标签:end 适用于 mic image cad render 外部 从右到左 层叠
浏览器的组成:
shell+内核
shell:用户能看得到的界面就叫shell
内核:渲染rendering引擎和js引擎
现在主流拥有自己开发内核的浏览器:opera现在属于360和昆仑万维

CSS(cascading style sheet)层叠样式表
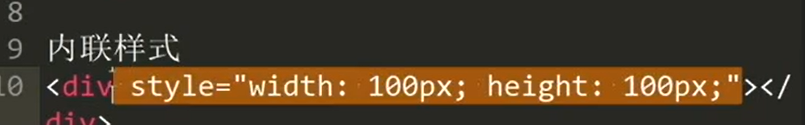
内联样式写法:

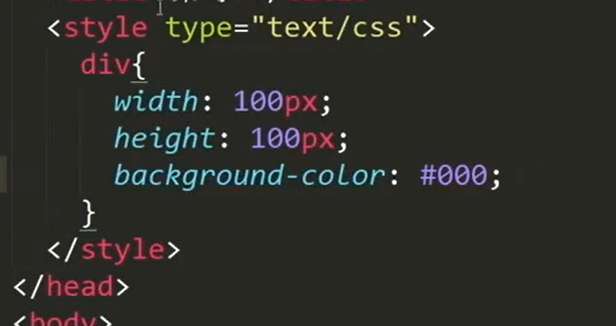
内部样式表:

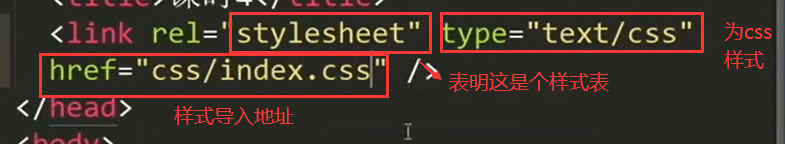
外部样式表:

href:typertext reference:针对外部的引用
src:source:加载资源
这三种方式有权重的问题:分别是内联样式的优先级>内部样式的优先级>外部样式的优先级
在输入网址的那一刻,浏览器就在寻找相应的目的地下载相应的东西,加载的是html,css,javascript,图片
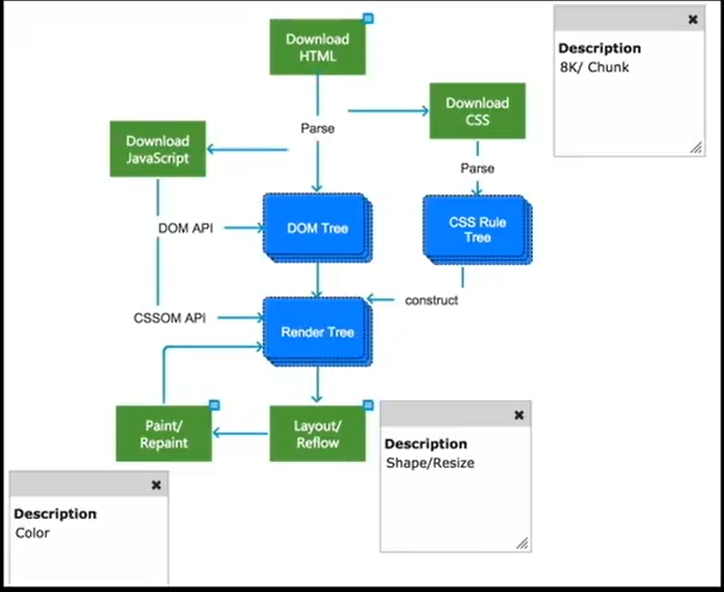
流程图:
可以看到浏览器会在加载的时候分别进行html下载和css样式的下载,
html会先形成dom树,而css会形成css规则树,当dom树和css规则树合并的时候就会形成渲染树;
渲染树进行布局,当进行页面动态交互就会重写渲染树,渲染树在重新布局

id选择器和类选择器就不讲了,基本都会
通配符选择器:适用于所有的标签:这其实不是很好 因为我们有时候需要p和h标签的外边距,这样写了就表示所有标签的外边距都没了,所以在定义的时候需要谨慎

