标签:style blog http io color ar os 使用 sp
一、需要改进的地方

1 // 2 // YYweiboModel.h 3 // 微博基本信息展示 4 // 5 // Created by 孔医己 on 14-6-2. 6 // Copyright (c) 2014年 itcast. All rights reserved. 7 // 8 9 #import <Foundation/Foundation.h> 10 11 @interface YYweiboModel : NSObject 12 /** 13 * 昵称 14 */ 15 @property(nonatomic,copy)NSString *name; 16 /** 17 * 正文 18 */ 19 @property(nonatomic,copy)NSString *text; 20 /** 21 * 头像 22 */ 23 @property(nonatomic,copy)NSString *icon; 24 /** 25 * 配图 26 */ 27 @property(nonatomic,copy)NSString *picture; 28 /** 29 * 是否是vip 30 */ 31 @property(nonatomic,assign)BOOL vip; 32 33 //接口 34 -(instancetype)initWithDict:(NSDictionary *)dict; 35 +(instancetype)weiboModelWithDict:(NSDictionary *)dict; 36 @end
YYweiboModel.m文件
1 // 2 // YYweiboModel.m 3 // 微博基本信息展示 4 // 5 // Created by 孔医己 on 14-6-2. 6 // Copyright (c) 2014年 itcast. All rights reserved. 7 // 8 9 #import "YYweiboModel.h" 10 11 @implementation YYweiboModel 12 13 -(instancetype)initWithDict:(NSDictionary *)dict 14 { 15 if (self = [super init]) { 16 //使用KVC 17 [self setValuesForKeysWithDictionary:dict]; 18 } 19 return self; 20 } 21 22 /** 23 * 工厂方法 24 * 25 * @param dict 字典 26 * 27 * @return 模型 28 */ 29 +(instancetype)weiboModelWithDict:(NSDictionary *)dict 30 { 31 return [[self alloc]initWithDict:dict]; 32 } 33 @end
1 // 2 // YYweiboCell.h 3 // 微博基本信息展示 4 // 5 // Created by 孔医己 on 14-6-2. 6 // Copyright (c) 2014年 itcast. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 @class YYweiboModel; 12 @interface YYweiboCell : UITableViewCell 13 14 15 @property(nonatomic,strong)YYweiboModel *weibo; 16 @end
YYweiboCell.m文件
1 // 2 // YYweiboCell.m 3 // 微博基本信息展示 4 // 5 // Created by 孔医己 on 14-6-2. 6 // Copyright (c) 2014年 itcast. All rights reserved. 7 // 8 9 #import "YYweiboCell.h" 10 #import "YYweiboModel.h" 11 12 #define YYNameFont [UIFont systemFontOfSize:15] 13 #define YYTextFont [UIFont systemFontOfSize:16] 14 15 @interface YYweiboCell() 16 /** 17 * 头像 18 */ 19 @property(nonatomic,weak)UIImageView *iconView; 20 /** 21 * vip图标 22 */ 23 @property(nonatomic,weak)UIImageView *vipView; 24 /** 25 * 微博昵称 26 */ 27 @property(nonatomic,weak)UILabel *nameLabel; 28 /** 29 * 配图 30 */ 31 @property(nonatomic,weak)UIImageView *pictureView; 32 /** 33 * 正文 34 */ 35 @property(nonatomic,weak)UILabel *textLab; 36 37 @end 38 39 @implementation YYweiboCell 40 41 //重写构造方法,让自定义的cell一创建出来就有五个子控件 42 - (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier 43 { 44 self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; 45 if (self) { 46 //1.添加头像 47 UIImageView *img=[[UIImageView alloc]init]; 48 [self.contentView addSubview:img]; 49 self.iconView=img; 50 51 //2.