标签:none 反向 div for 创建文件 font efi 通过 linux
最近一直在忙,博客这边想写却一直待留着,这段时间刚好有时间,就和大家分享下的技术吧!
为了关心一些初学着没有钱买Linux服务器,却一直追求着技术的孩子们,我下面会使用wsl下安装的Ubuntu18.04lts版本进行部署和操作,
也许有的人会问啥不用centos(因为老子不想QWQ),关于windows10下如何通过wsl去安装ubuntu的之前的博客已有详细的说明,这里就不再细说。
一.简单的创建一个传统的NetCoreAPI模板接口,并把项目名为LinuxDemo,程序正常启动后你会看到一个默认的输入Json结果也就是


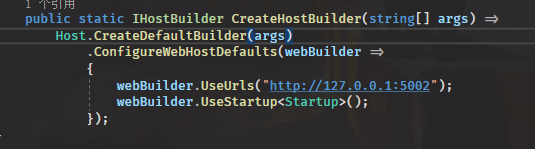
二.为了防止端口上的冲突我们可以把默认的端口5000,改成5002这样,如图

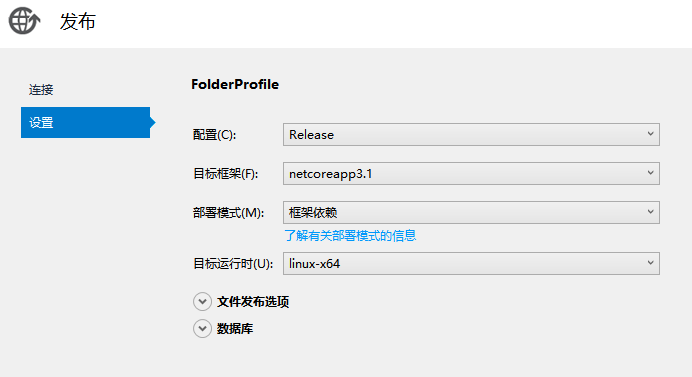
三.发布,选择发布的模式为Linux X64的模式,选择你要发布的目录即可

这里发布的时候,你可能会遇到一下的错误
这个问题,你可以去nuget源中去更改包,最新的包可以在 https://github.com/JamesNK/Newtonsoft.Json/releases 网站下载最近的包源更改即可

四.为了更直观的看到Linux下的文档变化和连接,我这里推荐使用MobaXterm_Personal这个软件,如果你是安装了wsl -ubuntu的你可以直接看到

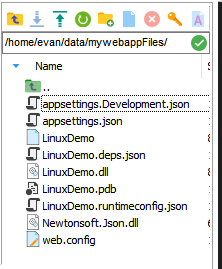
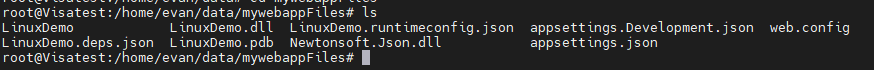
五.我们先创建文件夹data,data下面再创建文件夹mywebappFiles放我们刚刚发布的LinuxDemo文件,然后把文件直接拖进去,这个是时候可以看到


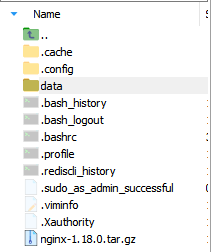
六.我们接着把ngnix-1.18.0.tar.gz的压缩包放上去,当然这个压缩包也是可以直接拖进去的,这里需要到地址: http://nginx.org/en/download.html 下载

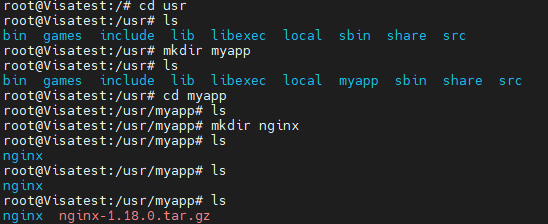
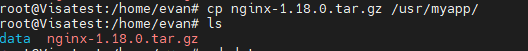
七.我们把上传的ngnix-1.18.0.tar.gz的压缩包CP到/usr/myapp/下 这里我们可以通过一下命令建立相对于的文件夹


