标签:margin 额外 The play 视频、 got 括号 line 级别
$(selector).action()$
<script>
$(document).ready(function(){
// 开始写 jQuery 代码...
});
//简洁写法
$(function(){
// 开始写 JQuery 代码
})
</script>
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM 进行操作。
如果在文档没有完全加载之前就运行函数,操作可能失败。下面是两个具体的例子:
<script>
window.onload = function(){
// 执行代码
}
</script>
jQuery 入口函数与 JavaScript 入口函数的区别:
当有多个js文件都用到window.onload时,只会执行其中一个,而$(document).ready会在现有的行为上追加新的行为,根据注册顺序依次执行。
注意:由于在$(document).ready()方法内注册的事件,只要DOM就绪就会被执行,因此可能此时元素的关联文件未下载完。
例如与图片有关的HTML下载完毕,并且已经解析未DOM树了,但很可能图片还未加载完毕,所以例如图片的高度和宽度这样的属性此时不一定有效。要解决这个问题,可以使用load()方法,它在元素的onload事件中绑定一个处理函数。在所有内容(包括窗口、框架、对象和图像等)加载完毕后触发,如果处理函数绑定在元素上,则会在元素的内容加载完毕后触发。
$(window).load(function(){
//编写代码 等同于window.onload = function(){}
})
基本选择器 id, class, tag, *, 复合(多个选择用,隔开)
$("#id") //ID选择器
$("div") //标签选择器
$(".classname") //类选择器
$(".classname,.classname1,#id1") //组合选择器
层次选择器 空格, >, +, ~
$(".one + div") 相当于 $(".one").next("div")
$("#prev~div") 相当于 $("#prev").nextAll("div")
$("#prev").siblings("div") 同辈元素皆可选择,不局限于#prev之后。
$("#id>.classname ") //子元素选择器
$("#id .classname ") //后代元素选择器
$("#id+.classname ") //紧邻下一个元素选择器
$("#id~.classname ") //兄弟元素选择器
过滤选择器 以:开头(下面省略:)
基本过滤选择器
first last not(selector)去除所有于给定选择器匹配的元素 even偶数 odd基数 eq(index)索引等于index(从0开始)/gt/lt header所有标题 animated所有当前正在执行动画的元素 focus所有当前获取焦点的元素
$("li:first") //第一个li
$("li:last") //最后一个li
$("li:even") //挑选下标为偶数的li
$("li:odd") //挑选下标为奇数的li
$("li:eq(4)") //下标等于 4 的li(第五个 li 元素)
$("li:gt(2)") //下标大于 2 的li
$("li:lt(2)") //下标小于 2 的li
$("li:not(#runoob)") //挑选除 id="runoob" 以外的所有li
内容过滤选择器
contains(text) 含有文本内容为"text"
empty 选取不包括子元素或者文本的空元素
has(selector) 选取含有选择器所匹配的元素
parent 选取含有子元素或文本的元素
$("div:contains(‘Runob‘)") // 包含 Runob文本的元素
$("td:empty") //不包含子元素或者文本的空元素
$("div:has(selector)") //含有选择器所匹配的元素
$("td:parent") //含有子元素或者文本的元素
可见性过滤器
visible 选取所有可见元素
hidden 选取所有不可见元素(display:none或者visibility:hidden)
$("li:hidden") //匹配所有不可见元素,或type为hidden的元素
$("li:visible") //匹配所有可见元素
属性过滤选择器
[attribute] 选取拥有此属性的元素
attribute = ^=开头 $=结尾 *=含有 |=等于或为前缀或字符串后有- ~=用空格分隔的值中包含一个给定值的元素 value
$("div[id]") //所有含有 id 属性的 div 元素
$("div[id=‘123‘]") // id属性值为123的div 元素
$("div[id!=‘123‘]") // id属性值不等于123的div 元素
$("div[id^=‘qq‘]") // id属性值以qq开头的div 元素
$("div[id$=‘zz‘]") // id属性值以zz结尾的div 元素
$("div[id*=‘bb‘]") // id属性值包含bb的div 元素
$("input[id][name$=‘man‘]") //多属性选过滤,同时满足两个属性的条件的元素
子元素过滤选择器
nth-child(index/even/odd/equation) 选取第index/偶数/奇数个子元素(从1算起)