添加昵称 52 UILabel *namelab=[[UILabel alloc]init]; 53 //在创建昵称的时候就要告诉它,将来要用15号字体显示 54 namelab.font=YYNameFont; 55 [self.contentView addSubview:namelab]; 56 self.nameLabel=namelab; 57 58 //3.vip 59 UIImageView *vipview=[[UIImageView alloc]init]; 60 vipview.image=[UIImage imageNamed:@"vip"]; 61 [self.contentView addSubview:vipview]; 62 self.vipView=vipview; 63 64 //4.正文 65 UILabel *textlab=[[UILabel alloc]init]; 66 //在创建正文的时候就要告诉它,将来要用16号字体显示 67 textlab.font=YYTextFont; 68 //设置正文在进行显示的时候进行换行 69 textlab.numberOfLines=0; 70 [self.contentView addSubview:textlab]; 71 self.textLab=textlab; 72 73 //5.图片 74 UIImageView *picture=[[UIImageView alloc]init]; 75 [self.contentView addSubview:picture]; 76 self.pictureView=picture; 77 } 78 return self; 79 } 80 81 /** 82 * 重写set方法 83 * 84 * @param weibo 微博 85 */ 86 -(void)setWeibo:(YYweiboModel *)weibo 87 { 88 //不要忘了,记录传递进来的模型 89 _weibo=weibo; 90 //给子控件赋值数据 91 [self settingData]; 92 //设置子控件的frame 93 [self settingFrame]; 94 } 95 96 /** 97 * 对子控件的数据进行设置 98 */ 99 -(void)settingData 100 { 101 //1.设置头像的数据 102 self.iconView.image=[UIImage imageNamed:_weibo.icon]; 103 104 //2.设置vip图标的数据 105 //判断是否是vip,如果是那么就显示图标,并把字体设置为红色 106 //注意这里的判断 107 if (_weibo.vip) { 108 self.vipView.hidden=NO; 109 // [self.textLab setTintColor:[UIColor redColor]]; 110 self.nameLabel.textColor=[UIColor redColor]; 111 }else 112 { 113 self.vipView.hidden=YES; 114 self.nameLabel.textColor=[UIColor blackColor]; 115 } 116 117 118 //所以的vip图标都是一样的,没有必要每次都设置,只需要在构造方法中设置一次就可以了。 119 // self.vipView.image=[UIImage imageNamed:@"vip"]; 120 121 //3.设置正文内容的数据 122 self.textLab.text=_weibo.text; 123 124 //4.设置配图的数据 125 self.pictureView.image=[UIImage imageNamed:_weibo.picture]; 126 127 //5.设置微博昵称数据 128 self.nameLabel.text=_weibo.name; 129 } 130 131 132 /** 133 * 设置子控件的Frame 134 */ 135 -(void)settingFrame 136 { 137 //1.设置头像的frame 138 CGFloat padding=10; 139 CGFloat iconViewX=padding; 140 CGFloat iconViewY=padding; 141 CGFloat iconViewW=30; 142 CGFloat iconViewH=30; 143 144 self.iconView.frame=CGRectMake(iconViewX, iconViewY, iconViewW, iconViewH); 145 146 //2.设置微博昵称的frame 147 //昵称的X值=头像的最大的x值+padding 148 CGFloat nameLabelX=CGRectGetMaxX(self.iconView.frame)+padding; 149 CGSize nameSize=[self sizeWithString:_weibo.name font:YYNameFont maxSize:CGSizeMake(MAXFLOAT,MAXFLOAT)]; 150 //昵称的Y值=(头像高度-整个文本字体的高度)*0.5+头像的Y值 151 CGFloat nameLableY=(iconViewH-nameSize.height)*0.5+iconViewY; 152 self.nameLabel.frame=CGRectMake(nameLabelX, nameLableY, nameSize.width, nameSize.height); 153 154 //3.设置vip图标的frame 155 //vip图标的x值=昵称的最大x值+间隙 156 CGFloat vipX=CGRectGetMaxX(self.nameLabel.frame)+padding; 157 CGFloat vipY=nameLableY; 158 CGFloat vipW=14; 159 CGFloat vipH=14; 160 self.vipView.frame=CGRectMake(vipX, vipY, vipW, vipH); 161 162 //4.