标签:视图 pytho code basic target 渲染 resource pre 编程
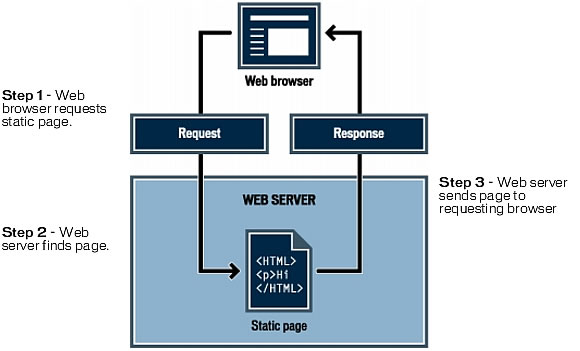
在静态WEB程序中,客户端使用WEB浏览器(IE、FireFox等)经过网络(Network)连接到服务器上,使用HTTP协议发起一个请求(Request),告诉服务器我现在需要得到哪个页面,所有的请求交给WEB服务器,之后WEB服务器根据用户的需要,从文件系统(存放了所有静态页面的磁盘)取出内容。之后通过WEB服务器返回给客户端,客户端接收到内容之后经过浏览器渲染解析,得到显示的效果。

由于这种应用不能与用户交互、无法显示个性化的内容,所以动态网页技术应运而生。
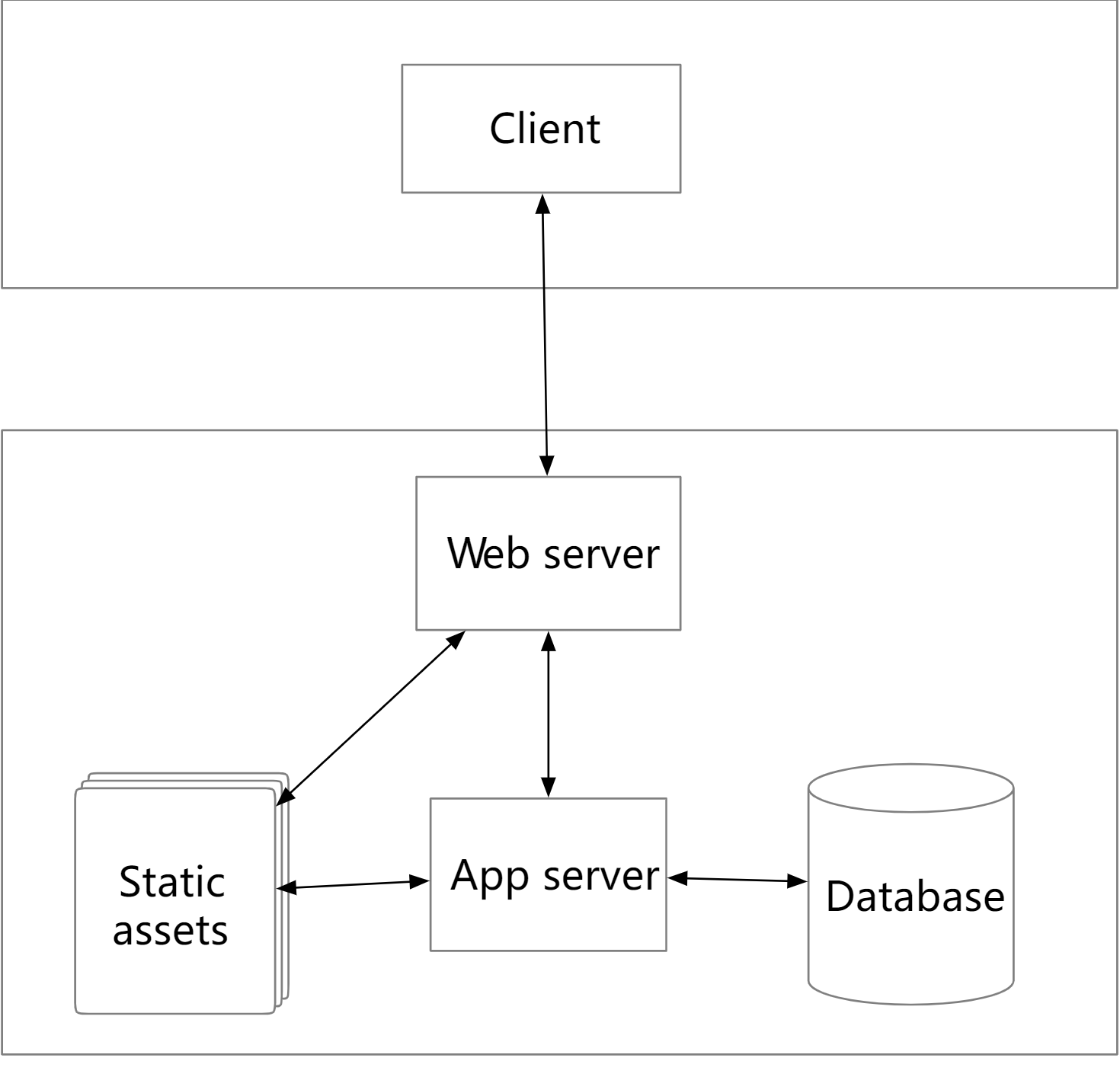
在动态WEB程序中,程序依然使用客户端和服务端,客户端依然使用浏览器(IE、FireFox等),通过网络(Network)连接到服务器上,使用HTTP协议发起请求(Request),现在的所有请求都先经过一个WEB Server 来处理,用于区分是请求的是静态资源(.htm或者是.htm)还是动态资源。
如果WEB Server 发现客户端请求的是静态资源,则WEB服务器从静态文件系统中取出内容,发送回客户端浏览器进行解析执行。
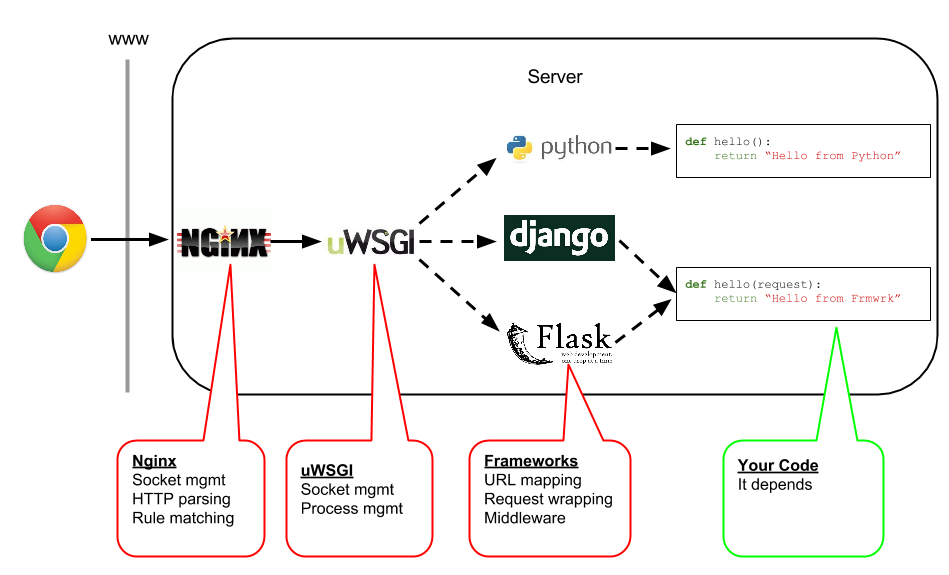
如果WEB Server 发现客户端请求的是动态资源,则先将请求转交给 Web应用程序,由Web应用程序组织数据,最后把处理结果交给WEB服务器,之后通过WEB服务器将内容发送回客户端浏览器。