first-child 第一个子元素
last-child 最后一个子元素
only-child 唯一子元素
表单对象属性过滤选择器
enabled 可用元素
disabled 不可用元素
checked 被选中的复选框元素
selected 被选中的选项元素
$("input:enabled") // 匹配可用的 input
$("input:disabled") // 匹配不可用的 input
$("input:checked") // 匹配选中的 input
$("option:selected") // 匹配选中的 option
表单选择器
:后接表单类型,如 :text 但:input是选取所有的input, textarea, select, button元素。注意#form1 :input与#form1 input的区别。
$(":input") //匹配所有 input, textarea, select 和 button 元素
$(":text") //所有的单行文本框,$(":text") 等价于$("[type=text]"),推荐使用$("input:text")效率更高,下同
$(":password") //所有密码框
$(":radio") //所有单选按钮
$(":checkbox") //所有复选框
$(":submit") //所有提交按钮
$(":reset") //所有重置按钮
$(":button") //所有button按钮
$(":file") //所有文件域
这些用来测试你是否学会:
<script>
$("#id", ".class") 复合选择器
$("div p span") 层级选择器 //div下的p元素中的span元素
$("div>p") 父子选择器 //div下的所有p元素
$("div+p") 相邻元素选择器 //div后面的p元素(仅一个p)
$("div~p") 兄弟选择器 //div后面的所有p元素(同级别)
$(".p:last") 类选择器 加 过滤选择器 第一个和最后一个(first 或者 last)
$("#mytable td:odd") 层级选择 加 过滤选择器 奇偶(odd 或者 even)
$("div p:eq(2)") 索引选择器 div下的第三个p元素(索引是从0开始)
$("a[href=‘www.baidu.com‘]") 属性选择器
$("p:contains(test)") // 内容过滤选择器,包含text内容的p元素
$(":emtyp") //内容过滤选择器,所有空标签(不包含子标签和内容的标签)parent 相反
$(":hidden") //所有隐藏元素 visible
$("input:enabled") //选取所有启用的表单元素
$(":disabled") //所有不可用的元素
$("input:checked") //获取所有选中的复选框单选按钮等
$("select option:selected") //获取选中的选项元素
$(":nth-child(3n)") //选取每个元素下索引值是3的倍数的元素(n从1开始)
</script>
当选择器中出现特殊字符·、#、(、]等时,需要使用转义符\转义,例如:
$("#id\\#b") //id=id#b
$("#id\\[1\\]") //id=id[1]
jQuery还提供一些选择器扩展插件。
事件冒泡机制见JS笔记,jQuery不支持事件捕获。
on() 方法在被选元素及子元素上添加一个或多个事件处理程序。
自 jQuery 版本 1.7 起,on() 方法是 bind() 的替代品。该方法给 API 带来很多便利,我们推荐使用该方法,它简化了 jQuery 代码库。
$(selector).on(event,childSelector,data,function)
| 参数 | 描述 |
|---|---|
| event | 必需。规定要从被选元素添加的一个或多个事件或命名空间。 由空格分隔多个事件值,也可以是数组。必须是有效的事件。 |
| childSelector | 可选。规定只能添加到指定的子元素上的事件处理程序(且不是选择器本身,比如已废弃的 delegate() 方法)。 |
| data | 可选。规定传递到函数的额外数据。 |
| function | 可选。规定当事件发生时运行的函数。 |
<script>
$(document).ready(function(){
//自定义事件
$("p").on("myOwnEvent", function(event, showName){
$(this).text(showName + "! What a beautiful name!").show();
});
$("button").click(function(){
$("p").trigger("myOwnEvent",["Anja"]);
});
//多个事件处理程序
$("p").on("mouseover mouseout",function(){
$("p").toggleClass("intro");
});
//使用map参数绑定多个事件处理程序
$("p").on({
mouseover:function(){$("body").css("background-color","lightgray");},
mouseout:function(){$("body").css("background-color","lightblue");},
