标签:ble 页面 func 进度 last ast 工具 查看 ros
Web Storage可以在客户端本地存储数据
可以用来保存:登录用户名,密码,游戏进度,浏览进度……
类似HTML4的cookie,但可实现功能要比cookie强大的多,cookie大小被限制在4KB,Web Storage官方建议为每个网站5MB。
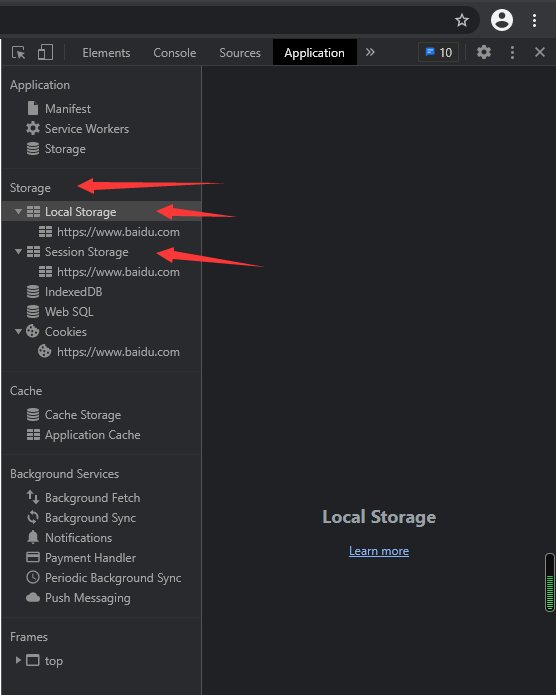
sessionStorage将数据保存在session中,浏览器关闭也就没了。仅对当前网页可用。
一直将数据保存在客户端本地,需要执行删除命令删除数据。同一网站的网页都可以访问。

如果有相同的key,value会被后面的覆盖
同一个站点,不同页面的设置的数据都会保存。
localStorage.setItem("key", "value");
var lastname = localStorage.getItem("key");
删除单个数据
localStorage.removeItem( key );
删除所有数据
localStorage.clear();
localStorage.key( index );
localStorage.length

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.bigDiv{
width: 400px;
height: 400px;
border: 1px solid #000 ;
border-radius: 20px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -300px;
}
li {
list-style: none;
}
</style>
</head>
<body>
<div class="bigDiv">
<div class="">
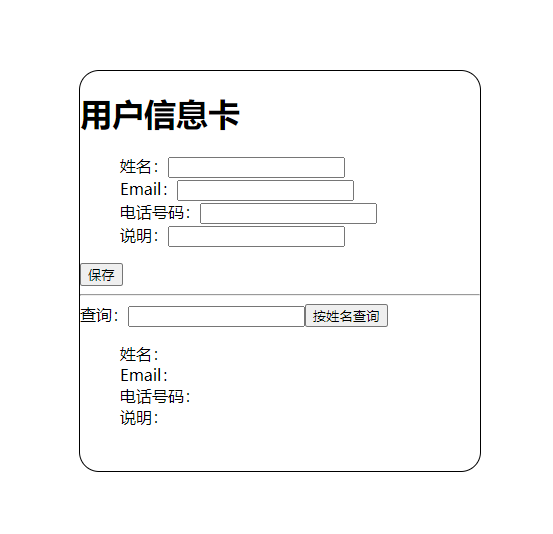
<h1>用户信息卡</h1>
<ul>
<li>姓名:<input type="text" id="name" ></li>
<li>Email:<input type="email" id="email" ></li>
<li>电话号码:<input type="tel" id="tel" ></li>
<li>说明:<input type="text" id="text" ></li>
</ul>
<input type="button" value="保存" onclick="Save()" >
</div>
<hr>
<div class="">
查询:<input type="text" id="names" ><input type="button" value="按姓名查询" onclick="Enquiry()" >
<ul>
<li>姓名:<span id="name1"></span></li>
<li>Email:<span id="email1"></span></li>
<li>电话号码:<span id="tel1"></span></li>
<li>说明:<span id="text1"></span></li>
</ul>
</div>
</div>
</body>
</html>
<script>
//保存数据
function Save(){
//获取所有要保存数据
let name = document.querySelector(‘#name‘).value
let email = document.querySelector(‘#email‘).value
let tel = document.querySelector(‘#tel‘).value
let text = document.querySelector(‘#text‘).value
//保存数据
//1.将数据转化为json格式
var json = JSON.stringify({"name": name, "email": email, "tel": tel, "text": text});
//2.存入数据库
localStorage.setItem( name, json );
}
//查询数据
function Enquiry(){
//获取要查询数据人名字
let names = document.querySelector(‘#names‘).value
//获取数据库数据并按json格式解析
let people=JSON.parse(localStorage.getItem(names))
//获取所有用于显示的标签并赋值
document.querySelector(‘#name1‘).innerHTML=people.name
document.querySelector(‘#email1‘).innerHTML=people.email
document.querySelector(‘#tel1‘).innerHTML=people.tel
document.querySelector(‘#text1‘).innerHTML=people.text
}
</script>
更多资料:https://www.runoob.com/jsref/prop-win-localstorage.html
Web Storage之localStorage,web客户端存储技术
标签:ble 页面 func 进度 last ast 工具 查看 ros
原文地址:https://www.cnblogs.com/fei-yu9999/p/14667831.html