标签:sub storm username file 按钮 注意 eset 中控 常用
HTML:Hyper Text Markup Language(超文本编辑语言)
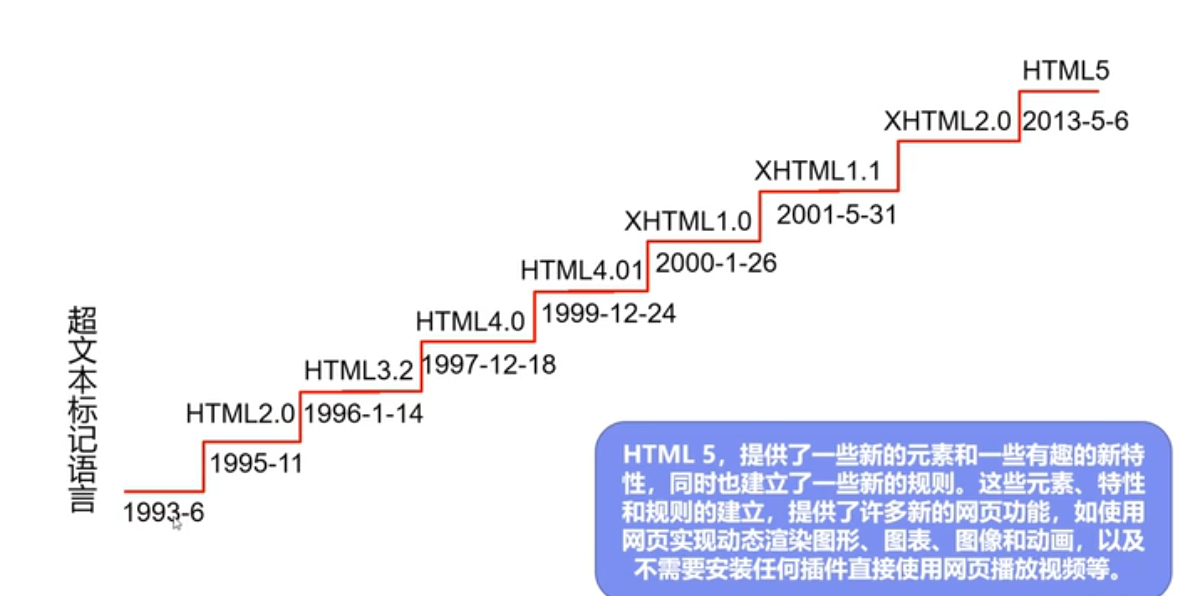
HTML的发展史

HTML5优势
<html>
<head>
<title>标题</title> <!--网页头部 -->
</head>
<body>
内容 <!-- 网页主体-->
</body>
</html>
单独呈现的标签,如
这里是一个示例
<!--DOCTYPE:告诉浏览器我们要使用什么规范-->
<!DOCTYPE html>
<html lang="en">
<!--head标签表示网页头部-->
<head>
<!-- meta描述性标签,用来描述网站的一些信息-->
<!-- meta标签一般用来做SEO-->
<meta charset="UTF-8">
<meta name="keywords" content="YY" >
<meta name="description" content="这是我的第一个网页">
<!-- 网页标题-->
<title>标题</title>
</head>
<body>
<!--body标签代表网页主体-->
Hello1,World!
</body>
</html>
结果如图