click:function(){$("body").css("background-color","yellow");}
});
});
</script>
off() 方法通常用于移除通过 on() 方法添加的事件处理程序。
$(selector).off(event,selector,function(eventObj),map)
| 参数 | 描述 |
|---|---|
| event | 必需。规定要从被选元素移除的一个或多个事件或命名空间。 由空格分隔多个事件值。必须是有效的事件。 |
| selector | 可选。规定添加事件处理程序时最初传递给 on() 方法的选择器。 |
| function(eventObj) | 可选。规定当事件发生时运行的函数。 |
| map | 规定事件映射 ({event:function, event:function, ...}),包含要添加到元素的一个或多个事件,以及当事件发生时运行的函数。 |
如不加参数,则解绑所有事件。
当双击元素时,会发生 dblclick 事件。
当鼠标指针穿过元素时,会发生 mouseenter 事件。
当鼠标指针离开元素时,会发生 mouseleave 事件。
以上两个事件相当于hover()事件
当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件。
当在元素上松开鼠标按钮时,会发生 mouseup 事件。
当元素获得焦点时,发生 focus 事件。
当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。
当元素失去焦点时,发生 blur 事件。
当调整浏览器窗口大小时,发生 resize 事件。
当用户滚动指定的元素时,会发生 scroll 事件。
scroll 事件适用于所有可滚动的元素和 window 对象(浏览器窗口)。
当 textarea 或文本类型的 input 元素中的文本被选择(标记)时,会发生 select 事件。
当提交表单时,会发生 submit 事件。
该事件只适用于 <form> 元素。
event 在事件函数中添加一个形参即可获得该对象。
event.which 在鼠标单击事件中获取到鼠标的左(1)、中(2)、右(3)键。
有时需要模拟用户操作来达到单击效果。例如用户进入页面后就触发click事件,而不需要用户去主动单击。trigger()
$("#btn").trigger("click"); // = $("#btn").click();
trigger还能触发自定义名称事件。只要将参数换成自定义事件名即可。
传递参数:trigger("事件名", [数据1, 数据2])
triggerHandler("事件名") - 只触发绑定事件,而不执行浏览器默认操作,如表单触发focus事件,却不得到焦点。
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
对于可选的 callback 参数,有以下两点说明:
1.$(selector)选中的元素的个数为n个,则callback函数会执行n次;
2.callback函数名后加括号,会立刻执行函数体,而不是等到显示/隐藏完成后才执行;如果不加括号,元素显示或隐藏后调用函数,才会调用多次。
3.callback既可以是函数名,也可以是匿名函数;
$(selector).toggle(speed, callback)是上述两函数的结合体。
此外,还可实现选择器点击多次依次运行多个函数。
语法:$(selector).toggle(func1(), func2(), ..., funcn())
样例:
<style>
div{
width: 40%;
height: 300px;
}
.blue{
background-color: cornflowerblue;
}
p {Font:Italic bold 20px "宋体";}
ul{
list-style: disc;
}
a:active{
color: crimson;
}
</style>
<div></div>
<input type="button" value="点我">
<script src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").toggle(
function(){$("div").css("background","blue");},
function(){$("div").css("background"," lightpink");},
function(){$("div").css("background","salmon");},
function(){$("div").css("background","bisque");}
);
$("input").click(function(){
$("div").toggle(2000);
$("body").toggleClass("blue");
});
})
</script>
为目标元素添加class(addClass())和移除class(removeClass())的结合体。
$(selector).fadeIn(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。.
可选的 callback 参数是 fading 完成后所执行的函数名称。
$(selector).fadeOut(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。.