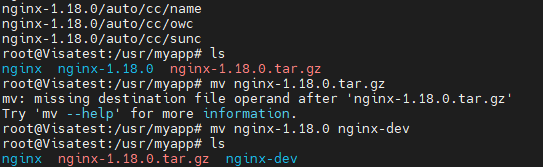
解压:/usr/myapp# tar -xzvf nginx-1.18.0.tar.gz ,并把解压后的名字改成nginx-dev

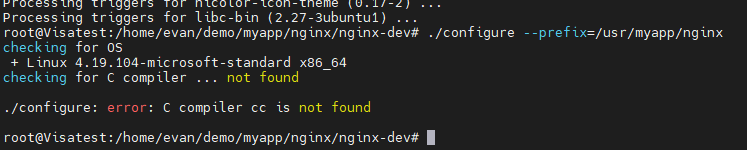
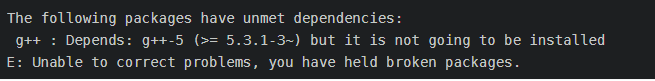
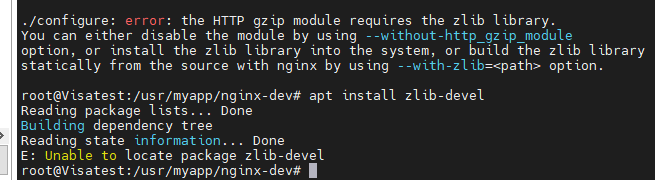
八.配置nginx的安装路径,输入命令:./configure --prefix=/usr/myapp/nginx 这里可能你用centos的安装gcc很容易,但也可能出现以下错误

这个我试过接着先更新下可安装包的缓存,sudo apt update,在更新下安装的包,sudo apt upgrade 都没法正常的安装gcc和g++,即使这样还是会在更新的时候无法安装

这里也是要感谢这位大哥https://blog.csdn.net/u010953609/article/details/106758854/,我通过换源的方法,完美解决了以上的问题,这里安装的阿里的源。安装源的方法这里可以提供参考 https://blog.csdn.net/qq_42527108/article/details/99694284?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-2.control&dist_request_id=&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-2.control
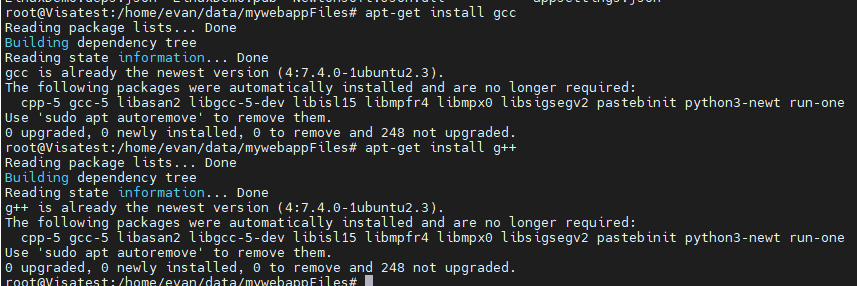
通过apt-get install g++ , apt-get install -y gcc ,sudo apt upgrade ,更新如下图 恭喜你成功了

如果你还遇到报这样的错误,可以通过apt-get install zlib1g-dev解决

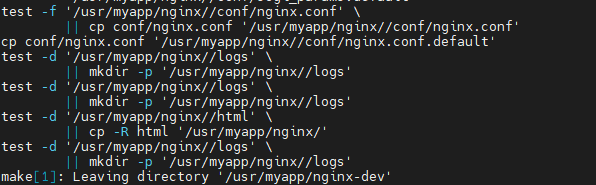
九.编译并安装nginx。输入命令:make && make install,如下图为正确生成

