标签:mvvm local uri 需要 alt content title 鼠标 全局
相信大家在阅读WPF相关GitHub开源项目源码时都会看见一串串这种数据
 这种Geometry数据就是几何图形数据
这种Geometry数据就是几何图形数据
有一种做法是使用ttf字体文件代替,不过使用ttf字体文件会出现下面几个缺点:
1、团队协作不便于管理
2、需要依赖特定平台
3、无法灵活使用
而使用Geometry的话,我们可以将这些几何图形数据存入资源字典ResourceDictionary
通过反射进行灵活使用,团队开发可共同维护
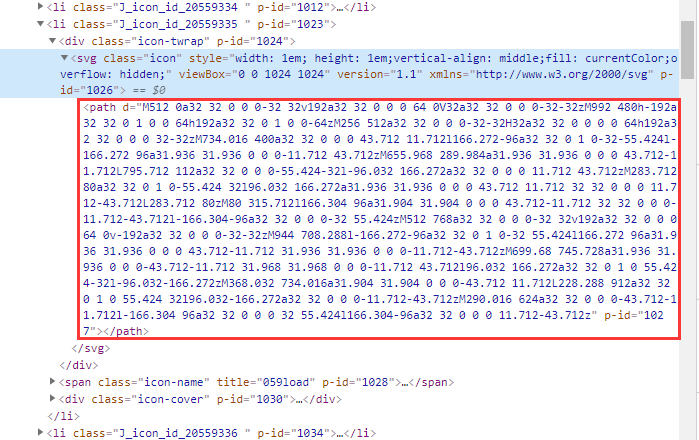
我们进入https://www.iconfont.cn/官网,找到心仪的图标,点击F12将鼠标放在该图标区域,找到网页元素

Path标签内的d属性即Geometry数据
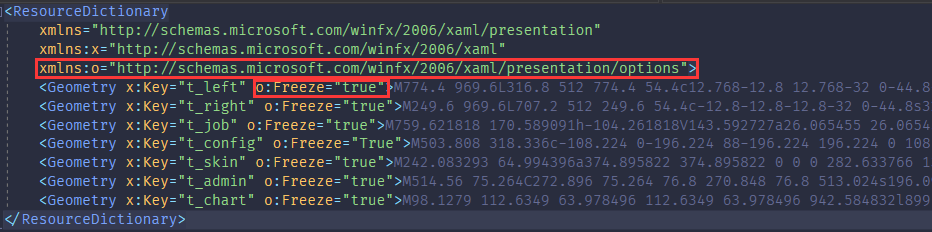
创建资源字典,并加入命名空间

将Geometry数据存入
t_Demo即资源名称key
o:Freeze属性设置Geometry不可修改,随后在App.xaml中加入
<ResourceDictionary Source="Resources/Themes/BaseStyle.xaml" />
这样我们就可以在全局的XAML代码中通过{StaticResource t_Demo}使用Geometry数据
那么肯定会有小伙伴问了,如果想使用MVVM前后台分离开发怎么办?(在C#代码中动态使用Geometry)
下面是反射加载Geometry的示例
将资源文件存入静态类中
namespace Demo.Resources.Themes
{
public static class LocalTheme
{
public static ResourceDictionary Dic = new ResourceDictionary { Source = new Uri(@"Resources/Themes/Geometries.xaml", UriKind.Relative) };
}
}
使用资源字典(Geometry)LocalTheme.Dic["t_chart"],t_chart即资源字典中的key值
var chart = new HandyControl.Controls.TabItem()
{
Header="图表",
Content = xamlModel
};
chart.SetValue(IconElement.GeometryProperty, (Geometry)LocalTheme.Dic["t_chart"]);
SetValue即设置附加属性
public void SetValue(DependencyProperty dp, object value);
中的value为Geometry
标签:mvvm local uri 需要 alt content title 鼠标 全局
原文地址:https://www.cnblogs.com/Stay627/p/14583581.html