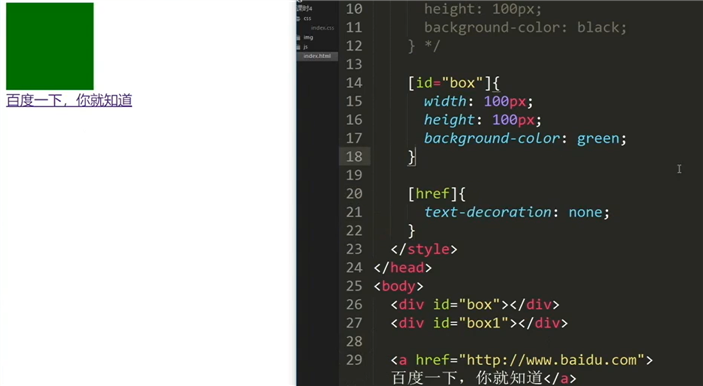
属性选择器:[标签里面的属性]

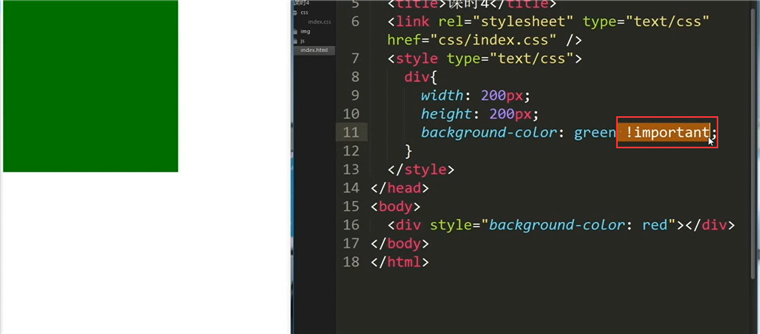
!import:在css样式里面权重是最高的

class类选择器和属性选择器是同级的,谁在后面引用谁
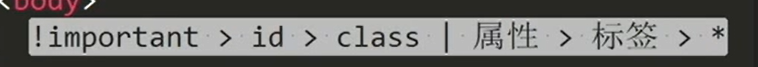
正常选择器的权重比较:

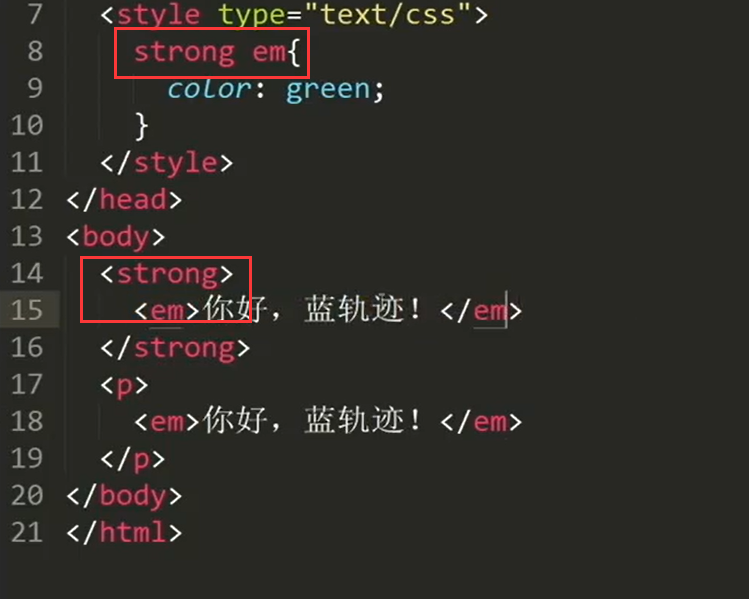
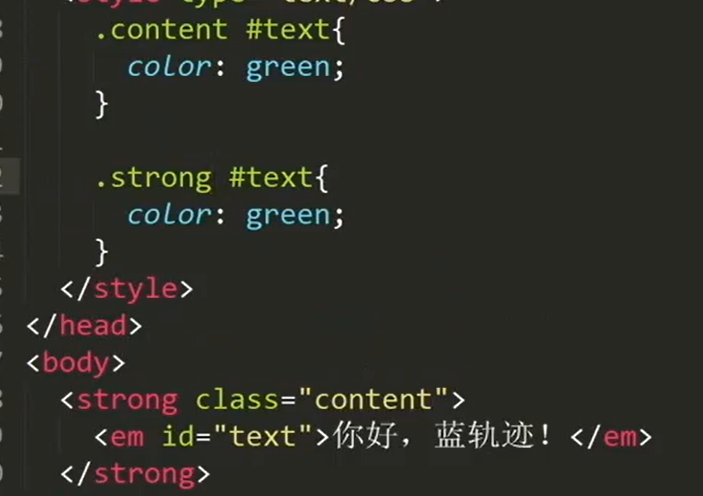
派生选择器: 类与标签,类与类,标签与标签,id和标签,id和类,id不能和id

