标签:size 开始 直接 nim 效果 content load 一个 函数
css3动画效果的强大不言而喻,自它出现一直热度不减,它与js动画的优劣也一直成为前端界争论的话题,不可置疑的是css3动画的出现在一定程度上降低了动画效果的实现难度,利于前端的学习,其精简的代码量把我们从烦人的js调试中解放出来,当然css的动画效果有其局限性,我们不能只用css3模拟出全部的就是动画,另外就是浏览器的兼容性问题。我们这次用css3实现一个轮播图效果,体验一下css3的强大。
首先说明我们可次只实现了自动轮播,效果也是最常见的淡入淡出,并未实现点击轮换效果,至少在我目前水平来看,自动轮播与点击轮换两者纯css3只能选其一,如果可以同时实现两种效果的方法,请告诉我。
<section class="slider-contaner">
<ul class="slider">
<li class="slider-item slider-item1"></li>
<li class="slider-item slider-item2"></li>
<li class="slider-item slider-item3"></li>
<li class="slider-item slider-item4"></li>
<li class="slider-item slider-item5"></li>
</ul>
</section>
html代码没有什么可说的,样式的话首先必定slider的大盒子必定是相对定位,另外我们采用在li标签中添加background-image,因为这样才有可能用纯的css实现响应式,另外背景图为了在响应式中看清全貌,必然使用background-size:100%,另外就是高度问题了,显然slider-container必需是和li的高度一致,因为响应式中必然这个高度不能固定死,所以使用height属性显然不行,padding属性可以解决这个问题,一是background-image可以显示在padding中,二是padding中以%为单位是以父元素宽度为基准的。
*{
margin:0;
padding:0;
}
ul,li{
list-style: none;
}
.floatfix {
*zoom: 1;
}
.floatfix:after {
content: "";
display: table;
clear: both;
}
.slider-contaner{
width:100%;
position:relative;
}
.slider,.slider-item{
padding-bottom:40%;
}
.slider-item{
width:100%;
position:absolute;
background-size:100%;
}
.slider-item1{
background-image:url(imgs/1.jpg);
}
.slider-item2{
background-image:url(imgs/2.jpg);
}
.slider-item3{
background-image:url(imgs/3.jpg);
}
.slider-item4{
background-image:url(imgs/4.jpg);
}
.slider-item5{
background-image:url(imgs/5.jpg);
}
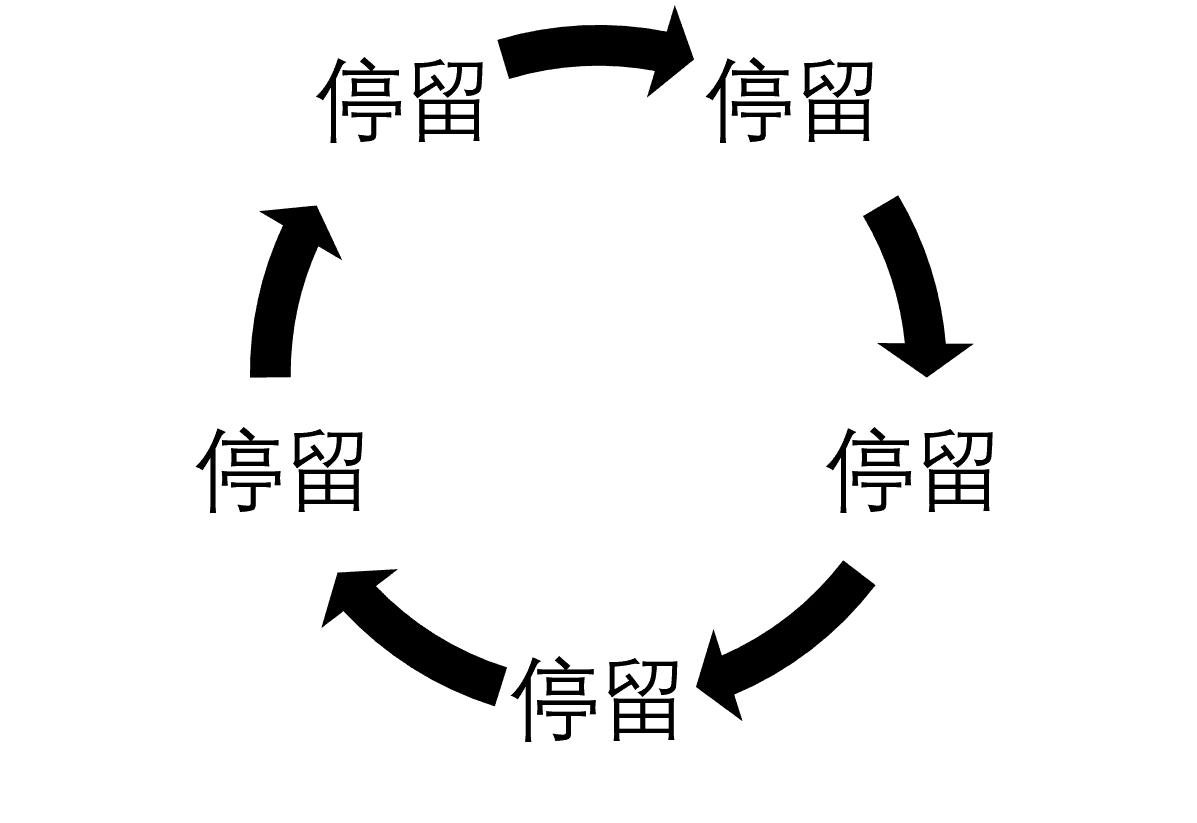
淡入淡出效果肯定是使用opacity,首先整体来看所有图片的淡入淡出都是同一个动画,只是时间不一样而已,这肯定是利用animation-delay来控制,动画无限轮换肯定使用animation-iteration-count: infinite,我们这次5张图片,整个动画分为图片停留和淡入淡出两个效果,用下图表示,箭头表示淡入淡出过程。

因为css3中没有一个属性是规定两次动画播放的时间间隔,所以我们必须把其他图片淡入淡出时该图片的效果写进动画里,显然这时候是opacity:0;
我们为了写动画的方便,动画使用线性函数,也就是animation-timing-function:linear;整个过程使用20s,一次停留使用3秒,一次淡入淡出使用1s,折合成百分比也就是15%和5%;
@keyframes fade{
0%{
opacity:0;
z-index:2;
}
5%{
opacity:1;
z-index: 1;
}
20%{
opacity:1;
z-index:1;
}
25%{
opacity:0;
z-index:0;
}
100%{
opacity:0;
z-index:0;
}
}
接下来就是为每张图片添加animation-delay了,因为第一张图片必须显示在最前,所以其他通过相邻兄弟选择器使用opacity:0,第一张图片开始不需要淡入淡出,直接跳至停留也就是5%,所以animation-delay为-1s,第二章图片和第一张相隔20%,也就是4s,animation-delay为3s,以此类推
.slider-item + .slider-item{
opacity:0;
}
.slider-item1{
