标签:console 排队 级别 info 构造 技术 str 任务 任务队列
js运作在浏览器中,是单线程的,即js代码始终在一个线程上执行,这个线程称为js引擎线程。
但浏览器是多线程的,除了js引擎线程,它还有:
UI渲染线程
浏览器事件触发线程
http请求线程
EventLoop轮询的处理线程
……..
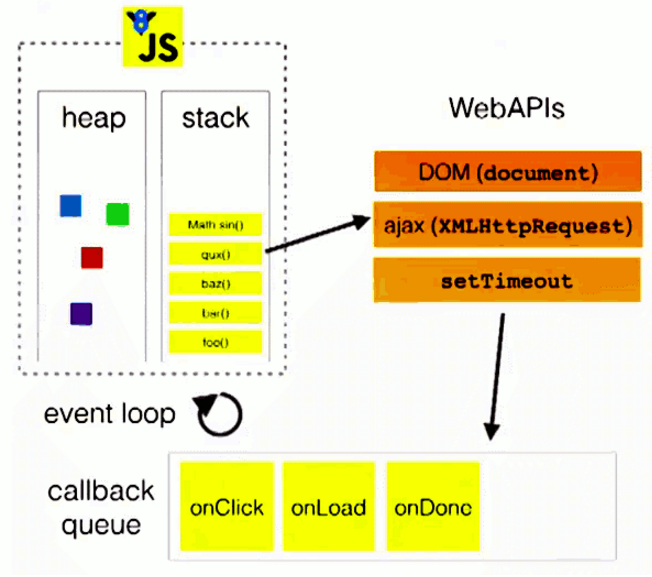
(1)所有同步任务都在主线程上执行,形成一个执行栈。
(2)主线程之外,还存在一个”任务队列”。只要异步任务有了运行结果,就在”任务队列”之中放置一个事件。
(3)一旦”执行栈”中的所有同步任务执行完毕,系统就会读取”任务队列”,看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步。
主线程从”任务队列”中读取事件,这个过程是循环不断的,所以整个的这种运行机制又称为Event Loop(事件循环)。
简单说,浏览器的两个线程:一个负责程序本身的运行,称为”主线程”;另一个负责主线程与其他进程(主要是各种I/O操作)的通信,被称为”Event Loop线程”(可以译为”消息线程”)。

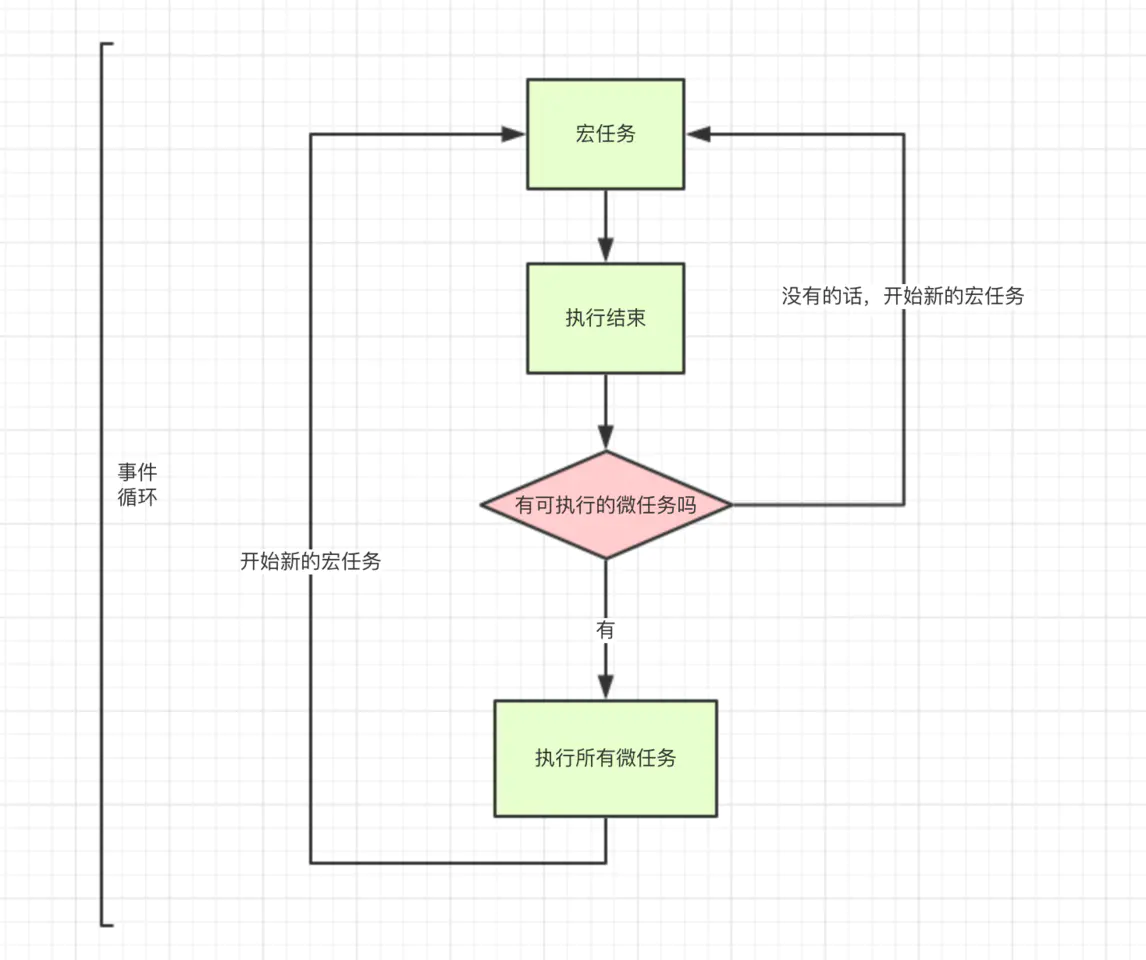
事件轮询其实就是轮流询问宏任务队列和微任务队列
执行顺序:
常见宏任务: setTimeout 、setInterva、I/O
常见微任务:process.nextTick(nodejs独有) 、 Promise.then 、catch、finally

由于js是单线程的,代码从上往下依次执行。
setTimeout(() => {
console.log("11111");
}, 0);
let promise = new Promise(resolve => {
setTimeout(() => {
resolve();
console.log("22222");
}, 0);
console.log("promise");
}).then(value => console.log("成功"));
console.log("33333");
for(let i=0;i<20000;i++) {
console.log(i);
}
//promise
//33333
//0
//...
//19999
//11111
//22222
//成功
标签:console 排队 级别 info 构造 技术 str 任务 任务队列
原文地址:https://www.cnblogs.com/Hhhighway/p/14474982.html