标签:线程 不刷新 自动 速度 chunk undle 单线程 ack 打包
module chunk bundle的区别
module 各个源码文件,webpack一切皆模块
chunk 多模块合并成的, 如entry import()异步加载 splitChunk代码分割
bundle 最终的输出文件,有可能好多个打包文件
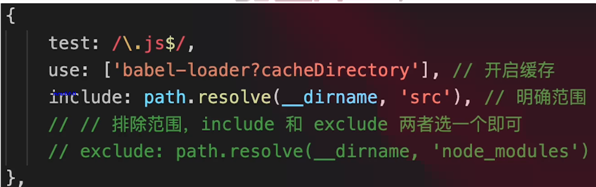
1.优化babel-loader
尽可能少的应用loader, excllude(不包含)

2.IgnorePlugin
竟可能少的使用plugin
3.happyPack 多进程打包
js单线程,开启多进程打包,提高构建打包速度
4.parallelUglifyPlugin 多进程压缩js
webpack内置Uglify工具压缩js
js单线程,开启多进程压缩更快
关于开启多进程 1.项目较大,打包较慢,开启多进程能提高速度 2.项目较少,打包很快,开启多进程会降低速度(进程开销)
5.热更新
自动刷新,整个网页全部刷新,速度变慢,页面状态丢失
热更新,新代码生效,网页不刷新,页面状态不丢失
6.DllPlugin动态连接库插件
webpack已内置DllPlugin,加快打包速度
前端框架vue react,体积大,构建慢
较稳定,不常升级版本
第三方模块构建一次即可(打包dll),不用每次打包构建
webapck优化构建速度(可用于生产环境)
1.优化babel-loader
2.IgnorePlugin
3.happyPack
4.parallelUglifyPlugin
5.自动开启代码压缩(常见的压缩)
6.自动开启Tree-Shaking(树摇)
webapck优化构建速度(不可用于生产环境)
1.自动刷新
2.热更新
3.DllPlugin,打包构建
webapck性能产出优化
体积更小
合理分包,不重复加载
速度更快,内存使用更小
1.小图片base64格式,不做网络请求
2.bundle,加哈希,每修改的模块命中缓存
3.异步模块懒加载,自动生成一个打包文件,小的模块先加载,大的模块异步加载
4.提取公共代码,splitChunk
5.cdn加速
6.使用production模式
自动开启代码压缩(常见的压缩)
自动开启Tree-Shaking(树摇)
7.scope Hosting
标签:线程 不刷新 自动 速度 chunk undle 单线程 ack 打包
原文地址:https://www.cnblogs.com/fsg6/p/14497304.html