标签:pac 静态 png conf new info 字体 npm 项目
像项目中字体资源是不需要进行打包处理的,可以直接的通过复制方式给打包到目标目录中
# 安装
npm i -D copy-webpack-plugin

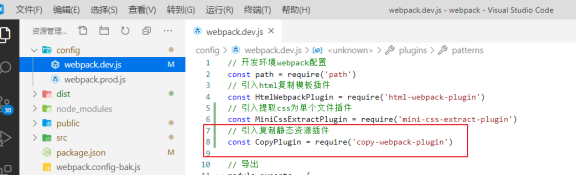
# 引入
const CopyPlugin = require(‘copy-webpack-plugin‘)

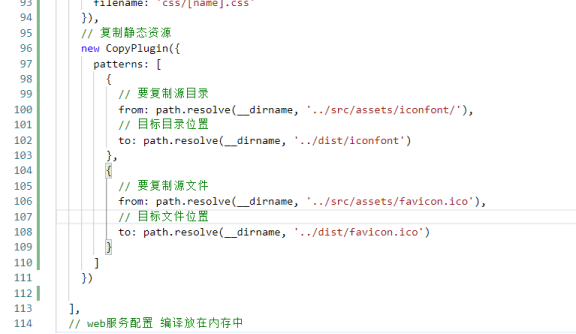
# plugins配置
plugins: [
new CopyPlugin({
patterns: [
{
// 来源
from: path.resolve(__dirname, ‘../src/iconfont/‘),
// 目标
to: path.resolve(__dirname, ‘../dist/iconfont‘)
}
]
})
]

标签:pac 静态 png conf new info 字体 npm 项目
原文地址:https://www.cnblogs.com/ht955/p/14446827.html