可选的 callback 参数是 fading 完成后所执行的函数名称。
$(selector).fadeToggle(speed,callback);
如果元素已淡出,则 fadeToggle() 会向元素添加淡入效果。
如果元素已淡入,则 fadeToggle() 会向元素添加淡出效果。
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是 fading 完成后所执行的函数名称。
fadeTo() 方法允许渐变为给定的不透明度(值介于 0 与 1 之间)。
$(selector).fadeTo(speed,opacity,callback);
必需的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
fadeTo() 方法中必需的 opacity 参数将淡入淡出效果设置为给定的不透明度(值介于 0 与 1 之间)。
可选的 callback 参数是该函数完成后所执行的函数名称。
<script>
$("button").click(function(){
$("#div1").fadeTo("slow",0.15);
$("#div2").fadeTo("slow",0.4);
$("#div3").fadeTo("slow",0.7);
});
</script>
用于向下滑动元素。
$(selector).slideDown(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。
用于向上滑动元素。
$(selector).slideUp(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。
如果元素向下滑动,则 slideToggle() 可向上滑动它们。
如果元素向上滑动,则 slideToggle() 可向下滑动它们。
$(selector).slideToggle(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。
用于创建自定义动画。
$(selector).animate({params},speed,callback);
必需的 params 参数定义形成动画的 CSS 属性。
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是动画完成后所执行的函数名称。
<script>
$("button").click(function(){
$("div").animate({
left:‘250px‘,
opacity:‘0.5‘,
height:‘150px‘,
width:‘150px‘
});
});
</script>
注:可以用animate()方法来操作所有css属性,但是,当使用 animate() 时,必须使用 Camel 标记法(小驼峰命名法)书写所有的属性名,比如,必须使用 paddingLeft 而不是 padding-left,使用 marginRight 而不是 margin-right,等等。
同时,色彩动画并不包含在核心 jQuery 库中。
如果需要生成颜色动画,您需要从 jquery.com 下载 颜色动画 插件。
可以定义相对值(该值相对于元素的当前值)。需要在值的前面加上 += 或 -=:
<script>
$("button").click(function(){
$("div").animate({
left:‘250px‘,
height:‘+=150px‘,
width:‘+=150px‘
});
});
</script>
可以把属性的动画值设置为 "show"、"hide" 或 "toggle":
<script>
$("button").click(function(){
$("div").animate({
height:‘toggle‘
});
});
</script>
这意味着如果您在彼此之后编写多个 animate() 调用,jQuery 会创建包含这些方法调用的"内部"队列。然后逐一运行这些 animate 调用。
<script>
$("button").click(function(){
var div=$("div");
div.animate({height:‘300px‘,opacity:‘0.4‘},"slow");
div.animate({width:‘300px‘,opacity:‘0.8‘},"slow");
div.animate({height:‘100px‘,opacity:‘0.4‘},"slow");
div.animate({width:‘100px‘,opacity:‘0.8‘},"slow");
});
</script>
也可采用链式结构逐次进行动画效果。即animate().animate()...
stop() 方法用于停止动画或效果,在它们完成之前。
stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
$(selector).stop(stopAll,goToEnd);
可选的 stopAll 参数规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。
可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。
因此,默认地,stop() 会清除在被选元素上指定的当前动画。
if(! $(element).is(":animated")){
//如果当前没有进行动画,则添加新动画
}
delay()方法允许我们将队列中的函数延时执行。它既可以推迟动画队列中函数的执行,也可以用于自定义队列。
