标签:strong use index 图片 span loading file png 文件
场景
生产环境中,我们配置output,输出打包配置,代码分割配置,第三方的库会被打包到vendors文件
optimization: { usedExports: true, splitChunks: { chunks: ‘all‘, cacheGroups: { vendors: { test: /[\\/]node_modules[\\/]/, priority: -10, name: ‘vendors‘, } } } },
output: { filename: ‘[name].js‘, chunkFilename: ‘[name].chunk.js‘,
}
index.js入口文件
import $ from ‘jquery‘; import _ from ‘lodash‘; const dom = $(‘<div>‘); dom.html(_.join([‘dell‘, ‘lee‘], ‘---‘)); $(‘body‘).append(dom);
第一次打包,生成的打包文件,浏览器加载后,会被浏览器缓存的,当修改index.js时,第二次打包,浏览器会从缓存中读取文件(前提没有刷新页面,生产环境没有devServer配置,不会自动刷新页面),所以页面也没有更改。开发环境不需要(有devServer配置,自动刷新页面功能)

目前为止,我们每次修改源代码,打包出去后的文件名都不变。是有缓存的。所以当你文件名不变的话,更新内容打包上线。有缓存的电脑就无法获取到最新的代码。
这个时候我们就会用到 contenthash
接下来我们来配置下 contenthash (就是根据你文件内容生成的hash值),解决生产环境浏览器缓存问题
// webpack.prod.js 生产环境
output: { // 根据内容变化的生成hash值的命名 filename: ‘[name].[contenthash].js‘, chunkFilename: ‘[name].[contenthash].js‘,
}
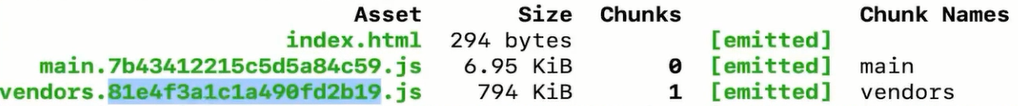
打包完之后会在 main 后面接上 hash 值。

当我们修改index.js源码后,发现mian.js哈希值会发生变化,此时浏览器会从最新的打包mian.js文件中加载,因为第三库源码没有更改,所以vendors.js的哈希值没有变,浏览器会从缓存中加载第三库的打包文件
当你不更新内容重新打包后, contenthash 还会维持不变。所以线上用户访问的时候就不会去 服务器 重新拿取代码,而是从缓存中取文件。
webpack高级概念,webpack与浏览器的缓存(系列九)
标签:strong use index 图片 span loading file png 文件
原文地址:https://www.cnblogs.com/fsg6/p/14492311.html