标签的运用示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签-->
<!--这里我们用一段歌词来演示-->
<p>两只老虎爱跳舞</p>
<p>小兔子乖乖拔萝卜</p>
<p>我和小鸭子学走路</p>
<p>童年是最美的礼物</p>
<p>小螺号呀嘀嘀地吹</p>
<p>我学海鸥展翅飞</p>
<p>不怕风雨不怕累</p>
<p>快快把本领都学会</p>
<!--水平线标签-->
<hr/>
<!--换行标签-->
两只老虎爱跳舞 <br/>
小兔子乖乖拔萝卜 <br>
我和小鸭子学走路 <br/>
童年是最美的礼物<br/>
小螺号呀嘀嘀地吹<br/>
我学海鸥展翅飞<br/>
不怕风雨不怕累<br/>
快快把本领都学会<br/>
<!--粗体,斜体-->
<h2>字体样式标签</h2>
粗体:<strong>study</strong>
斜体:<em>study</em>
<!--特殊符号-->
空 格<br/>
空 格<br/>
大于符号><br/>
小于<<br/>
版权符号©版权所有YY<br/>
<!--还有很多特殊符号用的时候查百度就行,记住最常用的几个。-->
</body>
</html>
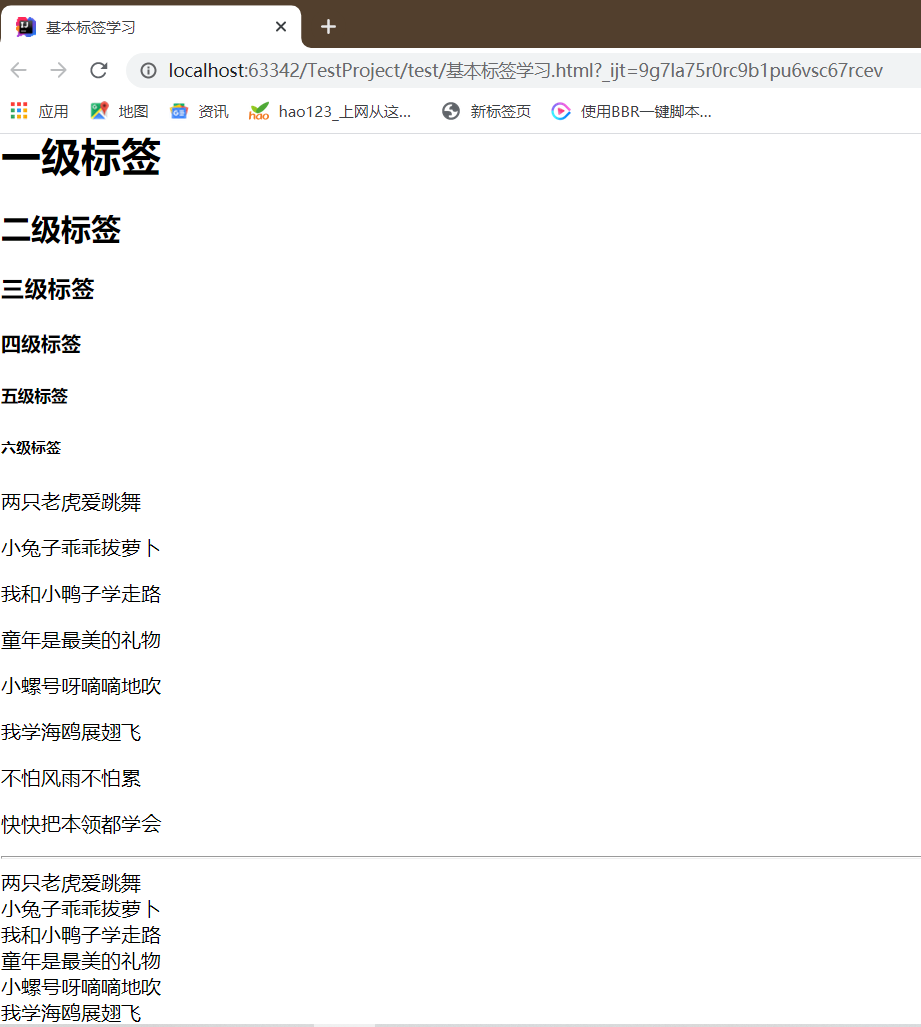
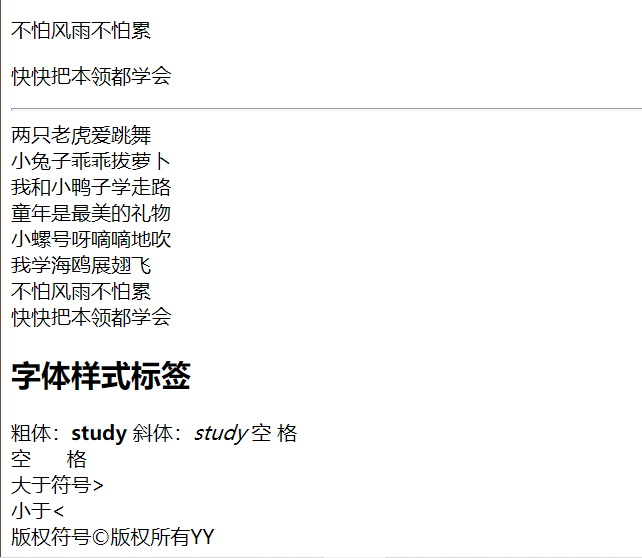
结果如图:

注意这里段落标签和换行标签的区别,还有值得注意的是换行br和br/使用效果相同,水平线标签也可以不加/。

字体的修改其实最常用的还是在css中控制,这里记下这一个就行;对于空格特殊符号,在代码中我敲了不止一个空格,但是网页上只有一个,所以要想添加更多空格,就必须使用 ,其余的特殊符号使用的时候自行百度。
基本格式

应用示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
<!--img学习
scr: 图片地址(必填)
相对地址(推荐),绝对地址
../ --返回上一级目录
alt: 图片名字(必填)
-->
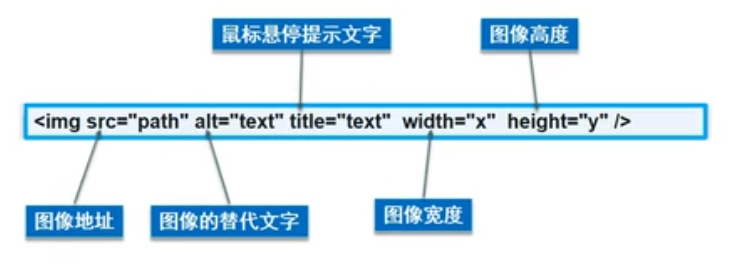
<img src="../imge/头像.jpg" alt="头像" title="ht" width="300" height="300">
</body>
</html>
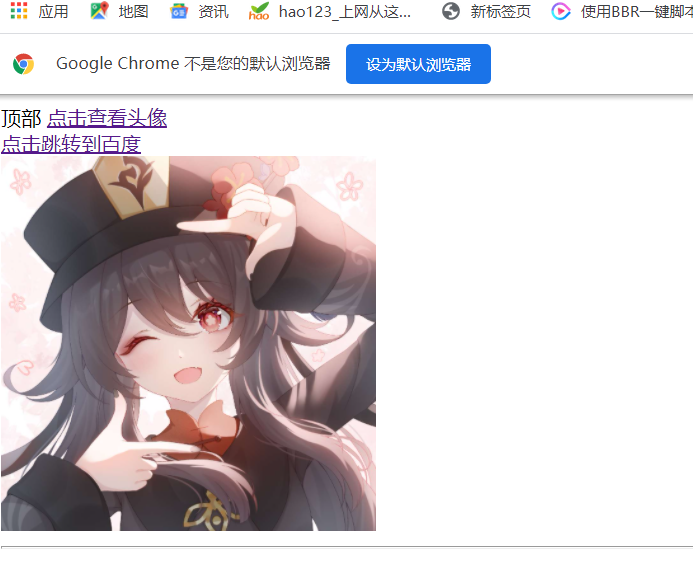
结果如图

