标签:style blog http io color ar os sp div
clip 属性用来设置元素的形状。用来剪裁绝对定位元素。
当一幅图像的尺寸大于包含它的元素时,"clip" 属性允许规定一个元素的可见尺寸,这样此元素就会被修剪并显示在这个元素中。
用这个属性需要注意以下三点:
1.clip属性只能用于绝对定位元素,position:absolute或fixed。
2.clip属性有三种取值:auto 默认的
inherit继承父级的
一个定义好的形状,但现在只能是方形的 rect()
clip: { shape | auto | inherit } ;
3.shape rect(<top>, <right>, <bottom>, <left>)中的四个元素不可省略。
下面看下clip属性的rect()函数
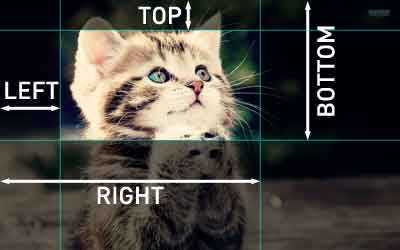
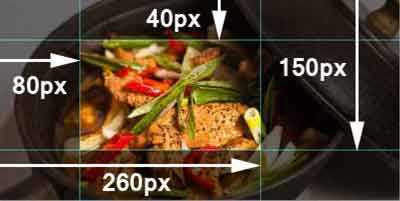
clip: rect(<top>, <right>, <bottom>, <left>);
具体四个数值表示什么呢?看两张图即可理解。


简单的理解就是:图片飞高就是bottom-top,宽就是right-left.当然图片不会是负数。
clip属性对于多数浏览器都可以用,写法会有点不同
.my-element {
position: absolute; clip: rect(10px 350px 170px 0); /* IE4 to IE7 */ clip: rect(10px, 350px, 170px, 0); /* IE8+ & other browsers */}下面写一实例
<!doctype html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1" />
<title>clip</title>
<style type="text/css">
img {
position:absolute;
top:0;
left:10px;
clip: rect(52px, 280px, 290px, 95px);
}
</style>
</head>
<body>
<img src="00.jpg"/>
</body>
</html>
原图和页面显示图片如下
 (原图)
(原图)
 (页面显示)
(页面显示)
参考资料:http://tympanus.net/codrops/2013/01/16/understanding-the-css-clip-property/
标签:style blog http io color ar os sp div
原文地址:http://www.cnblogs.com/MissBean/p/4094658.html