果第二个参数为空字符串,则fn:indexOf函数总是返回0。
--%>
fn:indexOf("www.iteye.com","eye")的返回值为:${fn:indexOf("www.iteye.com","eye")}
<hr/>
<h3>fn:contains函数使用范例:</h3>
<%--
fn:contains函数检测一个字符串中是否包含指定的字符串,返回值为布尔类型。
fn:contains函数在比较两个字符串是否相等时是大小写敏感的。
fn:contains函数接收两个字符串类型的参数,如果第一个参数字符串中包含第二个参数字符串,则fn:contains函数返回true,否则返回false。
如果第二个参数的值为空字符串,则fn:contains函数总是返回true。
实际上,fn:contains(string, substring)等价于fn:indexOf(string, substring) != -1
忽略大小的EL函数:fn:containsIgnoreCase
--%>
<%
User user = new User();
String likes[] = {"sing","dance"};
user.setLikes(likes);
//数据回显
request.setAttribute("user",user);
%>
<%--使用el函数回显数据 --%>
<input type="checkbox" name="like"
vlaue="sing" ${fn:contains(fn:join(user.likes,","),"sing")?‘checked‘:‘‘}/>唱歌
<input type="checkbox" name="like"
value="dance" ${fn:contains(fn:join(user.likes,","),"dance")?‘checked‘:‘‘}/>跳舞
<input type="checkbox" name="like"
value="basketball" ${fn:contains(fn:join(user.likes,","),"basketball")?‘checked‘:‘‘}/>蓝球
<input type="checkbox" name="like"
value="football" ${fn:contains(fn:join(user.likes,","),"football")?‘checked‘:‘‘}/>足球
<hr/>
<h3>fn:startsWith函数和fn:endsWith函数使用范例:</h3>
<%--
fn:startsWith函数用于检测一个字符串是否是以指定字符串开始的,返回值为布尔类型。
fn:startsWith函数接收两个字符串类型的参数,如果第一个参数字符串以第二个参数字符串开始,则函数返回true,否则函数返回false。
如果第二个参数为空字符串,则fn:startsWith函数总是返回true。
与fn:startsWith函数对应的另一个EL函数为:fn:endsWith,用于检测一个字符串是否是以指定字符串结束的,返回值为布尔类型。
--%>
fn:startsWith("www.iteye.com","iteye")的返回值为:${fn:startsWith("www.iteye.com","iteye")}
<br/>
fn:endsWith("www.iteye.com","com")的返回值为:${fn:endsWith("www.iteye.com","com")}
<hr/>
<h3>fn:replace使用范例:</h3>
<%--
fn:replace函数将一个字符串中包含的指定子字符串替换为其它的指定字符串,并返回替换后的结果字符串。
fn:replace方法接收三个字符串类型的参数,第一个参数表示要操作的源字符串,第二个参数表示源字符串中要被替换的子字符串,
第三个参数表示要被替换成的字符串。
--%>
fn:replace("www iteye com ", " ", ".")的返回值为字符串:${fn:replace("www iteye com", " ", ".")}
<hr/>
<h3>fn:substring使用范例:</h3>
<%--
fn:substring函数用于截取一个字符串的子字符串并返回截取到的子字符串。
fn:substring函数接收三个参数,第一个参数是用于指定要操作的源字符串,第二个参数是用于指定截取子字符串开始的索引值,
第三个参数是用于指定截取子字符串结束的索引值,第二个参数和第三个参数都是int类型,其值都从0开始。
--%>
fn:substring("www.it315.org", 4, 9) 的返回值为字符串:${fn:substring("www.it315.org", 4, 9)}
<h3>fn:substringAfter函数和fn:substringBefore函数使用范例:</h3>
<%--
fn:substringAfter函数用于截取并返回一个字符串中的指定子字符串第一次出现之后的子字符串。
fn:substringAfter函数接收两个字符串类型的参数,第一个参数表示要操作的源字符串,第二个参数表示指定的子字符串
与之对应的EL函数为:fn:substringBefore
--%>
fn:substringAfter("www.it315.org",".")的返回值为字符串:${fn:substringAfter("www.it315.org",".")}
<br/>
fn:substringBefore("www.it315.org",".")的返回值为字符串:${fn:substringBefore("www.it315.org",".")}
<hr/>
</body>
</html>
jsp页面中使用到的me.gacl.domain.User类的代码如下:
public class User {
private String likes[];
public String[] getLikes() {
return likes;
}
public void setLikes(String[] likes) {
this.likes = likes;
}
}
输出结果:
fn:toLowerCase函数使用范例:
fn:toLowerCase("Www.CNBLOGS.COM")的结果是:www.cnblogs.com
fn:toUpperCase函数使用范例:
fn:toUpperCase("cnblogs.com")的结果是:CNBLOGS.COM
fn:trim函数使用范例:
fn:trim(" cnblogs.com ")的结果是:cnblogs.com
fn:length函数使用范例:
fn:length(list)计算集合list的size的值是:3
fn:length("cnblogs.com")计算字符串的长度是:11
fn:split函数使用范例:
fn:split("cnblogs.com",".")[0]的结果是:cnblogs
fn:join函数使用范例:
fn:join(StringArray,".")的结果是:www.iteye.com
fn:join(fn:split("www,iteye,com",","),".")的结果是:www.iteye.com
fn:indexOf函数使用范例:
fn:indexOf("www.iteye.com","eye")的返回值为:6
fn:contains函数使用范例:
唱歌 跳舞 蓝球 足球
fn:startsWith函数和fn:endsWith函数使用范例:
fn:startsWith("www.iteye.com","iteye")的返回值为:false
fn:endsWith("www.iteye.com","com")的返回值为:true
fn:replace使用范例:
fn:replace("www iteye com ", " ", ".")的返回值为字符串:www.iteye.com
fn:substring使用范例:
fn:substring("www.it315.org", 4, 9) 的返回值为字符串:it315
fn:substringAfter函数和fn:substringBefore函数使用范例:
fn:substringAfter("www.it315.org",".")的返回值为字符串:it315.org
fn:substringBefore("www.it315.org",".")的返回值为字符串:www
标签:字符转换 隐含对象 efi web服务 prefix express name 没有 tostring
原文地址:https://www.cnblogs.com/pengjingya/p/14409958.html