标签:har must 首页 player 面向 col hide none 失败

HTTP 全称:Hyper Text Transfer Protocol 中文名:超文本传输协议
包含有超链接(Link)和各种多媒体元素标记(Markup)的文本。这些超文本文件彼此链接,形成网状(Web),因此又被称为网页(Web Page)。这些链接使用URL表示。最常见的超文本格式是超文本标记语言HTML。
html文件->包含各种各样的元素(URL链接)->形成WebPage简称web页面
URL即统一资源定位符(Uniform Resource Locator),用来唯一地标识万维网中的某一个文档。
URL由协议、主机和端口(默认为80)以及文件名三部分构成。
是一种按照URL指示,将超文本文档从一台主机(Web服务器)传输到另一台主机(浏览器)的应用层协议,以实现超链接的功能。
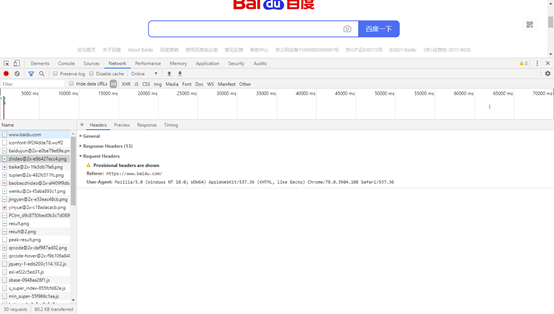
1.首先,当你在浏览器中输入一个网址的时候(https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=%E6%9B%BE%E8%80%81%E6%B9%BF&rsv_pq=c177c4df0026ba3e&rsv_t=e001VxO8FQ8I6s1o1i0km8IYEX2%2F7PwwkwTB6FC%2FXU9Mmwz24Z4i%2BnYoP0I&rqlang=cn&rsv_enter=1&rsv_dl=tb&rsv_sug2=0&inputT=1729&rsv_sug4=1728)浏览器会帮你分析,你输入的这个URL
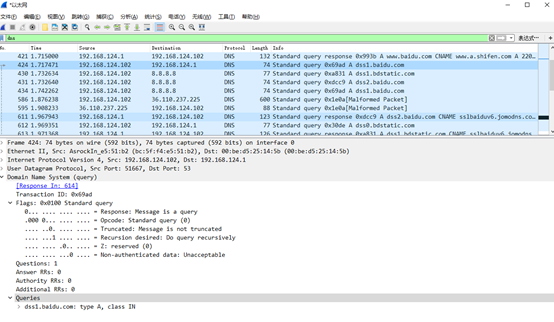
2.其次,浏览器会向DNS服务器请求解析,该URL中的域名www.baidu.com,解析出百度服务器所在的IP地址
3.DNS服务器,会将解析出来的IP地址110.111.112.113并返回给浏览器。
4.浏览器接收到DNS返回的IP地址,立即与该IP所在的服务器建立TCP连接(80端口)。
5.浏览器请求文档,也就是咱们常说的html页面,GET /index.html,并发出HTTP请求报文。
6.服务器给出响应,将请求的index.html文档返回给浏览器,也就是响应HTTP请求的报文。
7.TCP连接响应完之后,释放TCP连接。
8.最后就能显示出,你请求的这个页面了
一个URL有可能会很长,以 & 为分隔符每一个&后面都是一个参数,如下所示:
https://www.baidu.com/s?ie=utf-8
&f=8
&rsv_bp=1
&rsv_idx=1
&tn=baidu
&wd=%E6%9B%BE%E8%80%81%E6%B9%BF
&rsv_pq=c177c4df0026ba3e
&rsv_t=e001VxO8FQ8I6s1o1i0km8IYEX2%2F7PwwkwTB6FC%2FXU9Mmwz24Z4i%2BnYoP0I&rqlang=cn&rsv_enter=1
&rsv_dl=tb
&rsv_sug2=0
&inputT=1729
&rsv_sug4=1728

