标签:屏幕 get main err info write http form 渲染
在下面这个 StackOverflow 的线索里进行了讨论:

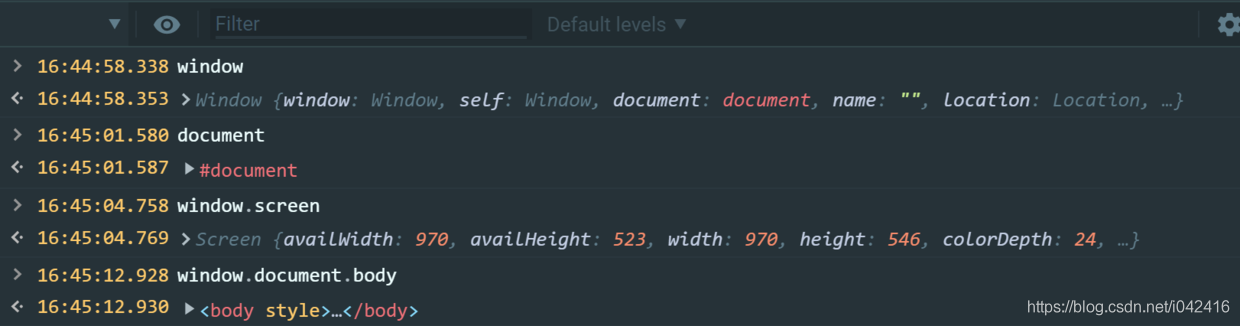
Window is the main JavaScript object root, aka the global object in a browser, also can be treated as the root of the document object model. You can access it as window
相当于 浏览器 JavaScript 编程环境里的 root 对象,也可以看成是 document 对象模型的父节点。作为全局对象被访问。
window 全局对象的一个属性,包含了物理屏幕的尺寸信息。
window.screen or just screen is a small information object about physical screen dimensions.
window.document or just document is the main object of the potentially visible (or better yet: rendered) document object model/DOM.
页面被渲染后的可见部分对应的 DOM 对象。
是上文描述的 document 对象中一个名为 body 的子节点。
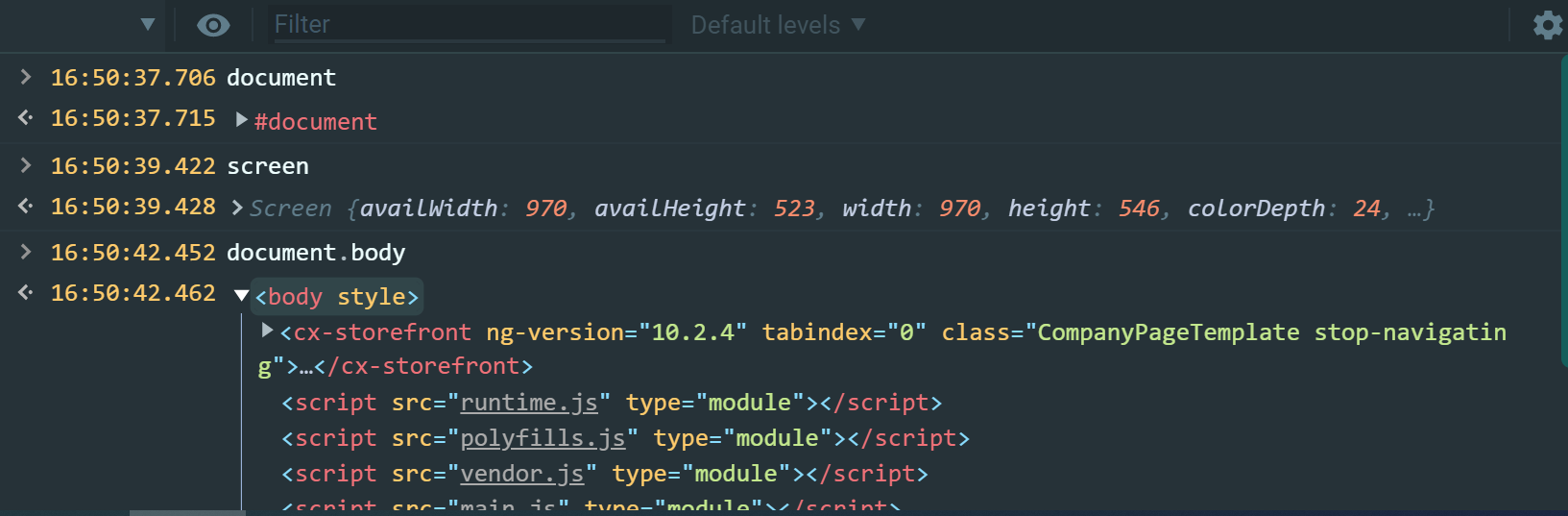
Since window is the global object you can reference any properties of it with just the property name - so you do not have to write down window. - it will be figured out by the runtime.
因为 window 是全局对象,因此访问其属性时,可以省略 window. 的写法。
因此通过下列方式访问 window 里的属性,同样有效:

更多Jerry的原创文章,尽在:"汪子熙":

JavaScript 里 window, document, screen, body 这几个名词的区别
标签:屏幕 get main err info write http form 渲染
原文地址:https://www.cnblogs.com/sap-jerry/p/14671256.html