设置正文的frame 163 CGFloat textLabX=iconViewX; 164 CGFloat textLabY=CGRectGetMaxY(self.iconView.frame)+padding; 165 CGSize textSize=[self sizeWithString:_weibo.text font:YYTextFont maxSize:CGSizeMake(300,MAXFLOAT)]; 166 self.textLab.frame=CGRectMake(textLabX, textLabY, textSize.width, textSize.height); 167 168 //5.设置配图的frame 169 //添加一个变量,来计算行高 170 CGFloat cellHight=0; 171 //如果有配图,则行高=配图最大的Y值+padding 172 //如果没有配图,则行高=文本最大的Y值+padding 173 if (_weibo.picture) { 174 CGFloat pictureX=iconViewX; 175 CGFloat pictureY=CGRectGetMaxY(self.textLab.frame)+padding; 176 CGFloat pictureW=100; 177 CGFloat pictureH=100; 178 self.pictureView.frame=CGRectMake(pictureX, pictureY, pictureW, pictureH); 179 cellHight=CGRectGetMaxY(self.pictureView.frame)+padding; 180 }else 181 cellHight=CGRectGetMaxY(self.textLab.frame)+padding; 182 } 183 184 185 /** 186 * 计算文本的宽高 187 * 188 * @param str 需要计算的文本 189 * @param font 文本显示的字体 190 * @param maxSize 文本显示的范围 191 * 192 * @return 文本占用的真实宽高 193 */ 194 - (CGSize)sizeWithString:(NSString *)str font:(UIFont *)font maxSize:(CGSize)maxSize 195 { 196 NSDictionary *dict = @{NSFontAttributeName : font}; 197 // 如果将来计算的文字的范围超出了指定的范围,返回的就是指定的范围 198 // 如果将来计算的文字的范围小于指定的范围, 返回的就是真实的范围 199 CGSize size = [str boundingRectWithSize:maxSize options:NSStringDrawingUsesLineFragmentOrigin attributes:dict context:nil].size; 200 return size; 201 } 202 @end
YYweiboFrame.h文件
1 // 2 // YYweiboFrame.h 3 // 微博基本信息展示 4 // 5 // Created by 孔医己 on 14-6-5. 6 // Copyright (c) 2014年 itcast. All rights reserved. 7 // 8 9 #import <Foundation/Foundation.h> 10 #import "YYweiboModel.h" 11 12 @interface YYweiboFrame : NSObject 13 /** 14 * 头像的frame 15 */ 16 @property(nonatomic,assign)CGRect iconF; 17 /** 18 * vip图标的frame 19 */ 20 @property(nonatomic,assign)CGRect vipF; 21 /** 22 * 微博昵称的frame 23 */ 24 @property(nonatomic,assign)CGRect nameF; 25 /** 26 * 配图的frame 27 */ 28 @property(nonatomic,assign)CGRect pictureF; 29 /** 30 * 正文的frame 31 */ 32 @property(nonatomic,assign)CGRect textF; 33 /** 34 * 行高 35 */ 36 @property(nonatomic,assign)CGFloat cellHight; 37 38 /** 39 * 设置一个YYweiboModel型的属性,用来接收模型 40 */ 41 42 @property(nonatomic,strong)YYweiboModel *weibo; 43 44 @end
YYweiboFrame.m文件
1 // 2 // YYweiboFrame.m 3 // 微博基本信息展示 4 // 5 // Created by 孔医己 on 14-6-5. 6 // Copyright (c) 2014年 itcast. All rights reserved. 7 // 8 9 #import "YYweiboFrame.h" 10 #import "YYweiboModel.h" 11 12 #define YYNameFont [UIFont systemFontOfSize:15] 13 #define YYTextFont [UIFont systemFontOfSize:16] 14 15 16 @implementation YYweiboFrame 17 18 /** 19 * 重写weibo的set方法,设置模型数据的frame属性 20 */ 21 -(void)setWeibo:(YYweiboModel *)weibo 22 { 23 _weibo=weibo; 24 25 //1.