animation-delay: -1s;
}
.slider-item2{
animation-delay: 3s;
}
.slider-item3{
animation-delay: 7s;
}
.slider-item4{
animation-delay: 11s;
}
.slider-item5{
animation-delay: 15s;
}
这个时候我们的轮播图可以动了
添加轮播焦点当然不是为了点击,而是告诉访问者这里有几张图片和目前图片的位置,至少以我个人而言,轮播焦点很重要,因为如果我不知道轮播的图片有几张,我又没有办法点击,我就会非常不安,感觉自己没有看到整个网页的全貌。所以我们还是添加一下轮播焦点。首先非常明确的这个仍然可以使用上面的动画,另外布局肯定使用position:absolute,另外很明显焦点我们必须写两次,一次是当前图片的样式,一次是非当前图片的样式
<div class="focus-container">
<ul class="floatfix">
<li><div class="focus-item focus-item1"></div></li>
<li><div class="focus-item focus-item2"></div></li>
<li><div class="focus-item focus-item3"></div></li>
<li><div class="focus-item focus-item4"></div></li>
<li><div class="focus-item focus-item5"></div></li>
</ul>
</div>
.focus-container{
position:absolute;
bottom:2%;
z-index:7;
margin:0 auto;
left:0;
right:0;
}
.focus-container ul{
margin-left:46%;
}
.focus-container li{
width:10px;
height:10px;
border-radius:50%;
float:left;
margin-right:10px;
background:#fff;
}
.focus-item{
width:100%;
height:100%;
background:#51B1D9;
border-radius:inherit;
animation-duration: 20s;
animation-timing-function: linear;
animation-name:fade;
animation-iteration-count: infinite;
}
.focus-item1{
animation-delay: -1s;
}
.focus-item2{
animation-delay: 3s;
}
.focus-item3{
animation-delay: 7s;
}
.focus-item4{
animation-delay: 11s;
}
.focus-item5{
animation-delay: 15s;
}
如果你维护过别人的代码你就会知道,代码梳理对于后期维护的重要性了,没有经过梳理的css代码,随心所欲写到哪里就是哪里,对于后期维护来说简直就是一场灾难,css代码梳理个人认为首先必须添加必要的注释,将css代码分区,另外就是尽量减少后期修改需要修改的地方,这个主要是代码重构的问题,这个问题我已经在编写代码的时候考虑到了,所以主要任务就是添加注释和告诉维护者代码最常修改的地方,我们遵循最常修改的代码放到最后的原则。
我们来分析一下我们的代码如果给别人用可能需要修改的地方,首先肯定是图片路径,所以我们把这个样式放在最后,然后是图片高度,轮播焦点的颜色,动画时间的设置(这里还涉及图片个数),轮播焦点的位置,当然轮播焦点大小也可能修改。重构后代码如下:
<section class="slider-contaner">
<ul class="slider">
<li class="slider-item slider-item1"></li>
<li class="slider-item slider-item2"></li>
<li class="slider-item slider-item3"></li>
<li class="slider-item slider-item4"></li>
<li class="slider-item slider-item5"></li>
</ul>
<div class="focus-container">
<ul class="floatfix">
<li><div class="focus-item focus-item1"></div></li>
<li><div class="focus-item focus-item2"></div></li>
<li><div class="focus-item focus-item3"></div></li>
<li><div class="focus-item focus-item4"></div></li>
<li><div class="focus-item focus-item5"></div></li>