$(this).animate({left:"400px"}, 3000).delay(1000);
通过 jQuery,可以把动作/方法链接在一起。
Chaining 允许我们在一条语句中运行多个 jQuery 方法(在相同的元素上)。
如需链接一个动作,您只需简单地把该动作追加到之前的动作上。
<script>
$("#p1").css("color","red").slideUp(2000).slideDown(2000);
</script>
提示:当进行链接时,代码行会变得很长。不过,jQuery 语法不是很严格;您可以按照希望的格式来写,包含换行和缩进。
无参数为获取内容,有参数为设置内容,参数即为欲设置的内容。
1参数:attr("属性名") 方法用于获取属性值。类似的还有html(), text(), height(), width(), val(), css()等。
2参数:attr({"属性名1":"属性值1", "属性名2":"属性值2"}, ..., "属性名n":"属性值n") 方法用于设置属性值。
prop("属性值") 为匹配的第一个元素获取属性值
removeAttr("属性名") 删除匹配的元素的属性
removeProp("属性名") 删除匹配的第一个元素的匹配属性
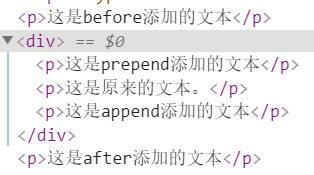
括号内是待插入的内容,方法前的选择器是相对的对象。
append() 和 prepend() 方法能够通过参数接收无限数量的新元素。可以通过 jQuery 来生成文本/HTML(就像上面的例子那样),或者通过 JavaScript 代码和 DOM 元素。
在下面的例子中,我们创建若干个新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 append() 方法把这些新元素追加到文本中(对 prepend() 同样有效):
<script>
function appendText(){
var txt1="<p>文本-1。</p>"; //使用 HTML 标签创建文本
var txt2=$("<p></p>").text("文本-2。"); //使用 jQuery 创建文本
var txt3=document.createElement("p"); //使用 js 创建文本标签
txt3.innerHTML="文本-3。"; //使用 DOM 创建文本 text with DOM
$("body").append(txt1,txt2,txt3); //追加新元素
}
</script>
after() 和 before() 方法能够通过参数接收无限数量的新元素。可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建新元素。
在下面的例子中,我们创建若干新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 after() 方法把这些新元素插到文本中(对 before() 同样有效):
<script>
function afterText()
{
var txt1="<b>I </b>"; // 使用 HTML 创建元素
var txt2=$("<i></i>").text("love "); // 使用 jQuery 创建元素
var txt3=document.createElement("big"); // 使用 DOM 创建元素
txt3.innerHTML="jQuery!";
$("img").after(txt1,txt2,txt3); // 在图片后添加文本
}
</script>
append/prepend 是在选择元素内部嵌入。
after/before 是在元素外面追加。

remove() 方法也可接受一个参数,允许您对被删元素进行过滤。
该参数可以是任何 jQuery 选择器的语法。
下面的例子删除 class="italic" 的所有 <p> 元素:
$("p").remove(".italic");
如果子元素符合过滤器中条件而父元素不符合的话,是不会删除符合条件的子元素,即过滤器中条件只能作用于同级,不能作用于子元素。
\((selector)** 语法的返回结果是一个元素的列表,即:将 **\)("#div1") 看作一个列表,remove() 中的筛选条件实际上是对这个列表中的元素进行筛选删除,而不会去删除这个列表中不存在的元素(子元素不在这个列表中)。
$("p").replaceWith("<strong>你最不喜欢的水果是?</strong>")
如果替换前已经为元素绑定事件,替换后原先绑定的事件将会与被替换的元素一起消失,需要在新元素上重新绑定事件。
jQuery 拥有若干进行 CSS 操作的方法。我们将学习下面这些:
$("p").hasClass("another")相当于$("p").is(".another"))多个类用空格隔开
如需返回指定的 CSS 属性的值,请使用如下语法:
css("propertyname");
如需设置指定的 CSS 属性,请使用如下语法:
css("propertyname","value");
如需设置多个 CSS 属性,请使用如下语法:
css({"propertyname":"value","propertyname":"value",...});
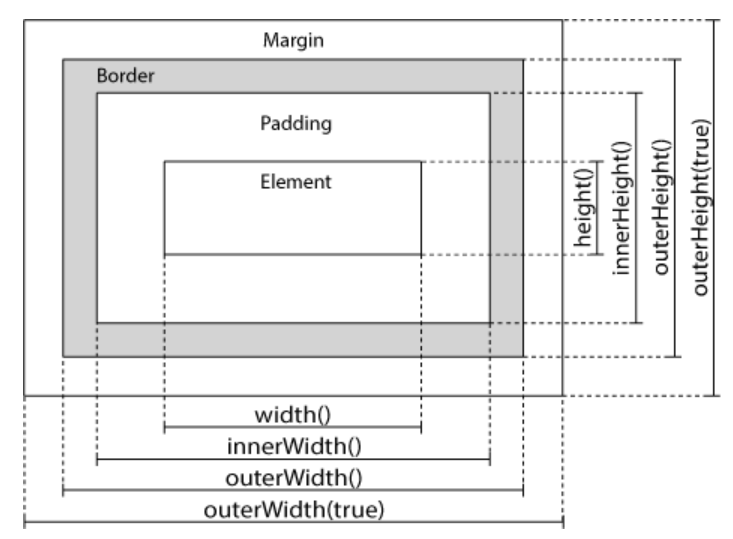
jQuery 提供多个处理尺寸的重要方法:

width()与height()方法可设置或返回元素的属性值,其余方法只能返回。
parent()
返回被选元素的直接父元素。
该方法只会向上一级对 DOM 树进行遍历。
parents()