设置头像的frame 26 CGFloat padding=10; 27 CGFloat iconViewX=padding; 28 CGFloat iconViewY=padding; 29 CGFloat iconViewW=30; 30 CGFloat iconViewH=30; 31 32 self.iconF=CGRectMake(iconViewX, iconViewY, iconViewW, iconViewH); 33 34 //2.设置微博昵称的frame 35 //昵称的X值=头像的最大的x值+padding 36 CGFloat nameLabelX=CGRectGetMaxX(self.iconF)+padding; 37 CGSize nameSize=[self sizeWithString:_weibo.name font:YYNameFont maxSize:CGSizeMake(MAXFLOAT,MAXFLOAT)]; 38 //昵称的Y值=(头像高度-整个文本字体的高度)*0.5+头像的Y值 39 CGFloat nameLableY=(iconViewH-nameSize.height)*0.5+iconViewY; 40 self.nameF=CGRectMake(nameLabelX, nameLableY, nameSize.width, nameSize.height); 41 42 //3.设置vip图标的frame 43 //vip图标的x值=昵称的最大x值+间隙 44 CGFloat vipX=CGRectGetMaxX(self.nameF)+padding; 45 CGFloat vipY=nameLableY; 46 CGFloat vipW=14; 47 CGFloat vipH=14; 48 self.vipF=CGRectMake(vipX, vipY, vipW, vipH); 49 50 //4.设置正文的frame 51 CGFloat textLabX=iconViewX; 52 CGFloat textLabY=CGRectGetMaxY(self.iconF)+padding; 53 CGSize textSize=[self sizeWithString:_weibo.text font:YYTextFont maxSize:CGSizeMake(300,MAXFLOAT)]; 54 self.textF=CGRectMake(textLabX, textLabY, textSize.width, textSize.height); 55 56 //5.设置配图的frame 57 //添加一个变量,来计算行高 58 //CGFloat cellHight=0; 59 //如果有配图,则行高=配图最大的Y值+padding 60 //如果没有配图,则行高=文本最大的Y值+padding 61 if (_weibo.picture) { 62 CGFloat pictureX=iconViewX; 63 CGFloat pictureY=CGRectGetMaxY(self.textF)+padding; 64 CGFloat pictureW=100; 65 CGFloat pictureH=100; 66 self.pictureF=CGRectMake(pictureX, pictureY, pictureW, pictureH); 67 self.cellHight=CGRectGetMaxY(self.pictureF)+padding; 68 }else 69 self.cellHight=CGRectGetMaxY(self.textF)+padding; 70 } 71 72 73 /** 74 * 计算文本的宽高 75 * 76 * @param str 需要计算的文本 77 * @param font 文本显示的字体 78 * @param maxSize 文本显示的范围 79 * 80 * @return 文本占用的真实宽高 81 */ 82 - (CGSize)sizeWithString:(NSString *)str font:(UIFont *)font maxSize:(CGSize)maxSize 83 { 84 NSDictionary *dict = @{NSFontAttributeName : font}; 85 // 如果将来计算的文字的范围超出了指定的范围,返回的就是指定的范围 86 // 如果将来计算的文字的范围小于指定的范围, 返回的就是真实的范围 87 CGSize size = [str boundingRectWithSize:maxSize options:NSStringDrawingUsesLineFragmentOrigin attributes:dict context:nil].size; 88 return size; 89 } 90 @end
1 // 2 // YYViewController.h 3 // 微博基本信息展示 4 // 5 // Created by 孔医己 on 14-6-2. 6 // Copyright (c) 2014年 itcast. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 @interface YYViewController : UITableViewController 12 13 @end
YYViewController.m文件
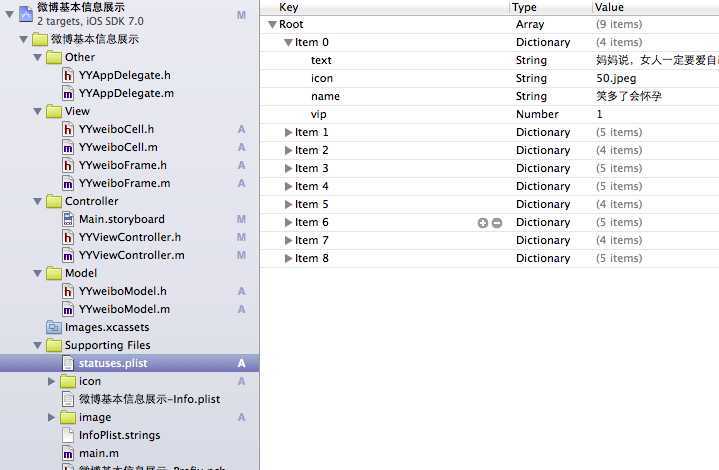