这里呢,把鼠标放在图片上就会显示ht,如果图片加载失败就会显示这张图的名字。
除了以上width,height,还有其他的参数控制图片,这里不一一列举。
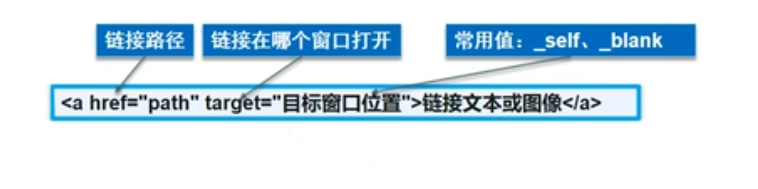
基本格式:

应用示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签</title>
</head>
<body>
<a name="top">顶部</a> <!-- 锚标记-->
<!--a标签
href: 必填,表示转跳到的网站
target:表示窗口在哪里打开
_blank:在新标签页中打开
不设置target默认在本网页中打开
-->
<a href="图像标签.html" target="_blank">点击查看头像</a>
<br>
<a href="http://www.baidu.com" target="_blank">点击跳转到百度</a>
<br>
<a href="基本标签学习.html">
<img src="../imge/头像.jpg" alt="头像" title="ht" width="300" height="300">
</a>
<hr>
<p><img src="../imge/头像.jpg" alt="头像" title="ht" width="300" height="300"></p>
<p><img src="../imge/头像.jpg" alt="头像" title="ht" width="300" height="300"></p>
<p><img src="../imge/头像.jpg" alt="头像" title="ht" width="300" height="300"></p>
<p><img src="../imge/头像.jpg" alt="头像" title="ht" width="300" height="300"></p>
<p><img src="../imge/头像.jpg" alt="头像" title="ht" width="300" height="300"></p>
<p><img src="../imge/头像.jpg" alt="头像" title="ht" width="300" height="300"></p>
<p><img src="../imge/头像.jpg" alt="头像" title="ht" width="300" height="300"></p>
<p><img src="../imge/头像.jpg" alt="头像" title="ht" width="300" height="300"></p>
<p><img src="../imge/头像.jpg" alt="头像" title="ht" width="300" height="300"></p>
<!--锚链接
1. 需要一个锚标记
2. 使用#跳转到标记
-->
<a href="#top">回到顶部</a> <br>
<!--功能链接
邮件链接 :mailto:
qq链接
-->
<a href="mailto:123456@qq.com">点击联系我</a> <br>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2::53" alt="加我,看小电影!" title="加我,看小电影!"/></a>
</body>
</html>

点击第一个查看头像会跳转到新的标签页,点击下面的图像链接因为target为默认自身打开,所以不会跳转到新页面。

对于锚链接使用时,应该设置一个锚标记作为跳转点,可以在本页面中跳转,也可以在其他网页中设置锚标记然后跳转到对应位置。
点击回答顶部就会跳转到之前在顶部设置好的锚标记点;
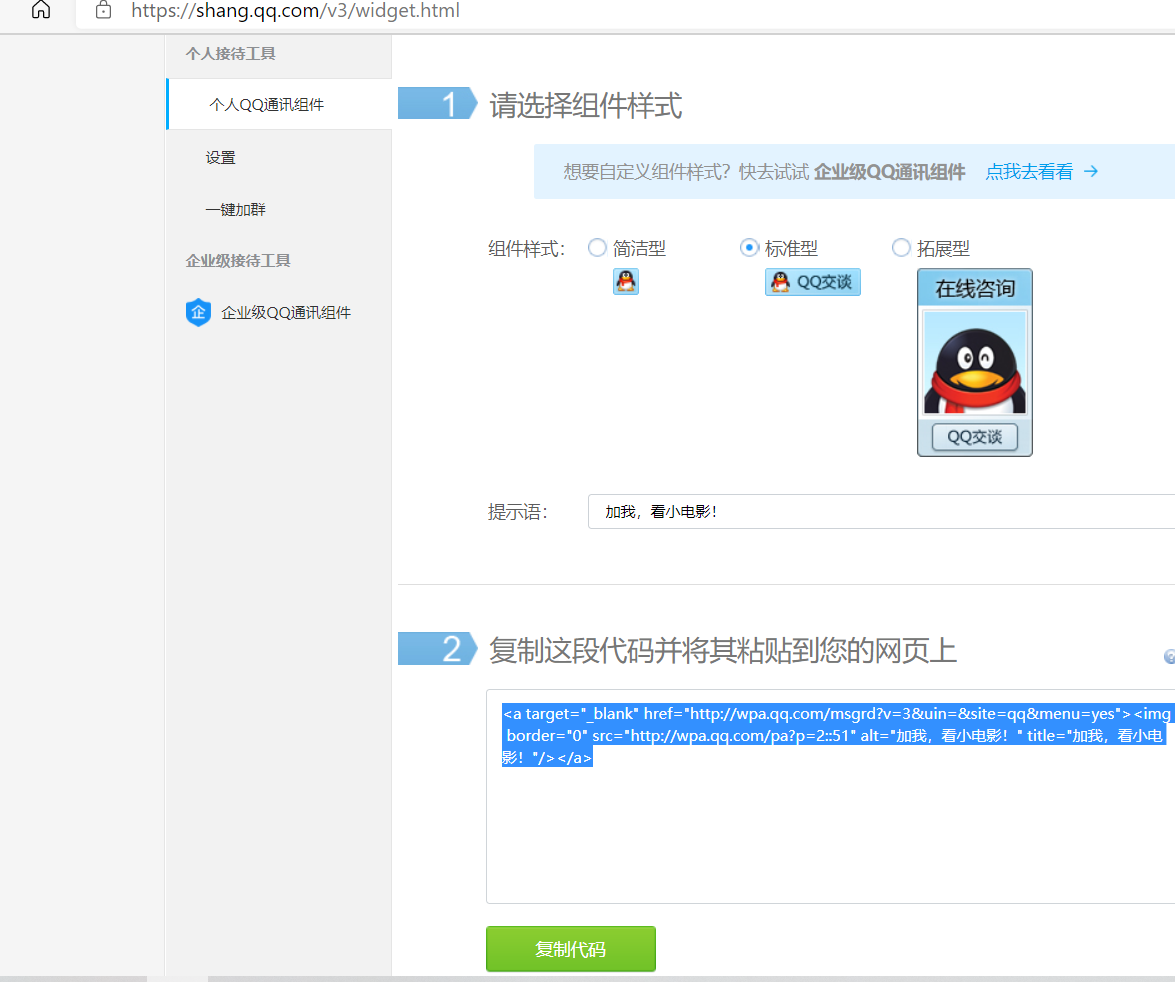
对于功能性链接,最基础的mailto是调用计算机本身的邮箱来进行发送,而QQ联系是腾讯弄的一个qq推广
如图:
把代码复制上去就行了。
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息
列表的分类
◆无序列表
◆有序列表
◆定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<!--有序列表-->
<ol>
<li>java</li>
<li>python</li>
<li>运维</li>
</ol>
<!--无序列表-->
<hr/>
<ul>
<li>java</li>
<li>python</li>
<li>运维</li>
</ul>
<!--自定义列表
dt:标签
dt:列表名字
dd:列表内容
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>python</dd>
<dd>Linux</dd>
<dt>位置</dt>
<dd>北极</dd>
<dd>南极</dd>
<dd>西湖</dd>
</dl>
</body>
</html>
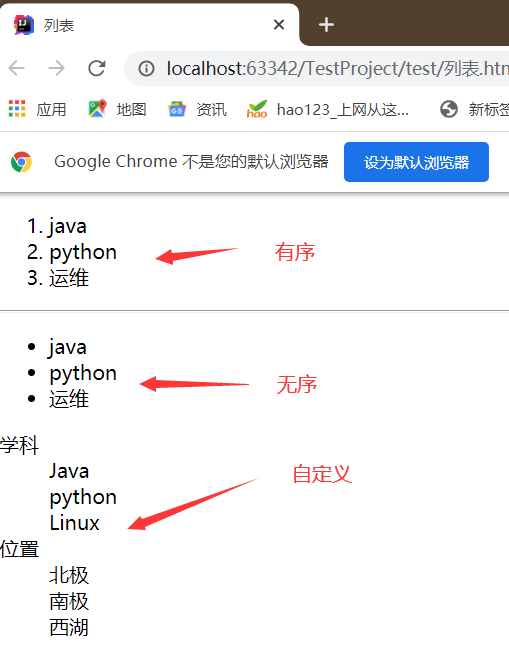
如图所示:

