标签:style blog http io color ar os 使用 sp
在该文章中,我将介绍如何使用TaxonomyWebTaggingControl控件, 首先我相信您已经在SharePoint Managed Metadata Service里定义Term Sets,如果没有,请先定义您的Term Sets(可以参考该文章how to create metadata column), 该控件能帮助我们显示/设置各种Terms。
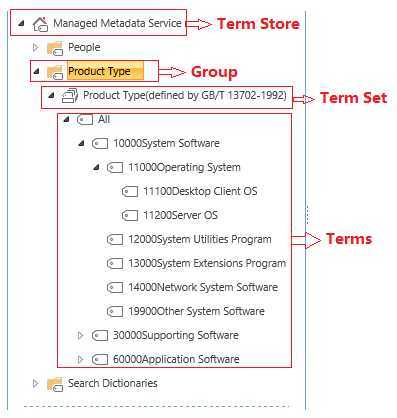
其次我们需要了解Managed Metadata的结构,请看以下图,您可以清晰地看到每一个结构(Term Store -> Group -> Term Set -> Terms),接下来我们进入主题, 该如何使用TaxonomyWebTaggingControl 控件绑定这些数据呢,在该案例中我们绑定Product Type Group的所有数据。

根据以下步骤:
<%@ Register TagPrefix="Taxonomy" Namespace="Microsoft.SharePoint.Taxonomy" Assembly="Microsoft.SharePoint.Taxonomy, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
2. 在内容部分添加TaxonomyWebTaggingControl控件
<Taxonomy:TaxonomyWebTaggingControl ID="twtc_productType" runat="server"></Taxonomy:TaxonomyWebTaggingControl>
3. 在后台绑定数据(从Managed Metadata Service中获取Group的数据)
1 using Microsoft.SharePoint; 2 using Microsoft.SharePoint.Taxonomy; 3 4 /// <summary> 5 /// TaxonomyWebTaggingControl Bind 6 /// </summary> 7 /// <param name="productTypeControl">TaxonomyWebTaggingControl Control</param> 8 public static void ProductTypeBind(TaxonomyWebTaggingControl productTypeControl) 9 { 10 // Open the site 11 using (SPSite site = new SPSite(SPContext.Current.Web.Url)) 12 { 13 using (SPWeb web = site.OpenWeb()) 14 { 15 TaxonomySession session = new TaxonomySession(site); 16 // Get the Term Store node from Managed Metadata Service 17 TermStore termStore = null; 18 if (session.TermStores != null && session.TermStores.Count > 0) 19 { 20 termStore = session.TermStores["Managed Metadata Service"]; //if you a custom meta service you should change name. 21 } 22 if (termStore != null) 23 { 24 //Guid anchorId = new Guid(); 25 Group group = termStore.Groups["Product Type"]; // Get the Group node from Managed Metadata Service 26 productTypeControl.SspId.Add(termStore.Id); // do it for all termsets 27 foreach (TermSet item in group.TermSets) 28 { 29 productTypeControl.TermSetId.Add(item.Id); // Add the Term 30 /* This could be achieved by setting AnchorId property for TaxonomyWebTaggingControl control that allows to specify ID of parent Term for any valid value in control. 31 foreach (Term term in item.Terms) 32 { 33 if (term.Name == ManagedMetadataType.TermName) 34 { 35 anchorId = term.Id; 36 break; 37 } 38 } */ 39 } 40 41 //productTypeControl.AnchorId = anchorId; 42 productTypeControl.GroupId = group.Id; 43 productTypeControl.IsAddTerms = false; 44 } 45 } 46 } 47 }
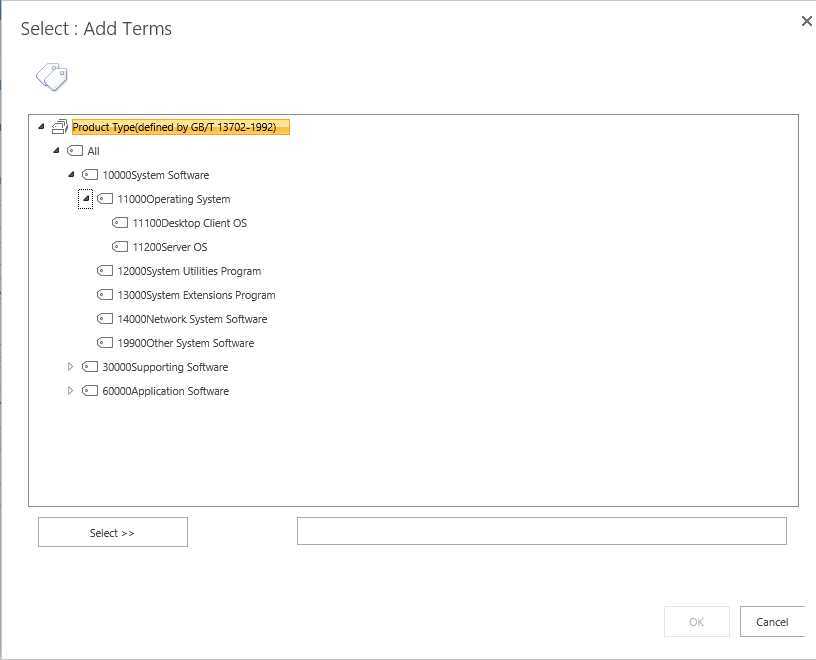
以上代码将可以获取Product Type(defined by GB/T 13702-1992)节点的数据, 可以查看一下效果图