1 // 2 // YYViewController.m 3 // 微博基本信息展示 4 // 5 // Created by 孔医己 on 14-6-2. 6 // Copyright (c) 2014年 itcast. All rights reserved. 7 // 8 9 #import "YYViewController.h" 10 #import "YYweiboModel.h" 11 #import "YYweiboCell.h" 12 #import "YYweiboFrame.h" 13 14 @interface YYViewController () 15 @property(nonatomic,strong)NSArray *weibos; 16 17 @end 18 19 @implementation YYViewController 20 21 - (void)viewDidLoad 22 { 23 [super viewDidLoad]; 24 } 25 26 #pragma mark -懒加载 27 -(NSArray *)weibos 28 { 29 if (_weibos==Nil) { 30 NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"statuses.plist" ofType:nil]; 31 NSArray *arrayM=[NSArray arrayWithContentsOfFile:fullpath]; 32 33 NSMutableArray *models=[NSMutableArray arrayWithCapacity:arrayM.count]; 34 for (NSDictionary *dict in arrayM) { 35 YYweiboModel *weibomodel=[YYweiboModel weiboModelWithDict:dict]; 36 //创建一个新的模型 37 YYweiboFrame *weiboframe=[[YYweiboFrame alloc]init]; 38 //接收到数据模型 39 weiboframe.weibo=weibomodel; 40 41 [models addObject:weiboframe]; 42 } 43 _weibos=[models copy]; 44 } 45 return _weibos; 46 } 47 48 #pragma mark- 数据源方法 49 //返回多少组 50 //这里可以不写,默认返回一组 51 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView 52 { 53 return 1; 54 } 55 //每组多少行 56 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 57 { 58 return self.weibos.count; 59 } 60 //每组每行的数据-设置cell 61 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 62 { 63 //1.到缓存中去取cell 64 static NSString *ID=@"ID"; 65 //2.没有则创建cell 66 YYweiboCell *cell=[tableView dequeueReusableCellWithIdentifier:ID]; 67 if (cell==nil) { 68 cell=[[YYweiboCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID]; 69 } 70 71 //3.设置cell的数据 72 YYweiboFrame *weiboframe=self.weibos[indexPath.row]; 73 cell.weibo=weiboframe.weibo; 74 //4.返回cell 75 return cell; 76 77 } 78 79 #pragma mark-设置每一组的高度 80 -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath 81 { 82 //获取当前索引的frame和数据 83 YYweiboFrame *weiboframe=self.weibos[indexPath.row]; 84 //返回每行的行高 85 return weiboframe.cellHight; 86 } 87 #pragma mark- 隐藏状态栏 88 -(BOOL)prefersStatusBarHidden 89 { 90 return YES; 91 } 92 @end
3.实现效果


四、优化
在给自定义cell中重写set方法时,设置了微博的数据,还同时设置了frame,那么既然已经在frame模型中计算出了frame,这里就不需要再进行一次多余的计算了。修改代码,在cell里拿到weiboframe模型,就能拿到所有的frame。在自定义的cell里边,不再保存weibo而是保存weiboframe的属性。
说明:只对项目的三个文件进行了修改。
优化后的代码如下:
YYweiboCell.h文件
1 // 2 // YYweiboCell.h 3 // 微博基本信息展示 4 // 5 // Created by 孔医己 on 14-6-2. 6 // Copyright (c) 2014年 itcast. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 @class YYweiboModel,YYweiboFrame; 12 @interface YYweiboCell : UITableViewCell 13 14 15 //@property(nonatomic,strong)YYweiboModel *weibo; 16 @property(nonatomic,strong)YYweiboFrame *weiboframe; 17 @end
YYweiboCell.m文件