为什么使用表格
简单通用
结构稳定
基本结构
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!--表格
行 tr
列 td
-->
<table border="1px"> <!--设置表格边框粗细为1像素-->
<tr>
<!--colspan跨列-->
<td colspan="3">1-1</td>
</tr>
<tr>
<!--rowspan跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
</tr>
</table>
</body>
</html>

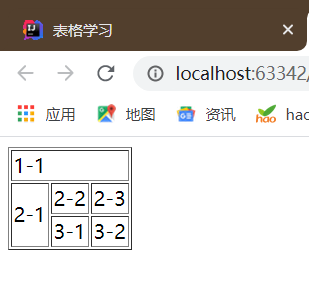
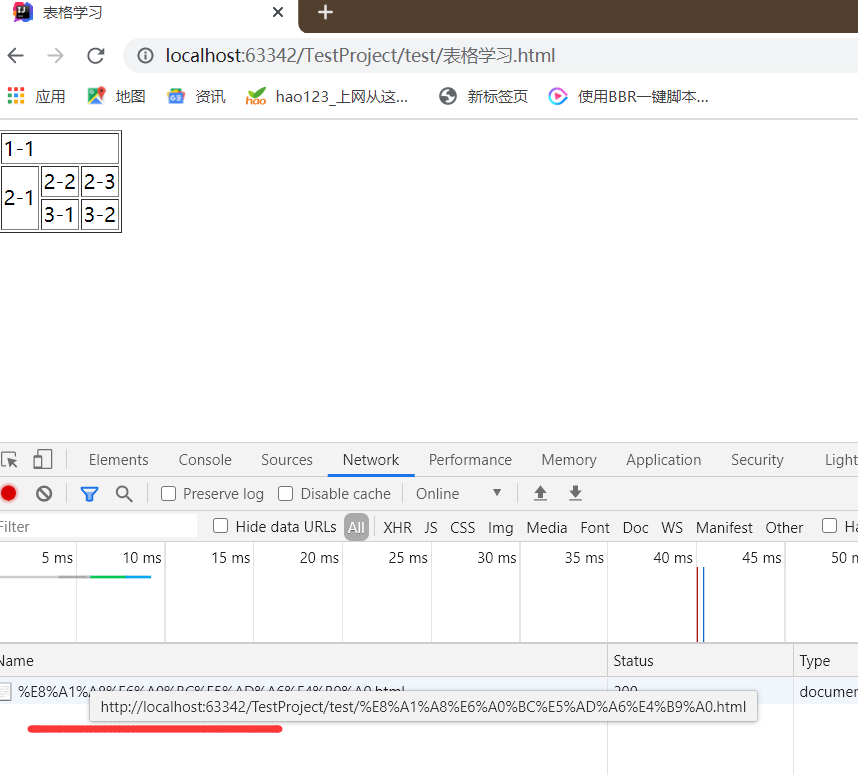
这里我将第一行的三列跨行合并,第二三列跨列合并。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>音频和视频</title>
</head>
<body>
<!--音频和视频
src:路径
controls:控制播放,没有这个就不能播放视频
autoplay:自动播放
-->
<video src="../video/YOASOBI-怪物%20(TV动画《动物狂想曲》第二季片头曲)(高清).mp4" controls autoplay>一部MV</video>
<audio src="../audio/狐小黎%20-%20平淡日子里的刺%20(cover_%20宋冬野).mp3" controls autoplay>一首歌曲</audio>
</body>
</html>