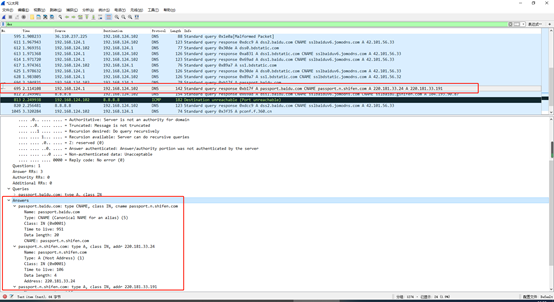
DNS服务器,回复 DNS response,解析出www.baidu.com域名对应的两条 A 记录
220.181.33.24
220.181.33.191


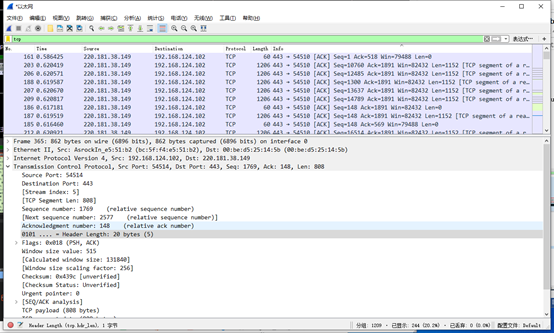
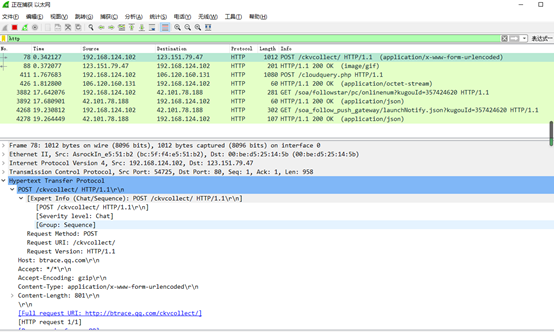
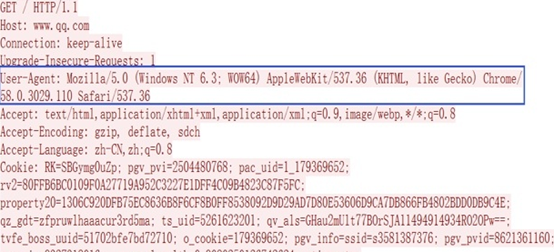
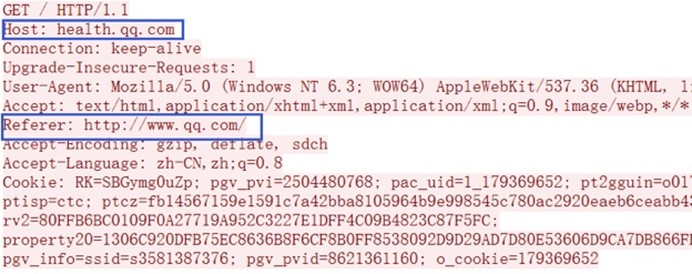
PC向www.baidu.com服务器发出GET请求,请求主页面