1 // 2 // YYweiboCell.m 3 // 微博基本信息展示 4 // 5 // Created by 孔医己 on 14-6-2. 6 // Copyright (c) 2014年 itcast. All rights reserved. 7 // 8 9 #import "YYweiboCell.h" 10 #import "YYweiboModel.h" 11 #import "YYweiboFrame.h" 12 13 #define YYNameFont [UIFont systemFontOfSize:15] 14 #define YYTextFont [UIFont systemFontOfSize:16] 15 16 @interface YYweiboCell() 17 /** 18 * 头像 19 */ 20 @property(nonatomic,weak)UIImageView *iconView; 21 /** 22 * vip图标 23 */ 24 @property(nonatomic,weak)UIImageView *vipView; 25 /** 26 * 微博昵称 27 */ 28 @property(nonatomic,weak)UILabel *nameLabel; 29 /** 30 * 配图 31 */ 32 @property(nonatomic,weak)UIImageView *pictureView; 33 /** 34 * 正文 35 */ 36 @property(nonatomic,weak)UILabel *textLab; 37 38 @end 39 40 @implementation YYweiboCell 41 42 //重写构造方法,让自定义的cell一创建出来就有五个子控件 43 - (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier 44 { 45 self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; 46 if (self) { 47 //1.添加头像 48 UIImageView *img=[[UIImageView alloc]init]; 49 [self.contentView addSubview:img]; 50 self.iconView=img; 51 52 //2.添加昵称 53 UILabel *namelab=[[UILabel alloc]init]; 54 //在创建昵称的时候就要告诉它,将来要用15号字体显示 55 namelab.font=YYNameFont; 56 [self.contentView addSubview:namelab]; 57 self.nameLabel=namelab; 58 59 //3.vip 60 UIImageView *vipview=[[UIImageView alloc]init]; 61 vipview.image=[UIImage imageNamed:@"vip"]; 62 [self.contentView addSubview:vipview]; 63 self.vipView=vipview; 64 65 //4.正文 66 UILabel *textlab=[[UILabel alloc]init]; 67 //在创建正文的时候就要告诉它,将来要用16号字体显示 68 textlab.font=YYTextFont; 69 //设置正文在进行显示的时候进行换行 70 textlab.numberOfLines=0; 71 [self.contentView addSubview:textlab]; 72 self.textLab=textlab; 73 74 //5.图片 75 UIImageView *picture=[[UIImageView alloc]init]; 76 [self.contentView addSubview:picture]; 77 self.pictureView=picture; 78 } 79 return self; 80 } 81 82 /** 83 * 重写set方法 84 * 85 * @param weibo 微博 86 */ 87 //-(void)setWeibo:(YYweiboModel *)weibo 88 //{ 89 // //不要忘了,记录传递进来的模型 90 // _weibo=weibo; 91 // //给子控件赋值数据 92 // [self settingData]; 93 // //设置子控件的frame 94 // [self settingFrame]; 95 //} 96 97 //重写set方法 98 -(void)setWeiboframe:(YYweiboFrame *)weiboframe 99 { 100 101 _weiboframe=weiboframe; 102 //给子控件赋值数据 103 [self settingData]; 104 //设置子控件的frame 105 [self settingFrame]; 106 } 107 108 /** 109 * 对子控件的数据进行设置 110 */ 111 -(void)settingData 112 { 113 //1.设置头像的数据 114 self.iconView.image=[UIImage imageNamed:_weiboframe.weibo.icon]; 115 116 //2.设置vip图标的数据 117 //判断是否是vip,如果是那么就显示图标,并把字体设置为红色 118 //注意这里的判断 119 if (_weiboframe.weibo.vip) { 120 self.vipView.hidden=NO; 121 // [self.textLab setTintColor:[UIColor redColor]]; 122 self.nameLabel.textColor=[UIColor redColor]; 123 }else 124 { 125 self.vipView.hidden=YES; 126 self.nameLabel.textColor=[UIColor blackColor]; 127 } 128 129 130 //所以的vip图标都是一样的,没有必要每次都设置,只需要在构造方法中设置一次就可以了。 131 // self.vipView.image=[UIImage imageNamed:@"vip"]; 132 133 //3.设置正文内容的数据 134 self.textLab.text=_weiboframe.weibo.text; 135 136 //4.设置配图的数据 137 self.pictureView.image=[UIImage imageNamed:_weiboframe.weibo.picture]; 138 139 //5.设置微博昵称数据 140 self.nameLabel.text=_weiboframe.weibo.name; 141 } 142 143 144 /** 145 * 设置子控件的Frame 146 */ 147 -(void)settingFrame 148 { 149 //1.