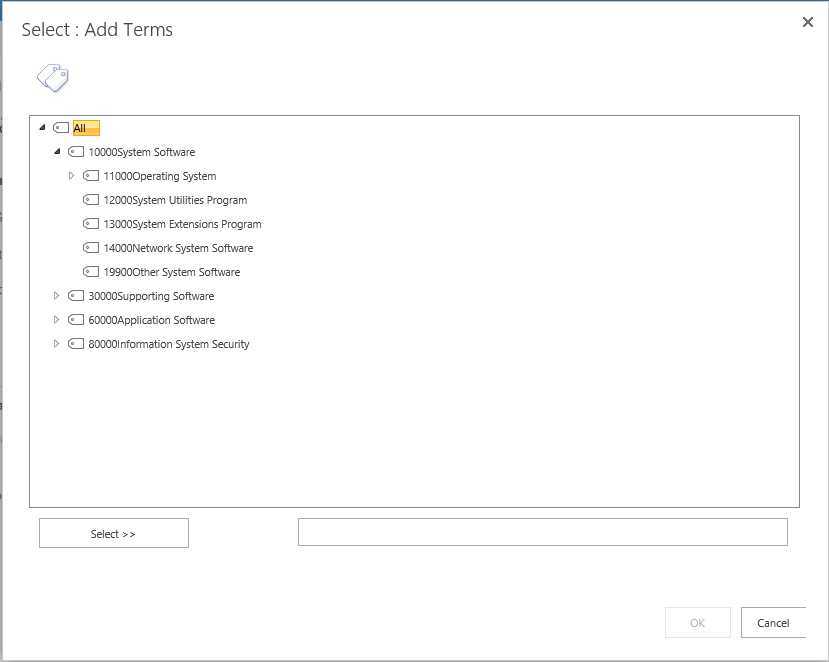
有些朋友会问是否可以根据Term 节点作为父节点显示?对于该问题的回答是可以, 比如我想以All为父节点,我们仅仅通过该控件中的AnchorId属性,将All的id赋值给AnchorId即可,留心的朋友会发现在以上代码中注释部分就是实现该功能

如果有大牛认为有更好的idea, 请提供您宝贵的建议供大家学习,谢谢
SharePoint 2013 如何使用TaxonomyWebTaggingControl 控件
标签:style blog http io color ar os 使用 sp
原文地址:http://www.cnblogs.com/mystar/p/TaxonomyWebTaggingControl.html