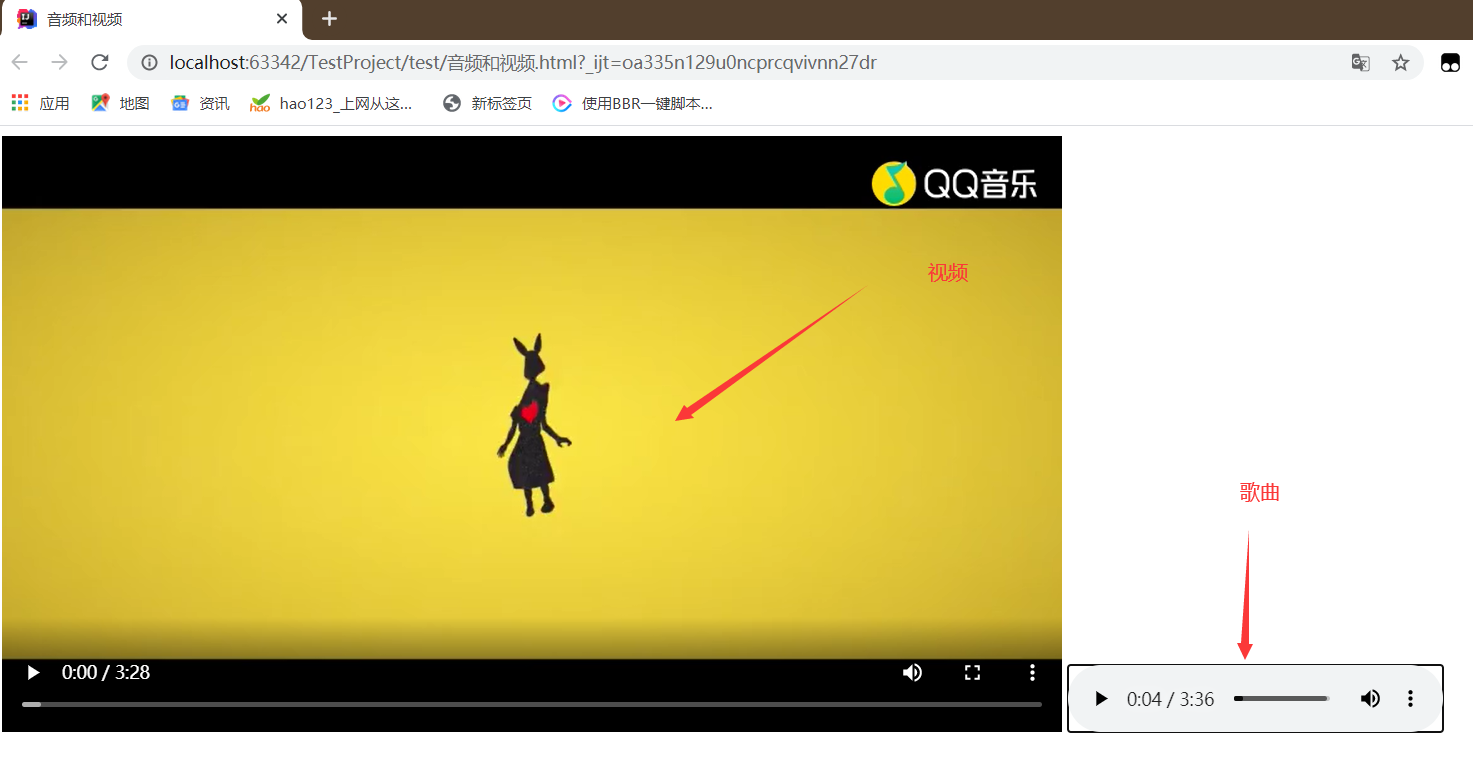
src:路径
controls:控制播放,没有这个就不能播放视频
autoplay:自动播放(非必选)
记住这三点就行了,注意:如果没有controls,音频就是一片空白,什么也没有。