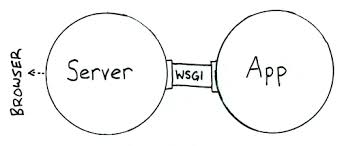
gateway interface 就是 web server 和 web应用程序 之间的接口规范,这种接口规范规定了web服务器:
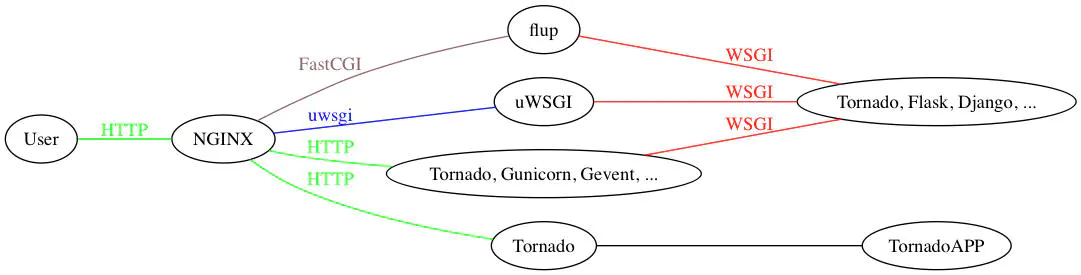
CGI、FASTCGI、WSGI 都是web服务器 与 web应用程序的接口规范,如:
web Server + CGI + shell + DB
web Server + FastCGI + shell php + DB
web server + Serverlet + java + MVC
web Server + WSGI + Python + MVC
随着web应用的动态化, 传统的静态web server对于动态内容无能为力,CGI技术用于生成动态内容。 但是CGI技术的性能很差, 主要是因为对于每个请求都要创建一个进程来运行cgi程序, 而进程创建的开销比较大, 严重拖慢了响应速度。随后fastcgi技术出现了, 为了解决cgi技术中存在的问题, fastcgi使用一种进程管理器, 用来维持一个进程池,提前创建进程,从而提高了响应速度。

uWSGI 是一个 WSGI 协议的实现,包括四个部分:
如果在nginx中直接用WSGI, 那么 nginx线程中就要启动python解释器。通常最好在与主Web服务器不同的进程中运行Python。 这样,Web服务器可以具有许多微小的线程,这些线程可以非常快地提供静态内容,而单独的Python进程又大又笨重,并且每个进程都在运行自己的Python解释器。
更灵活。开发人员可以从Green Unicorn切换到uWSGI,而无需修改实现WSGI的应用程序或框架。
易于扩展。一次为成千上万个动态内容的请求提供服务是WSGI服务器的任务,而不是框架,职责分离对于有效地扩展和分派Web流量很重要。
Web框架的作用主要是方便我们开发 web应用程序,HTTP请求的动态数据就是由 web框架层来提供的。没有框架时,实现业务逻辑要面对如何设计路由逻辑,数据如何访问, 视图如何设计等问题。
以MVC开发模式来说, 我们要实现MVC 这三个方面的各种细节。 每次开发一个新的app都有大量重复的工作要做。 这些重复的固定的工作与流程被抽象出来,每次只用开发相应的业务逻辑, 大大加快了web开发的速度。

标签:视图 pytho code basic target 渲染 resource pre 编程
原文地址:https://www.cnblogs.com/bqzzz/p/14469385.html