标签:ima nbsp func 生效 官方 import 提示 mic 插件
最近 Vue 项目中用到的触摸滑动插件 Swiper,执行 npm install swiper vue-awesome-swiper --save 安装 Swiper 后,在 main.js 中进行引入,
import VueAwesomeSwiper from ‘vue-awesome-swiper‘
import ‘swiper/css/swiper.css‘
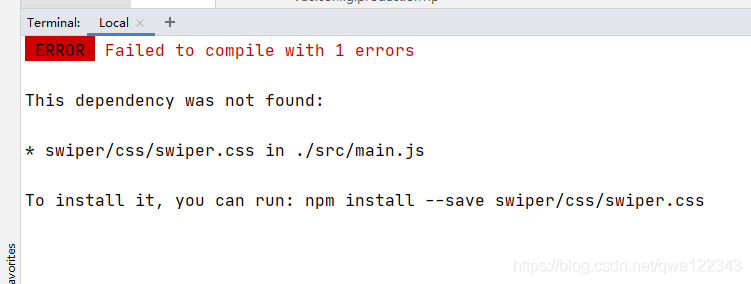
但是运行项目出现 ERROR:

执行 npm install --save swiper/css/swiper.css 后提示无法安装
问题出在 main.js 中 import ‘swiper/css/swiper.css‘ 这句话上
应该替换为 import ‘swiper/swiper-bundle.css‘
在 Swiper 的 Github上有所提及原因,是Swiper 的版本问题,一般swiper6.0版本以上都得引入
import ‘swiper/swiper-bundle.css‘
同时发现autopaly按照之前的配置方式不生效。原因是:官方已经将autoplay单独的分离了出来,需要单独引入。
// main.js文件
import VueAwesomeSwiper from ‘vue-awesome-swiper‘
import ‘swiper/swiper-bundle.min.css‘
Vue.use(VueAwesomeSwiper)
import Swiper2, { Navigation, Pagination, EffectFade, Autoplay } from ‘swiper‘
Swiper2.use([Navigation, Pagination, EffectFade, Autoplay])
data:function(){
return {
swiperOption: {
pagination: {
el: ‘.swiper-pagination‘
},
//autoplay:true(配置这个则为默认的切换时间,使用下面的autoplay配置则可以设置delay参数来控制banner的切换时间)
autoplay: {
disableOnInteraction: false,
delay:3000
}
}
}
}
执行 npm install --save swiper/css/swiper.css 失败以及autoplay原配置不生效解决方案
标签:ima nbsp func 生效 官方 import 提示 mic 插件
原文地址:https://www.cnblogs.com/xufenghuanying/p/14679871.html