标签:pil getdir 扩展 文件路径 ESS 避免 推荐 生成 height
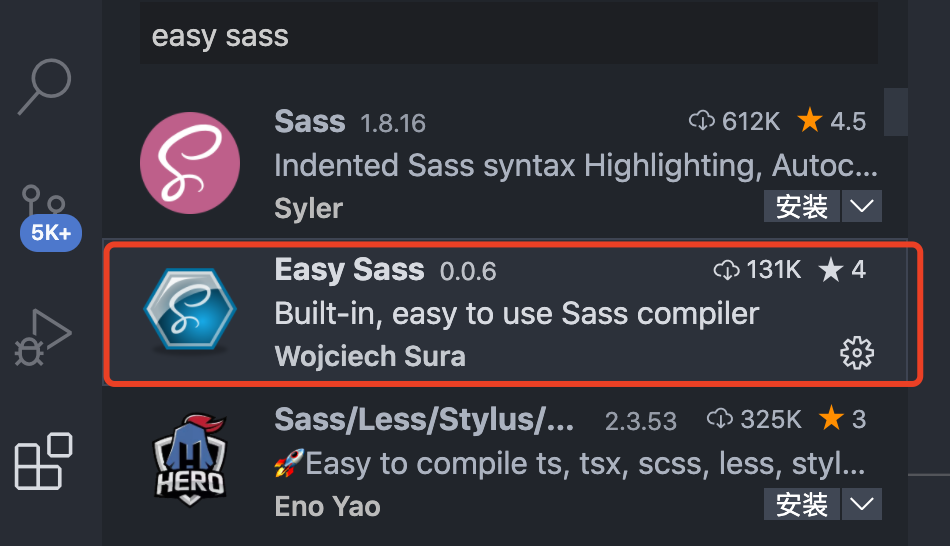
1、下载easy sass

2、配置 文件
code-->首选项--> 设置--> 搜索sass--> 选择easy sass --> 在setting.json中编辑
配置代码,保存。保存之后若无效可重启vscode
"easysass.formats": [ //** Easy Sass 插件 **/ { "format": "compressed", // 压缩 "extension": ".min.css" }, { "format": "expanded", // 未压缩 推荐使用 "extension": ".css" } ], "easysass.targetDir": "",// 自定义css输出文件路径 当前目录下 "easysass.compileAfterSave": true, //为false避免这类文件编辑保存后被编译无效
easysass.formats[i].format 支持四个选项用以编译生成对应风格的 CSS:
nested:嵌套缩进的 css 代码。
expanded:没有缩进的、扩展的css代码。 // 整理后的格式,未压缩
compact:简洁格式的 css 代码。 // 单个样式占据一行
compressed:压缩后的 css 代码。
vscode配置easy sass 生成压缩和未压缩的css文件
标签:pil getdir 扩展 文件路径 ESS 避免 推荐 生成 height
原文地址:https://www.cnblogs.com/cdj61/p/14622853.html