</ul>
</div>
</section>
/*css reset start*/
*{
margin:0;
padding:0;
}
ul,li{
list-style: none;
}
/*css reset end*/
/*css public start*/
.floatfix {
*zoom: 1;
}
.floatfix:after {
content: "";
display: table;
clear: both;
}
/*css public end*/
/*slider start*/
.slider-contaner{
width:100%;
position:relative;
}
.slider-item + .slider-item{
opacity:0;
}
.slider-item{
width:100%;
position:absolute;
animation-timing-function: linear;
animation-name:fade;
animation-iteration-count: infinite;
background-size:100%;
}
.focus-container{
position:absolute;
z-index:7;
margin:0 auto;
left:0;
right:0;
}
.focus-container li{
width:10px;
height:10px;
border-radius:50%;
float:left;
margin-right:10px;
background:#fff;
}
.focus-item{
width:100%;
height:100%;
border-radius:inherit;
animation-timing-function: linear;
animation-name:fade;
animation-iteration-count: infinite;
}
.focus-item2,.focus-item3,.focus-item4,.focus-item5{
opacity:0;
}
.focus-container ul{
margin-left:46%;
}
/*设置轮播焦点的位置*/
.focus-container{
bottom:2%;
}
/*设置当前图片焦点的颜色*/
.focus-item{
background:#51B1D9;
}
/*设置动画,请根据实际需要修改秒数*/
.slider-item,.focus-item{
animation-duration: 20s;
}
.slider-item1,.focus-item1{
animation-delay: -1s;
}
.slider-item2,.focus-item2{
animation-delay: 3s;
}
.slider-item3,.focus-item3{
animation-delay: 7s;
}
.slider-item4,.focus-item4{
animation-delay: 11s;
}
.slider-item5,.focus-item5{
animation-delay: 15s;
}
@keyframes fade{
0%{
opacity:0;
z-index:2;
}
5%{
opacity:1;
z-index: 1;
}
20%{
opacity:1;
z-index:1;
}
25%{
opacity:0;
z-index:0;
}
100%{
opacity:0;
z-index:0;
}
}
/*设置背景,响应式请利用媒体查询根据断点修改路径*/
.slider-item1{
background-image:url(imgs/1.jpg);
}
.slider-item2{
background-image:url(imgs/2.jpg);
}
.slider-item3{
background-image:url(imgs/3.jpg);
}
.slider-item4{
background-image:url(imgs/4.jpg);
}
.slider-item5{
background-image:url(imgs/5.jpg);
}
/*设置图片的高度,请根据具体需要修改百分比,响应式及时修改此值*/
.slider,.slider-item{
padding-bottom:40%;
}
这种css3实现的轮播图,缺点也是不言而喻,点击轮换和自动轮换两者只能选其一,不过自动轮换可以用在手机端,这是一个不错的选择,另外,现在的网站大都是通栏设计,网页文字很少,尤其是网站首页更是如此,有时候比的不是网站设计的优劣,反而是谁选的图片好看,谁就有可能受到青睐,这种情况我们其实可以考虑将轮播图变为背景的轮换,这时候轮播焦点也就可以不使用了,相信你的博客首页或者产品首页使用背景轮换,效果会非常不错的
标签:size 开始 直接 nim 效果 content load 一个 函数
原文地址:https://www.cnblogs.com/hnxx/p/14667842.html