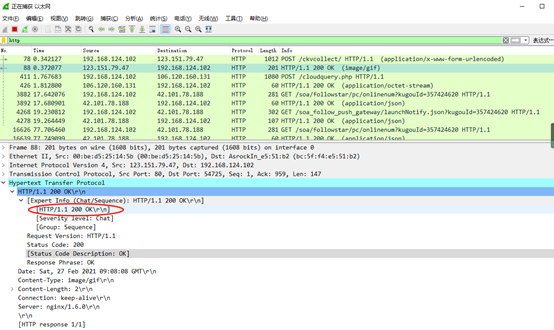
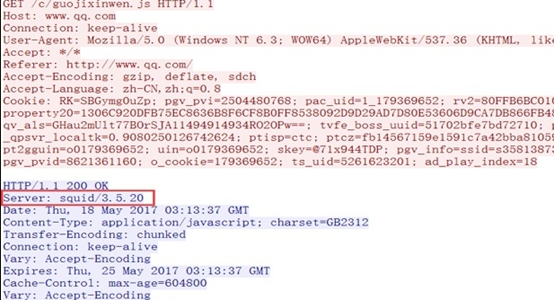
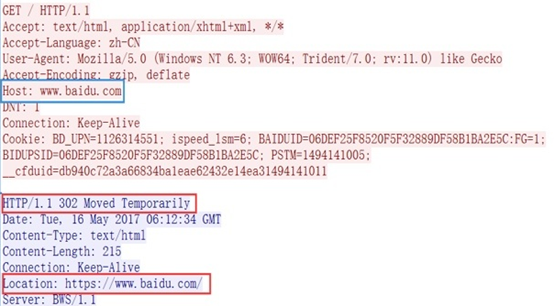
服务器回应HTTP/1.1 200,正常来说可以看到图中,下面的有些网站返回的是 HTTP/1.1 200 OK 200是正确访问的状态码

GET那一部分内容被称为:请求头信息
GET和HTTP之间有一个空行被称为:请求空行
HTTP中的信息被称为:回应信息
HTTP与faa之间也有个空行被称为:响应空行
faa部分被称为:主体
最后完成了数据的交互过程,TCP建立的连接经过三次握手之后,还要经过四次挥手,断开连接


#请求的url
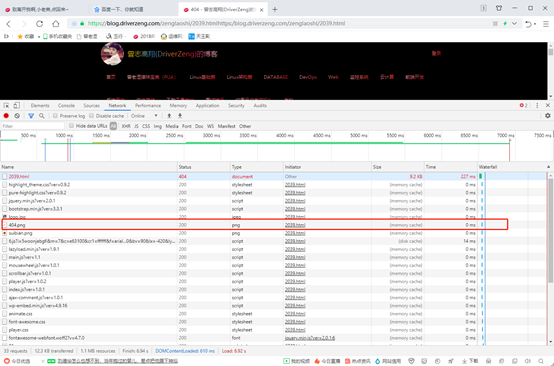
Request URL: https://blog.driverzeng.com/
#请求方式
Request Method: GET
#状态码
Status Code: 200
#远程主机IP
Remote Address: 45.253.17.213:443
#控制请求头内容
Referrer Policy: no-referrer-when-downgrade