其中header,footer,nav是比较常用的,这些元素主要是为了后面css等等控制方便服务的。
基础用法

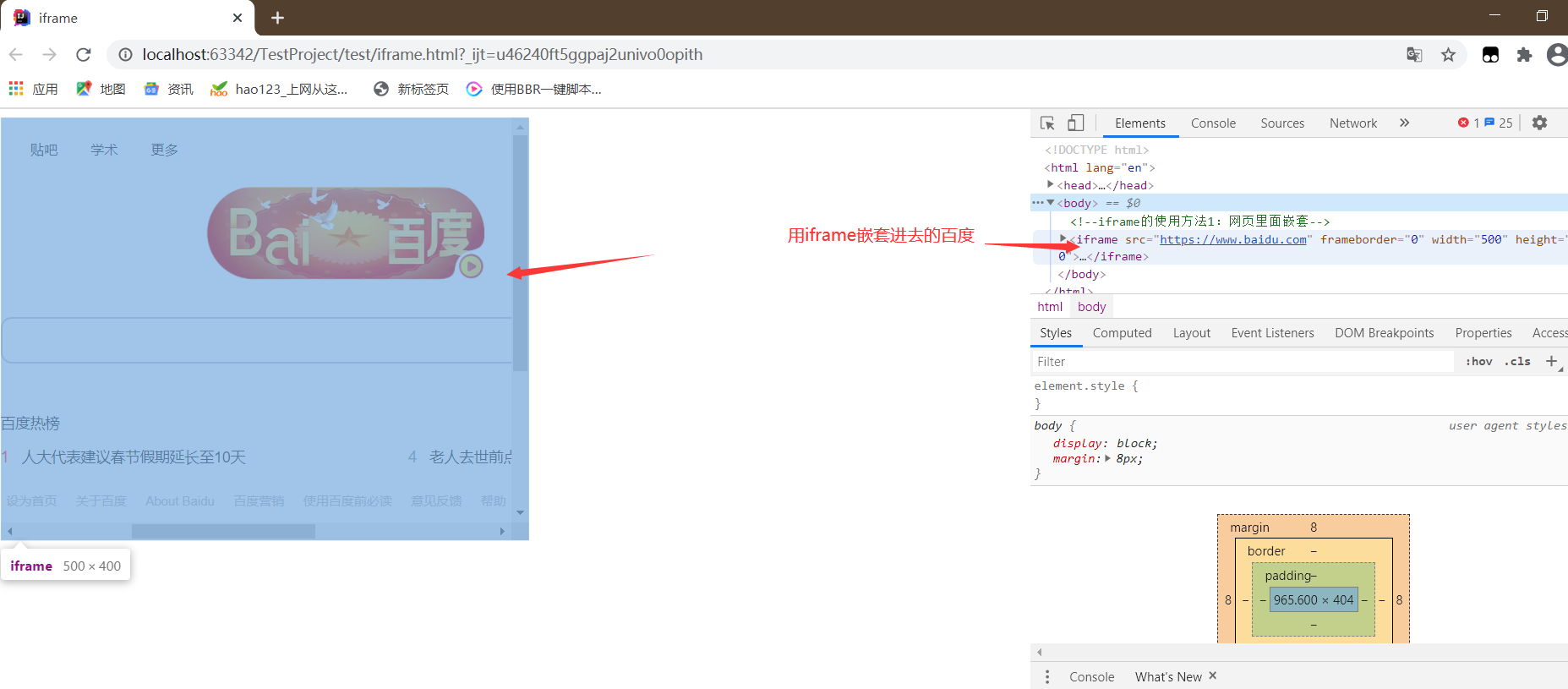
iframe的使用方法1:网页里面嵌套
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe</title>
</head>
<body>
<!--iframe的使用方法1:网页里面嵌套-->
<iframe src="https://www.baidu.com" frameborder="0" width="500" height="400"></iframe>
</body>
</html>

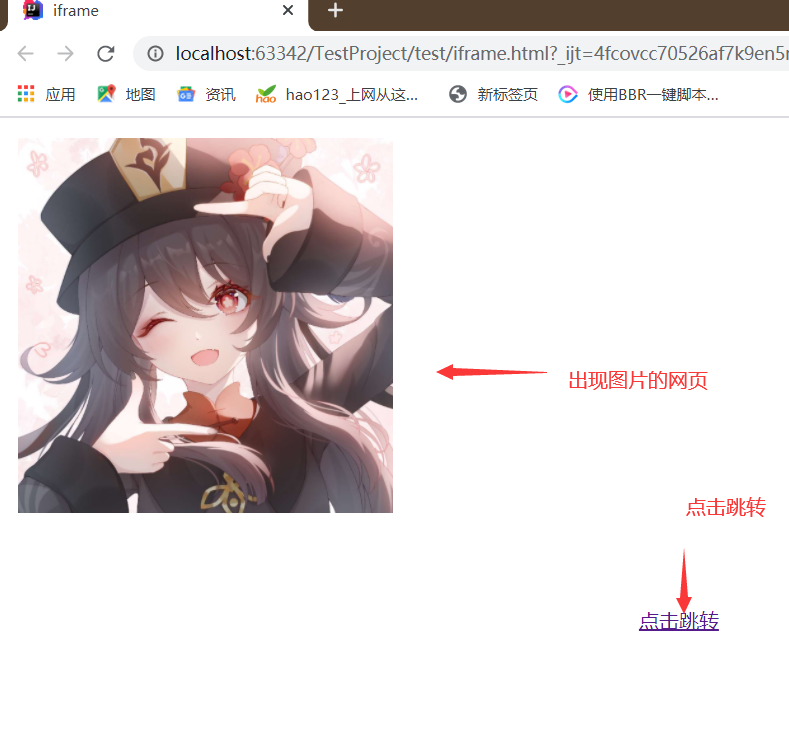
iframe的使用方法2:往iframe里面装东西
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe</title>
</head>
<body>
<!--iframe的使用方法1:网页里面嵌套-->
<iframe src="" frameborder="0" name="name" width="500" height="400"></iframe>
<a href="图像标签.html" target="name">点击跳转</a>
</body>
</html>

