标签:alt class group ima rip rgb strong 标记 pat
写在前面
只是记录一下学习过程
...
Exec
怎么说呢,
我认为的 exec 是返回 下一次 exec 的起始位置 即 lastIndex ( 对于 标志 g 全局匹配 才有大用处 )
lastIndex 是 正则表达式 实例 即 RegExp 实例 中的一个属性
表示 在源字符串 中下一次搜索的开始位置 始终从0开始
而 exec 的 匹配 和 标志 y g 有大关系
只要有了 黏着标记 y
那么 每次使用 exec 的时候, 都会从指定的 正则表达式中的 lastIndex 中开始
上面说的 不是很清楚
一个代码 来模拟 一下 match ( 匹配0个或多个匹配项 )
let text = "cat, bat, sat, fat"; let pattern = /.at/g; // 相当于 match let arr = []; while(pattern.lastIndex != text.length){ let matches = pattern.exec(text); console.group(matches[0]); arr.push(matches[0]); console.log(pattern.lastIndex+" " + text.length) console.groupEnd(); } console.log(arr); // match console.log(text.match(pattern));
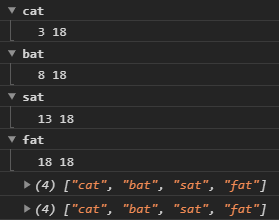
输出是这个样子的


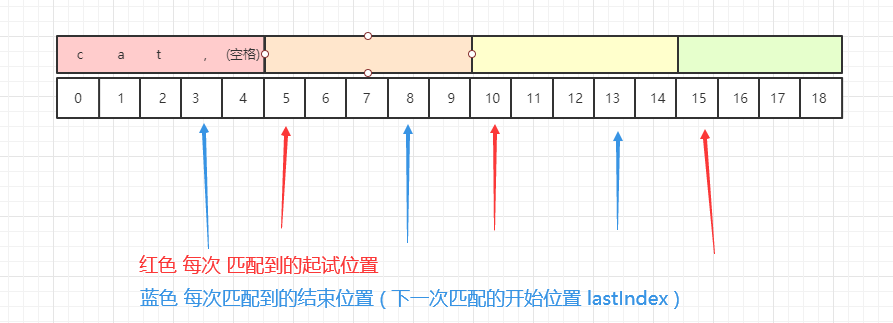
第一个数字代表的是 找到 匹配项 的后一位 位置 即为 3 也是下一次开始的地方 ( 标志是 g )
第二个数字表示的是 总长度 当 lastIndex 为 总长的时候,就会停止 循环
大致就是这样
总结
没时间写博客 除非实在要想去提炼一下
所以 可能不是一个好的参考
继续看书
3/2 JavaScript 关于 exec 和 match
标签:alt class group ima rip rgb strong 标记 pat
原文地址:https://www.cnblogs.com/WaterMealone/p/14471544.html