#请求的域名
:authority:
#请求的方式
:method: GET
#请求的路径
:path: /
#请求的协议:https
:scheme: https
#请求资源类型
accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3
#压缩
accept-encoding: gzip, deflate, br
#语言
accept-language: zh-CN,zh;q=0.9
#缓存控制(没有做缓存)
cache-control: no-cache
#保持连接:长连接
Connetection:keep-alive
HTTP/1.1版本 #长连接,一次TCP的连接可以发起多次http请求
HTTP/1.0版本 #短连接,一次TCP的连接只能发起一次http请求
还有HTTP/2.0和HTTP/3.0
#请求的域名
Host:
#登录信息
cookie: PHPSESSID=afb7d767864ce6a652caa67dde33fcfc; wordpress_test_cookie=WP+Cookie+check; wordpress_logged_in_8cb66d45a3693d7c9673d2f1eaf63f66=admin%7C1565534946%7C0cvYan2unubeCmkeb4dHfIueS0DrnA4cW8plJj9700T%7C37bb38d7b5c62837d6d82dd12eda70830752a1a37cf976d94d4ee560c75f766f; wp-settings-1=libraryContent%3Dbrowse%26editor%3Dtinymce%26hidetb%3D0%26post_dfw%3Doff%26align%3Dcenter%26imgsize%3Dlarge%26mfold%3Do; wp-settings-time-1=1564325346; player_volume=0.0896551724137931; player=no; wp-postpass_8cb66d45a3693d7c9673d2f1eaf63f66=%24P%24Bpclv.Wj97LNy8oqHuxiMGDrNAjbwc1
#参数:没有缓存
pragma: no-cache
#谷歌自带的(不属于请求头的内容)
upgrade-insecure-requests: 1
#客户端(用户设备)
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.142 Safari/537.36
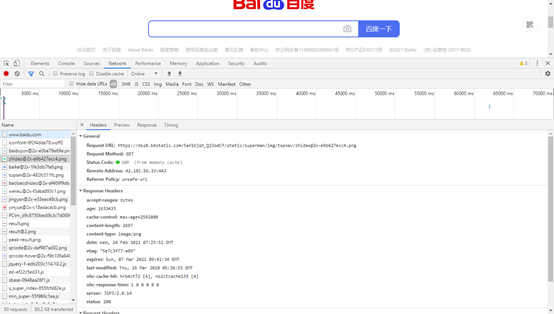
#大小
Accept-Range:bytes
#阿里云存储保存时间
ali-swift-global-savetime: 1564813833
#缓存控制
cache-control: no-cache, must-revalidate, max-age=0
#压缩
content-encoding: gzip
#内容长度
content-length: 9410
#返回内容类型及字符集
content-type: text/html; charset=UTF-8
#返回服务器时间
date: Sat, 03 Aug 2018 06:30:33 GMT
#加密id
eagleid: 2dfd119815648138332064260e
#失效时间
expires: Wed, 11 Jan 1984 05:00:00 GMT
#软链接
link: <>; rel="https://api.w.org/"
#参数:没有缓存
pragma: no-cache
#使用的web软件
server: Tengine
#状态码
status: 200
#指定特定站点允许访问
timing-allow-origin: *
#渲染
vary: Accept-Encoding
#经过各级缓存
via: cache14.l2cm12[99,200-0,M], cache1.l2cm12[101,0], cache13.cn1300[122,200-0,M], cache4.cn1300[123,0]
------------- 以下都是CDN厂商带的 ----------------
#CDN缓存是否命中
x-cache: MISS TCP_MISS dirn:-2:-2
#缓存版本号
x-powered-by: PHP/7.1.21
#缓存时间
x-swift-cachetime: 0
#保存时间
x-swift-savetime: Sat, 03 Aug 2019 06:30:33 GMT
状态码(status-code)是响应报文状态行中包含的一个3位数字,指明特定的请求是否被满足,如果没有满足,原因是什么。状态码分为以下五类:

状态码 | 含义 |
200 | 成功 |
301 | 永久重定向(跳转) |
302 | 临时重定向(跳转) |
304 | 本地缓存 |
307 | 内部重定向(跳转) |
400 | 客户端错误 |
401 | 认证失败 |
403 | 找不到主页,权限不足 |
404 | 找不到页面 |
500 | 内部错误 |
502 | 找不到后端主机 |
503 | 服务器过载 |
504 | 后端主机超时 |

