标签:ttext tps sha method gets sheng mount send lse
github:https://github.com/pengqiangsheng/easy-typer-js
npm install easy-typer-js --save

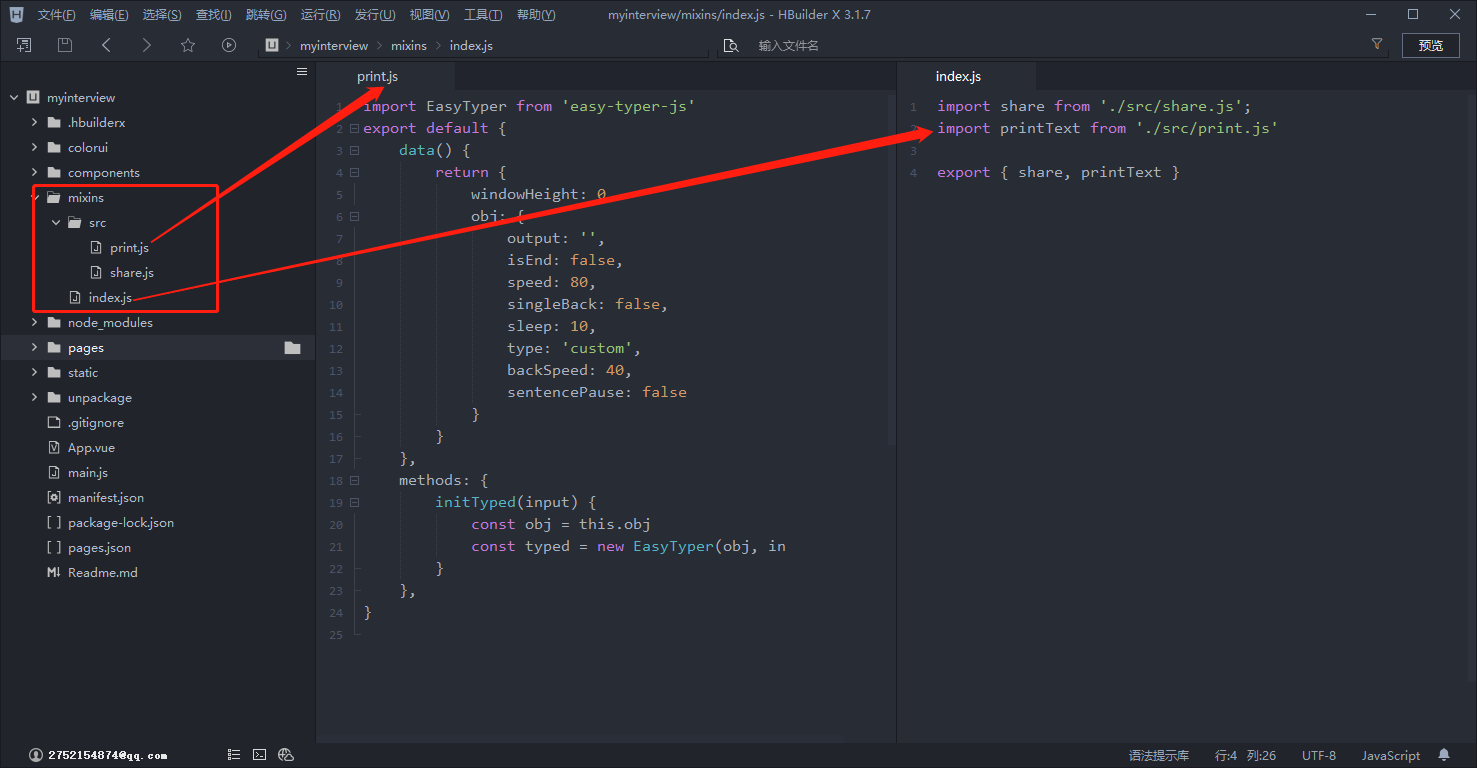
print.js
import EasyTyper from ‘easy-typer-js‘
export default {
data() {
return {
windowHeight: 0,
obj: {
output: ‘‘,
isEnd: false,
speed: 80,
singleBack: false,
sleep: 10,
type: ‘custom‘,
backSpeed: 40,
sentencePause: false
}
}
},
methods: {
initTyped(input) {
const obj = this.obj
const typed = new EasyTyper(obj, input)
}
},
}
index.js
import share from ‘./src/share.js‘;
import printText from ‘./src/print.js‘
export { share, printText }
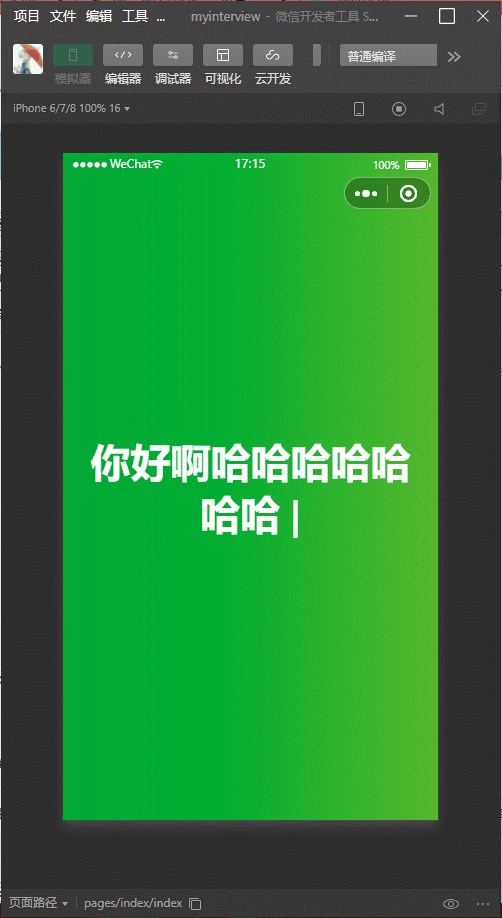
<template>
<view class="flex color_gradient" :style="{height:windowHeight+‘rpx‘}" @click="userDetail">
<view class="flex justify-center align-center">
<view class="text-white text-bold text-sl text-center padding">{{ obj.output }}
<span class="typed-cursor">|</span>
</view>
</view>
</view>
</template>
<script>
import { printText } from ‘@/mixins/index.js‘
export default {
mixins: [printText],
data() {
return {
windowHeight:0,
obj: {
output: ‘‘,
speed: 100,
}
}
},
created() {
let that = this
uni.getSystemInfo({
success(res) {
that.windowHeight = res.windowHeight*2
}
})
},
mounted() {
this.initTyped(‘王洋‘)
},
methods: {
userDetail(){
wx.navigateTo({
url: ‘../info/index‘,
})
}
}
}
</script>

标签:ttext tps sha method gets sheng mount send lse
原文地址:https://www.cnblogs.com/wangyang0210/p/14633411.html