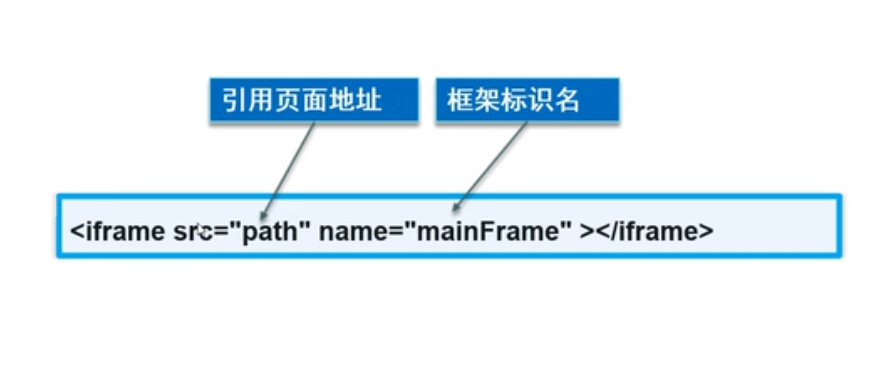
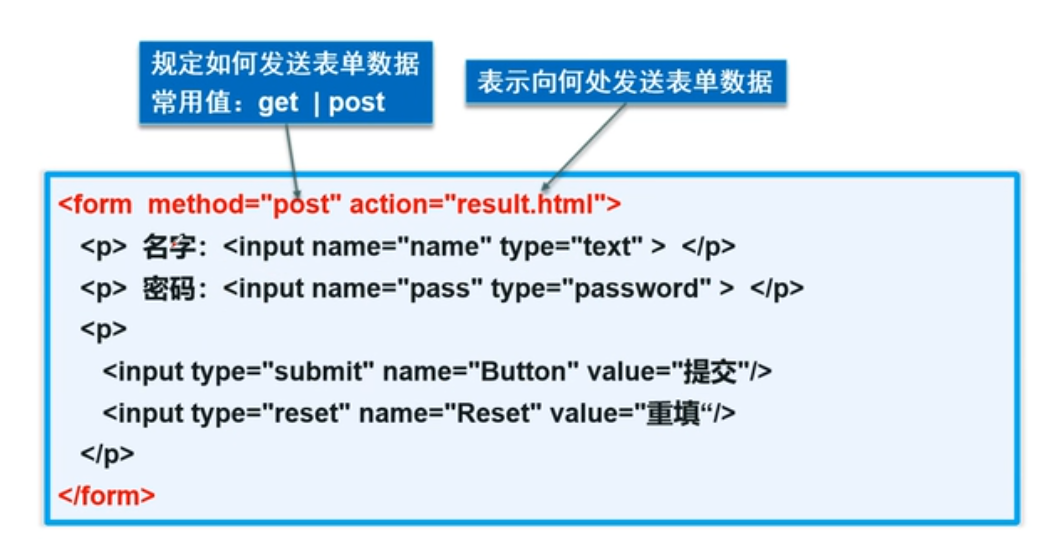
基本使用语法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<!--form
action:表单提交的的位置,可以是网站,也可以是一个请求处理的地址
method:提交的方式post和get
post:相对较为安全,可以传输大文件
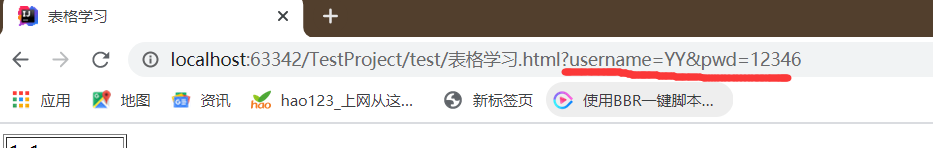
get:可以在url中看到提交信息,效率高,不安全
-->
<form method="get" action="表格学习.html">
<p>名字:<input type="txt" name="username"> </p>
<p>密码:<input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

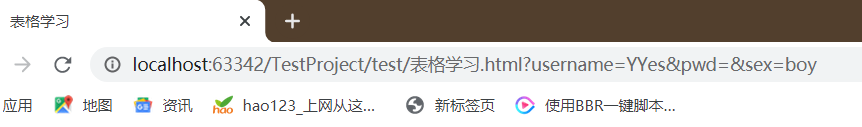
get提交可以在url中看到表单信息

而post相对安全一点
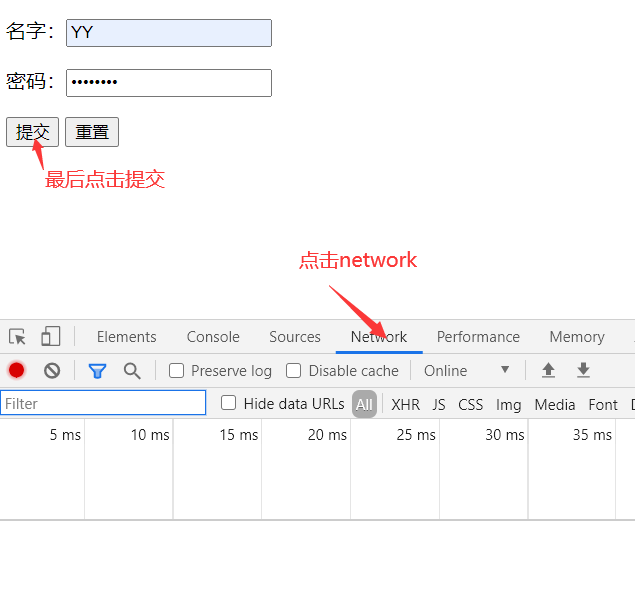
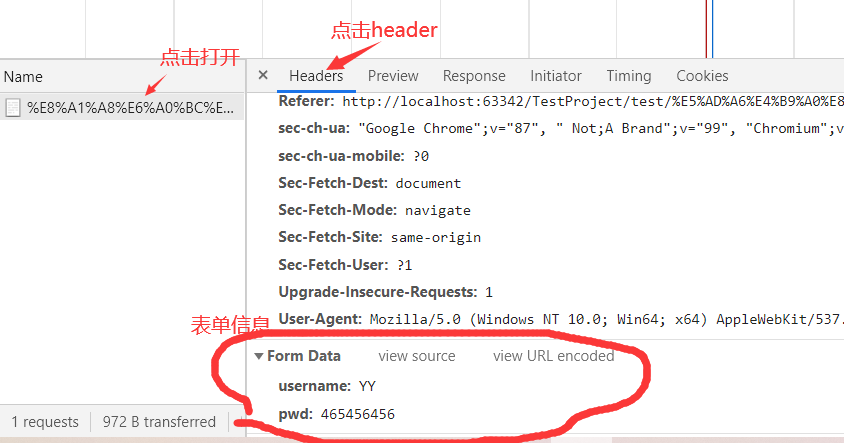
我们post提交时,右键审查网页元素,点击network然后提交表单信息