返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。
也可以使用可选参数来过滤对祖先元素的搜索。
closest()
取得最近的匹配元素(首先检查当前元素,如不匹配向上逐级查找父元素直到找到,否则返回空对象)
parentsUntil()
返回介于两个给定元素之间的所有祖先元素。
<script>
// 返回介于 <span> 与 <div> 元素之间的所有祖先元素:
$(document).ready(function(){
$("span").parentsUntil("div");
});
</script>
children()
返回被选元素的所有直接子元素(不考虑后代元素)。
该方法只会向下一级对 DOM 树进行遍历。
find()
返回被选元素的后代元素,一路向下直到最后一个后代。
<script>
//返回类名为 "1" 的所有 <p> 元素,并且它们是 <div> 的直接子元素:
$(document).ready(function(){
$("div").children("p.1");
});
//返回属于 <div> 后代的所有 <span> 元素:
$(document).ready(function(){
$("div").find("span");
});
//返回 <div> 的所有后代:
$(document).ready(function(){
$("div").find("*");
});
</script>
有许多有用的方法让我们在 DOM 树进行水平遍历:
siblings() 返回被选元素的所有同胞元素。(可以使用可选参数来过滤对同胞元素的搜索)
next() 返回被选元素的下一个同胞元素。该方法只返回一个元素。
nextAll() 返回被选元素的所有跟随的同胞元素。
nextUntil() 返回介于两个给定参数之间的所有跟随的同胞元素。
prev() 返回被选元素的前一个同胞元素。该方法只返回一个元素。
prevAll() 返回被选元素的所有前同胞元素。
prevUntil()
prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞之前元素遍历,而不是之后元素遍历)。
筛选出与指定表达式匹配的元素集和,其中expr可以是多个选择器的组合,注意区分它和find()方法。find()会在元素内寻找匹配元素,而filter()则是筛选元素。区别在于,一个是对它的子集操作,一个是对自身集合元素进行筛选。
三个最基本的过滤方法是:first(), last() 和 eq(),它们允许您基于其在一组元素中的位置来选择一个特定的元素。
first() 方法返回被选元素的首个元素。
last() 方法返回被选元素的最后一个元素。
eq() 方法返回被选元素中带有指定索引号的元素。
索引号从 0 开始,因此首个元素的索引号是 0 而不是 1。
其他过滤方法,比如 filter() 和 not() 允许您选取匹配或不匹配某项指定标准的元素。
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
not() 方法返回不匹配标准的所有元素。
提示:not() 方法与 filter() 相反。
each() 方法为每个匹配元素规定要运行的函数。
提示:返回 false 可用于及早停止循环。
$(selector).each(function(index,element))
<script>
$("butt
on").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
</script>
AJAX = 异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
简短地说,在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示。
使用 AJAX 的应用程序案例:谷歌地图、腾讯微博、优酷视频、人人网等等。
load() 方法是简单但强大的 AJAX 方法。
load() 方法从服务器加载数据,并把返回的数据放入被选元素中。
$(selector).load(URL,data,callback);
必需的 URL 参数规定您希望加载的 URL。
可选的 data 参数规定与请求一同发送的查询字符串键/值对集合。
可选的 callback 参数是 load() 方法完成后所执行的函数名称。
我的这部分代码没起作用,因此ajax内容暂且保留。
offset() 方法设置或返回被选元素相对于文档的偏移坐标。
当用于返回偏移时:
该方法返回第一个匹配元素的偏移坐标。它返回一个带有两个属性(以像素为单位的 top 和 left 位置)的对象。
当用于设置偏移时:
该方法设置所有匹配元素的偏移坐标。
返回偏移坐标:
? $(selector).offset()
设置偏移坐标:
? $(selector).offset({top:value,left:value})
使用函数设置偏移坐标:
$(*selector*).offset(function*(index,currentoffset)*)
toArray() 方法以数组的形式返回 jQuery 选择器匹配的元素。
$(selector).toArray()
<script>
$("button").click(function(){
x=$("li").toArray()
for (i=0;i<x.length;i++){
alert(x[i].innerHTML);
}
});
</script>
标签:margin 额外 The play 视频、 got 括号 line 级别
原文地址:https://www.cnblogs.com/IvyzZ/p/14534918.html