标签:info 规则 png width idt ima 显示 默认 浏览器
如果css代码有冲突的,你要他显示红色,下面的代码又要他显示蓝色,那么浏览器会进行以下顺序进行比较。谁的权重高,就听谁的。
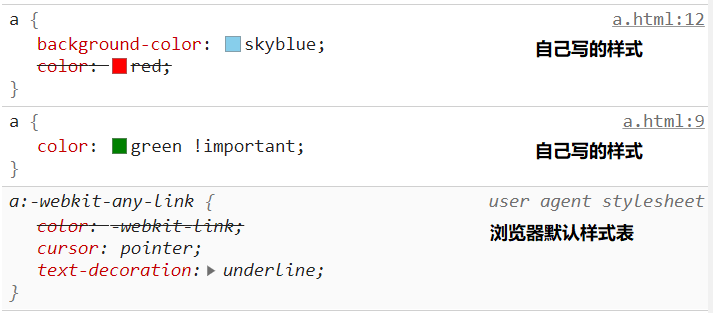
1、比较重要性:

浏览器的默认样式中的样式,他的重要性是最低的,也是最容易被覆盖的
书写在作者样式表中的普通样式(通常出现层叠冲突都是这里引起的)
最后一个,作者样式表中的css 代码带有!important。那么他的权重将会被提升到最顶。
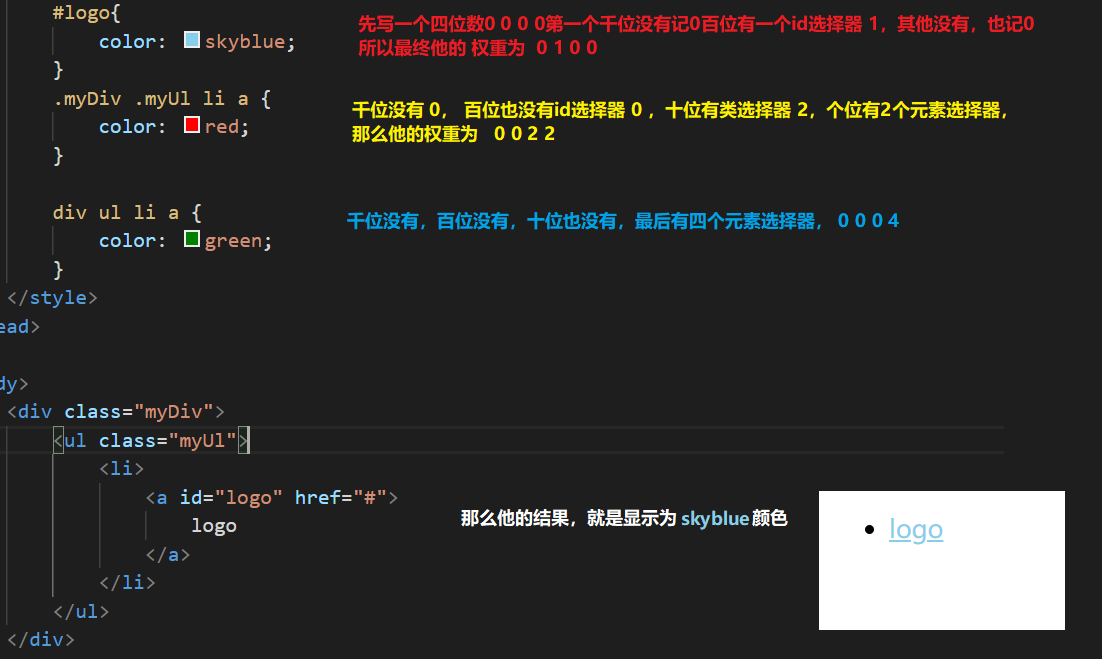
2、比较特殊性:
通常出现于作者样式表中的普通样式中的冲突。看选择器来进行比较的,主要的规则就是 选择器选的越仔细,越精准,那他的权重就越高。
具体规则,通过选择器计算出一个四位数(0 0 0 0)最大值为256才会进一(本人没有去试过,有别的大佬做过实验),可以暂时理解为 个 十 百 千 位。
千位:内联样式,记为1,没有话,就是0
百位:选择器中的拥有id选择器数量
十位:类选择器,属性选择器,伪类选择器加起来的数量
个位:元素选择器,伪元素选择器加起来的数量
最后通过比较这四位数的大小,计算出哪个权重高的,页面的样式就应用哪个。
举个例子:

最后通过比较这几个四位数的大小,计算出哪个权重高,页面就显示哪个样式。记住,人家不是个位数10 就变成百位数1了呢,如果没有错的话,是256才进1。
3、比较源次序:
最后,如果经过上面的比较还没办法胜出,那么代码书写在靠后的胜出
标签:info 规则 png width idt ima 显示 默认 浏览器
原文地址:https://www.cnblogs.com/yanggeng/p/14526867.html