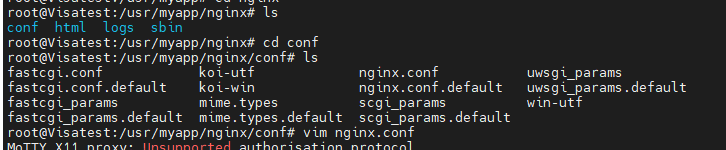
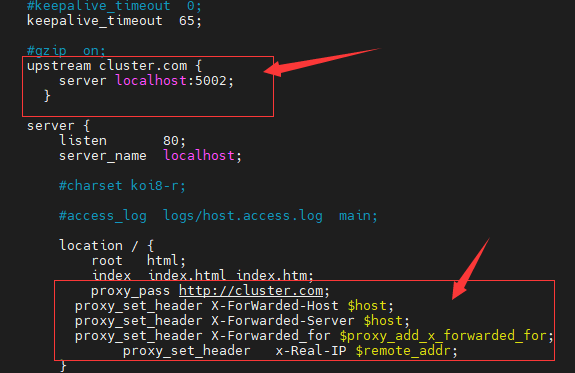
应为我们刚刚选择生成的ngnix的路径是/usr/myapp/nginx,所以我们在这目录下可以看到以下信息,并cd 到conf文件夹对nginx.conf文件进行编辑,并保存退出


proxy_pass http://cluster.com; proxy_set_header X-ForWarded-Host $host; proxy_set_header X-Forwarded-Server $host; proxy_set_header X-Forwarded_for $proxy_add_x_forwarded_for; proxy_set_header X-Real-IP $remote_addr;
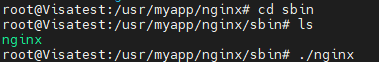
我们再到sbin的目录下用命令./nginx把nginx运行起来,没报错就成功啦

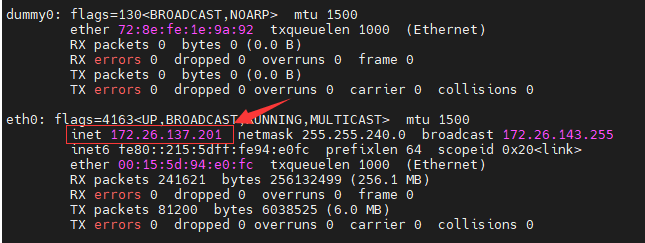
wsl下的linux IP地址通过命令 ifconfig -a查看得到,我这里是172.26.137.201

十.我们cd 到我们刚刚上传的LinuxDemo文件下,并通过dotnet LinuxDemo.dll运行

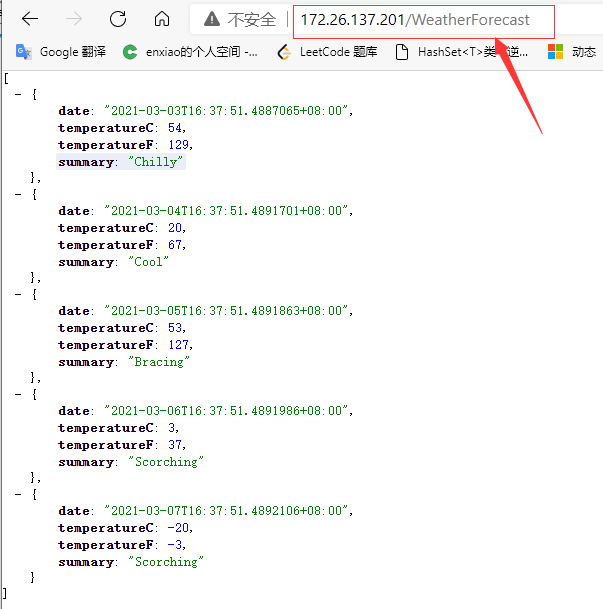
这时候我们在外面的浏览器中输入http://172.26.137.201/WeatherForecast看到信息如下,那么恭喜你成功了

这里当然你也可以参考微软的官网配置:https://docs.microsoft.com/zh-cn/aspnet/core/host-and-deploy/linux-nginx?view=aspnetcore-5.0
若要转载请附上作者原文链接 https://www.cnblogs.com/hexsola1314/p/14469088.html Evan
NetCore3.1在Linux[wsl_Ubuntu18.04]下部署并配置Nginx反向代理运行 (一步步带你起飞) 原创!!!
标签:none 反向 div for 创建文件 font efi 通过 linux
原文地址:https://www.cnblogs.com/hexsola1314/p/14469088.html