在企业里面不推荐这样写:因为id本来就唯一了,这样写渲染是没问题的,但是没什么意义

权重:*通配符的权重为0,标签/伪元素的权重为1,class/属性/伪类的权重值为10,id 的权重值是100,
内联样式的权重值是1000,!import的权重为正无穷
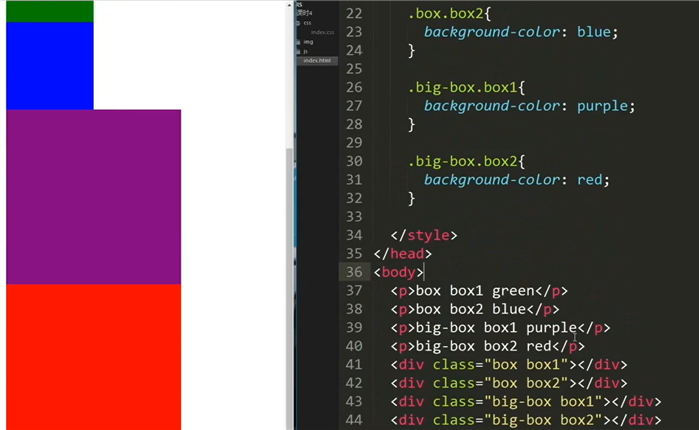
并列选择器:

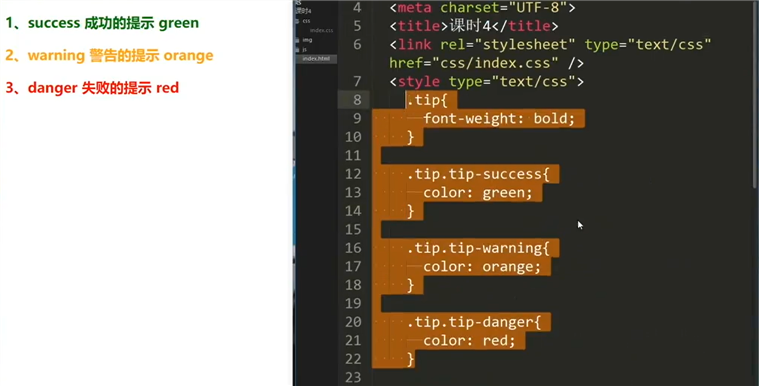
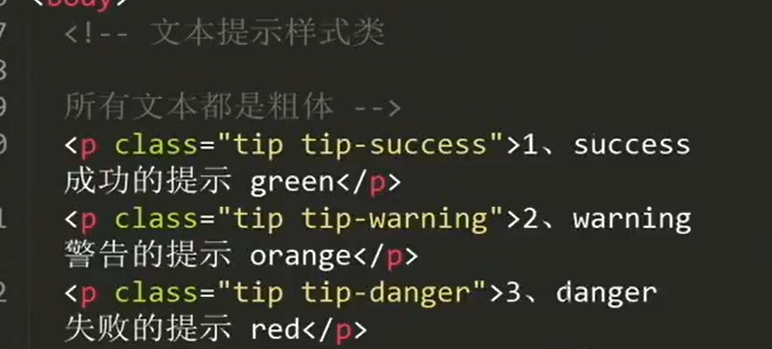
一个简单的样式案例:


