标签:lang min remove white target poi over round center
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>tab页切换</title> <style> .tab { background: grey; overflow: auto; width: 240px; border-radius: 10px; } .tab a { width: 80px; height: 40px; line-height: 40px; text-align: center; font-size: 20px; color: #fdfcff; border-radius: 10px; text-decoration: none; float: left; cursor: pointer; } .tab a:hover, .tab .active { background-color: #3070e6; } .content { width: 220px; height: 180px; margin-top: 10px; padding: 10px; font-size: 20px; color: white; background: orange; border-radius: 10px; } .content div { display: none; } .content div:target { display: block; } </style> </head> <body> <!-- tab栏 --> <div class="tab"> <a href="#content1" class="active">tab1</a> <a href="#content2">tab2</a> <a href="#content3">tab3</a> </div> <!-- 内容栏 --> <div class="content"> <div id="content1">content1</div> <div id="content2">content2</div> <div id="content3">content3</div> </div> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script> // 绑定点击事件 $(‘.tab a‘).unbind(‘click‘).click(function () { $(this).addClass(‘active‘).siblings().removeClass(‘active‘); }); // 给默认 $(‘.tab a‘)[0].click(); </script> </body> </html>
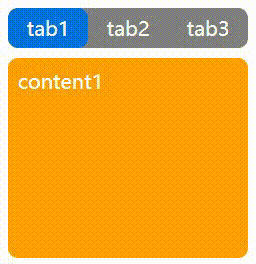
页面效果如下(也可将以上代码存储为html直接访问):

标签:lang min remove white target poi over round center
原文地址:https://www.cnblogs.com/xxdjj/p/14472904.html