User-Agent:浏览器标识(操作系统标识;加密等级标识;浏览器语言)渲染引擎标识 版本信息

Server:响应头包含处理请求的原始服务器的软件信息

Referer:浏览器向 WEB 服务器表明自己是从哪个 网页/URL 获得/点击 当前请求中的网址/URL。


Location:WEB 服务器告诉浏览器,试图访问的对象已经被移到别的位置了,到该头部指定的位置去取。


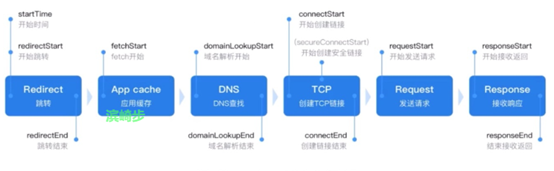
1.用输入域名 - > 浏览器跳转 - > 浏览器缓存 - > Hosts文件 - > DNS解析(递归查询|迭代查询)
客户端向服务端发起查询 - > 递归查询
服务端向服务端发起查询 - > 迭代查询
2.由浏览器向服务器发起TCP连接(三次握手)
客户端 -->请求包连接 -syn=1 seq=x 服务端
服务端 -->响应客户端syn=1 ack=x+1 seq=y 客户端
客户端 -->建立连接 ack=y+1 seq=x+1 服务端
3.客户端发起http请求:
1)请求的方法是什么: GET获取
2)请求的Host主机是: blog.driverzeng.com
3)请求的资源是什么: /index.html
4)请求的端端口是什么: 默认http是80 https是443
5)请求携带的参数是什么: 属性(请求类型、压缩、认证、浏览器信息、等等)
6)请求最后的空行
4.服务端响应的内容是
1)服务端响应使用WEB服务软件
2)服务端响应请求文件类型
3)服务端响应请求的文件是否进行压缩
4)服务端响应请求的主机是否进行长连接
5.客户端向服务端发起TCP断开(四次挥手)
客户端 --> 断开请求 fin=1 seq=x --> 服务端
服务端 --> 响应断开 fin=1 ack=x+1 seq=y --> 客户端
服务端 --> 断开连接 fin=1 ack=x+1 seq=z --> 客户端
客户端 --> 确认断开 fin=1 ack=x+1 seq=sj --> 服务端
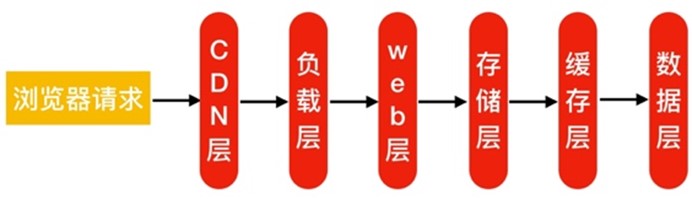
1.客户端发起http请求,请求会先抵达前端的防火墙
2.防火墙识别用户身份,正常的请求通过内部交换机通过tcp连接后端的负载均衡,传递用户的http请求
3.负载接收到请求,会根据请求的内容进行下发任务,通过tcp连接后端的web,转发发用户的http请求
4.web接收到用户的http请求后,会根据用户请求的内容进行解析,解析分为如下:
静态请求:web直接返回给负载均衡->防火墙->用户
动态请求:web向后端的动态程序建立TCP连接,将用户的动态http请求传递至动态程序->由动态程序进行解析
5.动态程序在解析的过程中,如果碰到查询数据库请求,则优先与缓存建立tcp连接,并发起数据查询操作。
6.如果缓存没有对应的数据,动态程序再次向数据库建立tcp连接,并发起查询操作。
7.最后数据由, 数据库->动态程序->缓存->web服务->负载均衡->防火墙->用户。

假设公司有一座大厦,大厦有100人,每个人有一台电脑和一部手机,上网都是通过nat转换出口,每个人点击网站2次, 请问对应的pv,uv,ip分别是多少?
PV : 页面独立浏览量
UV : 独立设备
IP : 独立IP
那么上面的题:
PV: 100*2*2 = 400
UV: 1002*2 = 200
IP: 1
日PV千万量级并不大
面向服务的架构(SOA)是一个组件模型,它将应用程序的不同功能单元(称为服务)进行拆分,并通过这些服务之间定义良好的接口和契约联系起来。接口是采用中立的方式进行定义的,它应该独立于实现服务的硬件平台、操作系统和编程语言。这使得构建在各种各样的系统中的服务可以以一种统一和通用的方式进行交互。

#一个电商公司,他的网站页面功能会有很多
注册
登录
首页
详情页
购物车
价格标签
留言
客服
支付中心
物流
仓储信息
订单相信
图片
标签:har must 首页 player 面向 col hide none 失败
原文地址:https://www.cnblogs.com/sunyuhang1/p/14456661.html