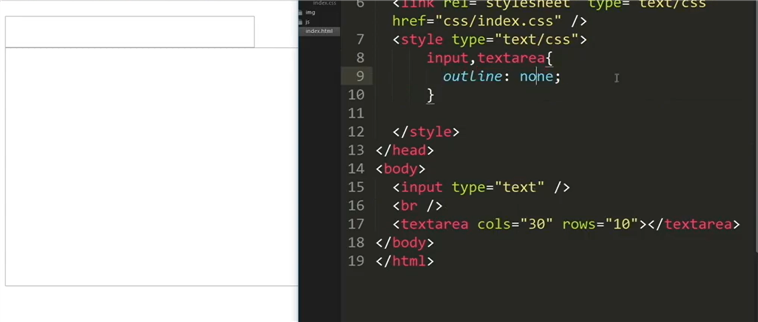
今天学习第一个属性:outline:轮廓
聚焦的时候就不会有蓝色的轮廓了

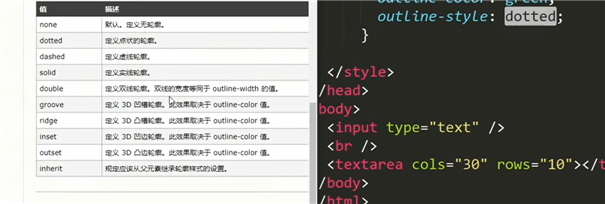
设置outline的属性:
outline-color:轮廓颜色,
outline-width:轮廓宽度:单位是px
去除轮廓:outline:none 现在企业开发只需要这个去除轮廓
outline-style:轮廓样式:

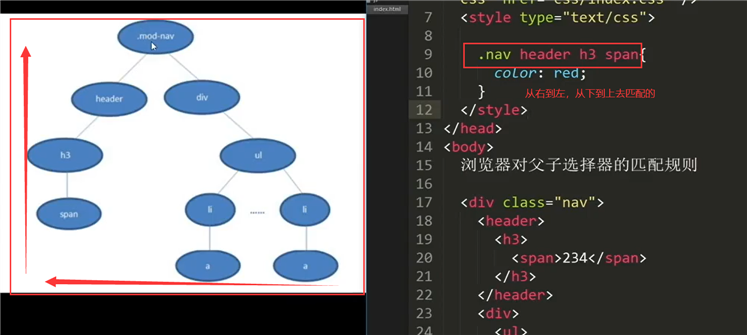
浏览器对父子选择器的匹配规则:(算法里面树寻找规则:从右到左,从下到上)

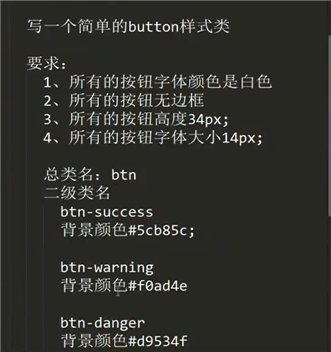
作业:

标签:end 适用于 mic image cad render 外部 从右到左 层叠
原文地址:https://www.cnblogs.com/mahuablog/p/14619637.html