标签:alt 补充 图片 输出 == src lazy 页面 servlet

补充:
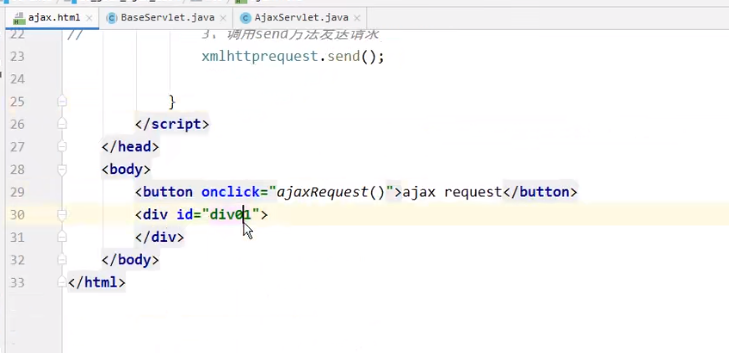
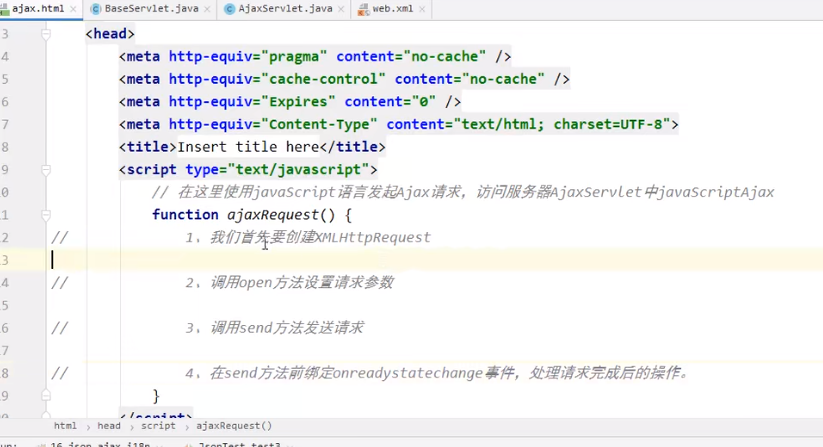
在html页面上创建一个ajax请求按钮:

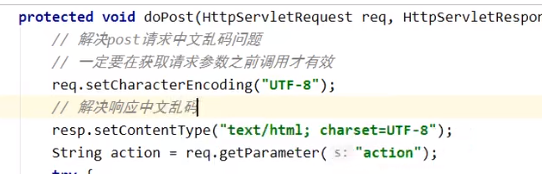
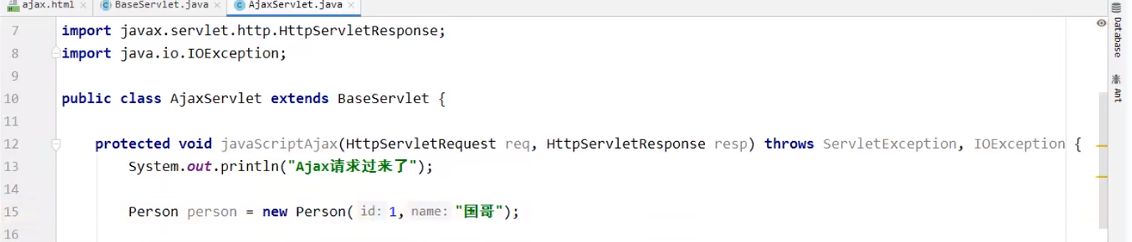
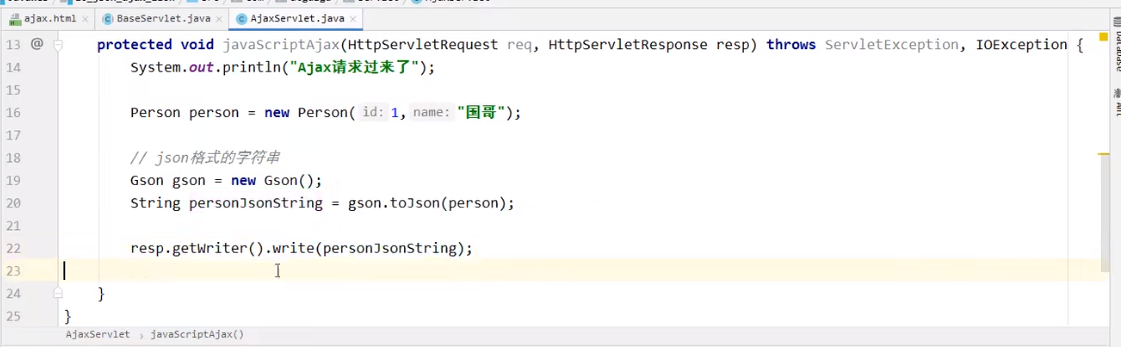
创建一个servlet页面,接受这个请求,并回应:


发起ajax请求有4个步骤:

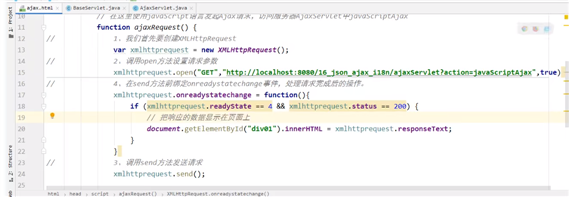
具体如下:

第3步和第4部对调:

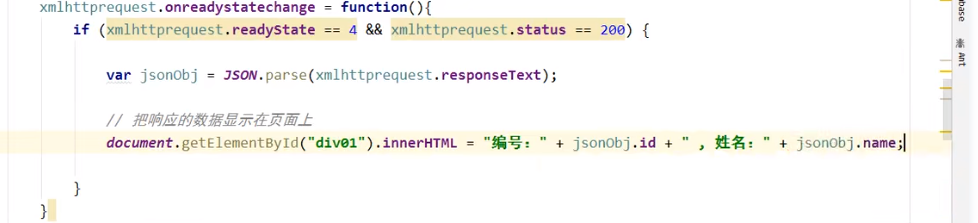
输出进行一点优化:

==========
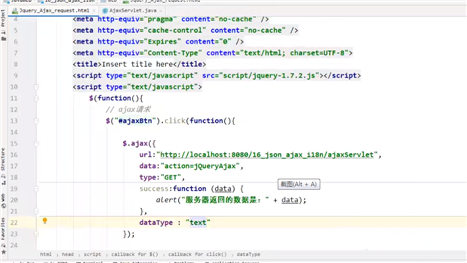
在框架下使用AJAX:



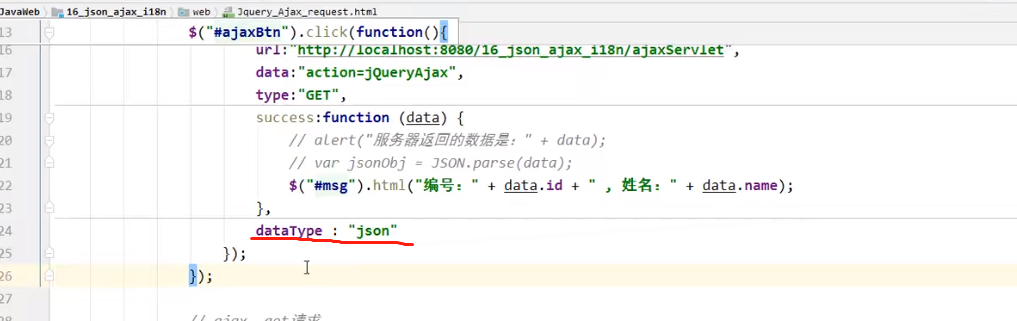
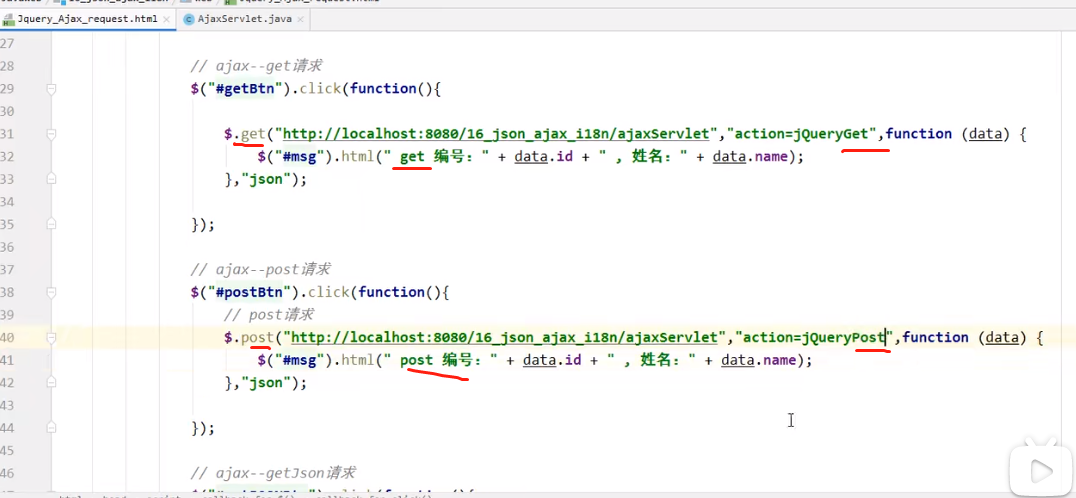
在HTML页面中实现的代码:

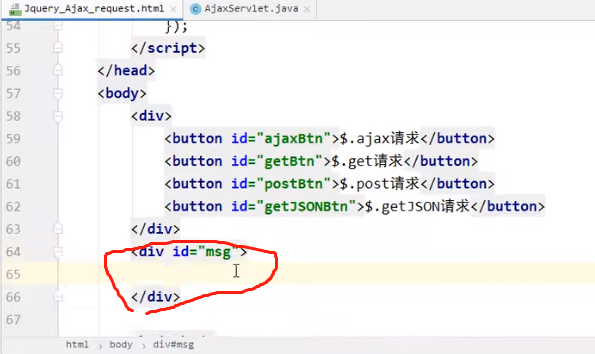
建个地方放数据:

输出信息优化:

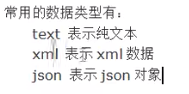
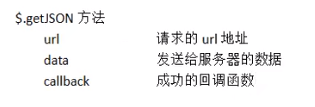
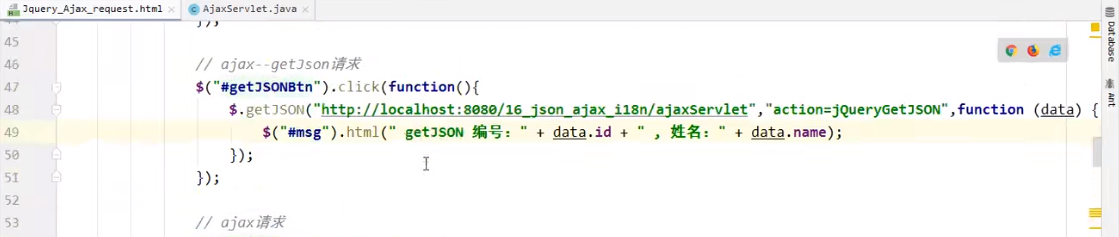
或者把数据类型改成json,会更简单:

===


===========


=====


标签:alt 补充 图片 输出 == src lazy 页面 servlet
原文地址:https://www.cnblogs.com/jmfy/p/14657390.html