标签:test ISE nbsp blank 释放 bsp 调用函数 des png
window.setTimeout(code,millisec); //在指定时间后运行 window.setInterval(code,millisec);//每过指定时间就运行一次。
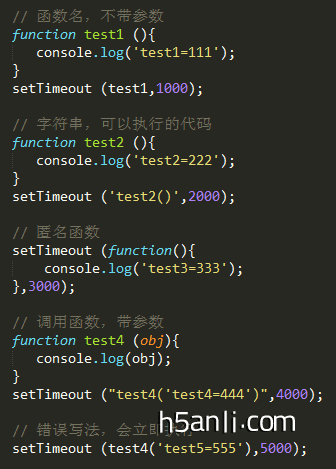
具体写法如下:
setTimeout (test,1000); //1秒后执行
setTimeout (‘test()‘,1000); //1秒后执行
setTimeout (function(){},1000); //1秒后执行
注:setInterval的用法与setTimeout一样
setTimeout (‘test(参数)‘,1000); //1秒后执行
注:如果不小心写成了setTimeout (test(参数),1000);test方法就会立即执行哦。

二、清除定时器
由于定时器在调用时,都会返回一个整形的数字,该数字代表定时器的序号,即第多少个定时器,所以定时器的清除要借助于这个返回的数字。
定时器清除的方法:clearTimeout(obj)和clearInterval(obj)。
要清除定时器,就必须在用定时器的时候,定义一个变量来记录定时器的返回值。如下:
//setTimeout 1000ms后执行1次 var test1 = setTimeout(function(){ //your codes },1000); //setInterval 每隔1000ms执行一次 var test2 = setInterval(function(){ //your codes },1000) //清除Timeout的定时器,传入变量名(创建Timeout定时器时定义的变量名) clearTimeout(test1); //清除Interval的定时器,传入变量名(创建Interval定时器时定义的变量名) clearInterval(test2);
注:有时候在写的时候,还会习惯将清空的定时器的变量置空,这样写既可以释放内存,也可以便于后边代码的判断。
原文链接:https://www.h5anli.com/articles/201705/setimeone.html
标签:test ISE nbsp blank 释放 bsp 调用函数 des png
原文地址:https://www.cnblogs.com/tingshengshiyu/p/14605758.html