设置头像的frame 150 151 self.iconView.frame=_weiboframe.iconF; 152 153 //2.设置微博昵称的frame 154 self.nameLabel.frame=_weiboframe.nameF; 155 156 //3.设置vip图标的frame 157 self.vipView.frame=_weiboframe.vipF; 158 159 //4.设置正文的frame 160 self.textLab.frame=_weiboframe.textF; 161 162 //5.设置配图的frame 163 164 if (_weiboframe.weibo.picture) { 165 self.pictureView.frame=_weiboframe.pictureF; 166 } 167 } 168 169 @end
YYViewController.m文件
1 // 2 // YYViewController.m 3 // 微博基本信息展示 4 // 5 // Created by 孔医己 on 14-6-2. 6 // Copyright (c) 2014年 itcast. All rights reserved. 7 // 8 9 #import "YYViewController.h" 10 #import "YYweiboModel.h" 11 #import "YYweiboCell.h" 12 #import "YYweiboFrame.h" 13 14 @interface YYViewController () 15 @property(nonatomic,strong)NSArray *weibos; 16 17 @end 18 19 @implementation YYViewController 20 21 - (void)viewDidLoad 22 { 23 [super viewDidLoad]; 24 } 25 26 #pragma mark -懒加载 27 -(NSArray *)weibos 28 { 29 if (_weibos==Nil) { 30 NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"statuses.plist" ofType:nil]; 31 NSArray *arrayM=[NSArray arrayWithContentsOfFile:fullpath]; 32 33 NSMutableArray *models=[NSMutableArray arrayWithCapacity:arrayM.count]; 34 for (NSDictionary *dict in arrayM) { 35 YYweiboModel *weibomodel=[YYweiboModel weiboModelWithDict:dict]; 36 //创建一个新的模型 37 YYweiboFrame *weiboframe=[[YYweiboFrame alloc]init]; 38 //接收到数据模型 39 weiboframe.weibo=weibomodel; 40 41 [models addObject:weiboframe]; 42 } 43 _weibos=[models copy]; 44 } 45 return _weibos; 46 } 47 48 #pragma mark- 数据源方法 49 //返回多少组 50 //这里可以不写,默认返回一组 51 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView 52 { 53 return 1; 54 } 55 //每组多少行 56 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 57 { 58 return self.weibos.count; 59 } 60 //每组每行的数据-设置cell 61 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 62 { 63 //1.到缓存中去取cell 64 static NSString *ID=@"ID"; 65 66 //2.没有则创建cell 67 YYweiboCell *cell=[tableView dequeueReusableCellWithIdentifier:ID]; 68 if (cell==nil) { 69 cell=[[YYweiboCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID]; 70 } 71 72 //3.设置cell的数据 73 cell.weiboframe=self.weibos[indexPath.row]; 74 75 //4.返回cell 76 return cell; 77 78 } 79 80 #pragma mark-设置每一组的高度 81 -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath 82 { 83 //获取当前索引的frame和数据 84 YYweiboFrame *weiboframe=self.weibos[indexPath.row]; 85 //返回每行的行高 86 return weiboframe.cellHight; 87 } 88 #pragma mark- 隐藏状态栏 89 -(BOOL)prefersStatusBarHidden 90 { 91 return YES; 92 } 93 @end
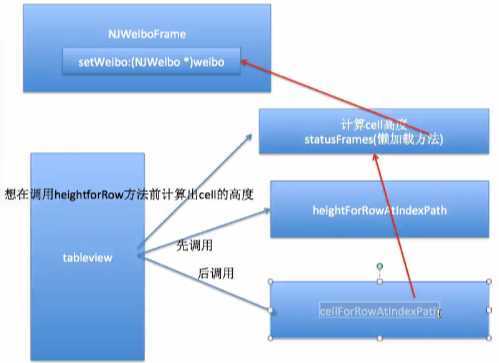
示意图:

iOS开发UI篇—以微博界面为例使用纯代码自定义cell程序编码全过程(三·完结)
标签:style blog http io color ar os 使用 sp
原文地址:http://www.cnblogs.com/dondre/p/4094563.html