可以抓到一条信息

然后打开它,点击header,往下拉可以看到发送的表单信息

当然,实际生活中post方法还会在这里进行加密处理,不会那么容易泄露信息。

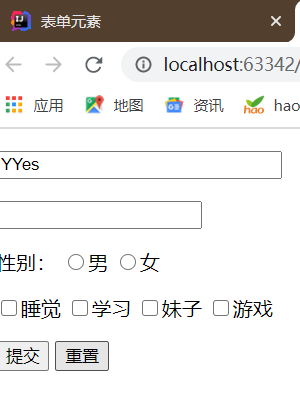
应用示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单元素</title>
</head>
<body>
<form action="../表格学习.html" method="get">
<!--文本输入框 input type="text"
value ="YYes" ,默认初始值
maxlength 最长可输入的字符数
size 文本框的长度
-->
<p>
<input type="text" name="username" value="YYes" maxlength="8" size="30">
</p>
<!--密码输入框 input type="password" name="pwd"-->
<p>
<input type="password" name="pwd">
</p>
<!-- 单选框-->
<p>性别:
<input type="radio" value="boy" naime="sex" >男
<input type="radio" value="girl" name="sex">女
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
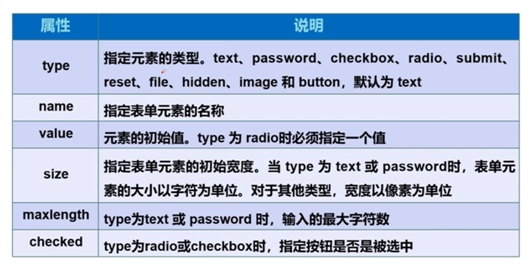
文本输入框 input type="text"
value ="YYes" ,默认初始值
maxlength 最长可输入的字符数
size 文本框的长度


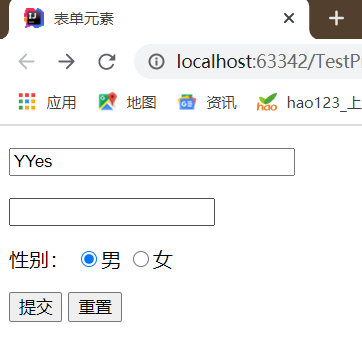
值得注意的是:单选框name要相同才能成为一个组,不然无法实现单选。
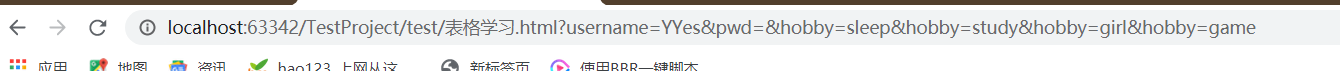
<!-- 多选框-->
<p>
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="study" name="hobby">学习
<input type="checkbox" value="girl" name="hobby">妹子
<input type="checkbox" value="game" name="hobby">游戏
</p>


多选框提交结果如上图
下面是按钮
input type="button"普通按钮
input type="image"图片按钮
input type="submit"提交按钮
input type="reset" 重置
<!-- 按钮
input type="button"
input type="image"
-->
<p>按钮:
<input type="button" name="bt1" value="点击一夜暴富">
<input type="image" src="../../imge/头像.jpg">
</p>
这里是图片按钮和按钮
value:设置按钮上面的文字

注意:点击这个图片按钮就会直接提交
<p>幸运数字:
<select name="列表名称">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
</p>

option:下拉框选项
补充:如果在option里面加上selected,则会改变下拉框默认初始选项
<!-- 文本域-->
<p>反馈:
<textarea name="text" cols="30" rows="10"></textarea>
</p>

<!-- 文件域-->
<p>
<input type="file" name="files">
</p>

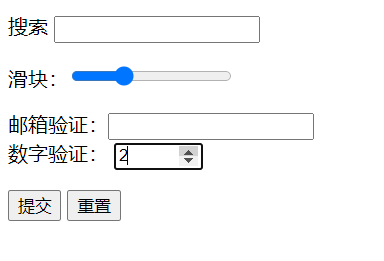
<!-- 搜索框-->
<p>
搜索 <input type="search" name="search">
</p>
<!-- 滑块-->
<p>
滑块:<input type="range" name="range" min="0" max="100">
</p>
<!-- 一些简单验证-->
<p>
邮箱验证:<input type="email" name="mail"> <br>
数字验证: <input type="number" name="num" min="0" max="100" step="2">
</p>

这里搜索没有什么特别的,滑块里面min和max分别设置滑块的范围,邮箱验证如果提交不符合验证的机制就会提示错误,不过验证机制只是有无@符号和@符号前后必须有内容,验证机制比较low,数字验证后面的step是设置调节数字的,这里设置为每次+2
分别添加到标签中可以实现各自效果
补充:增强鼠标可用性
<label for="id">点击</label>
id跟上面name一样,是元素里面的属性
高级验证需要css,所以....
之所以要验证,第一是安全性,第二可以减轻服务器压力。
常用方式
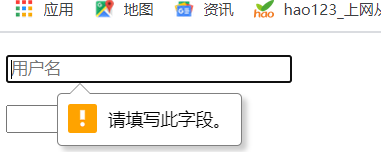
placeholder提示信息
required 非空判断
<p>
<input type="text" name="username" maxlength="8" size="30" placeholder="用户名" required>
</p>

这里加上placeholder后可以提示这种灰色的字而且不影响输入,require控制非空
<p>
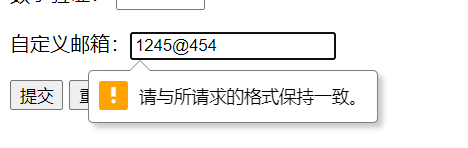
自定义邮箱:<input type="text" name="diymail" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$">
</p>

看得出来我们自定义的这个验证机制比自带的好用。
正则表达式一般网上搜索最方便。
html总的来说比较简单,一天完全可以搞定。把每个练习一遍就够了,网页的美化和功能设计仅仅看HTML是不够的,更重要的是css和jsp。
本篇文章是本人的学习日记,有不足之处希望指出。

标签:sub storm username file 按钮 注意 eset 中控 常用
原文地址:https://www.cnblogs.com/YYwantMore/p/14492972.html