标签:判断 mamicode 准确率 ack 时区 stat 注意 app cte
https://github.com/LeftStan/vocabtest
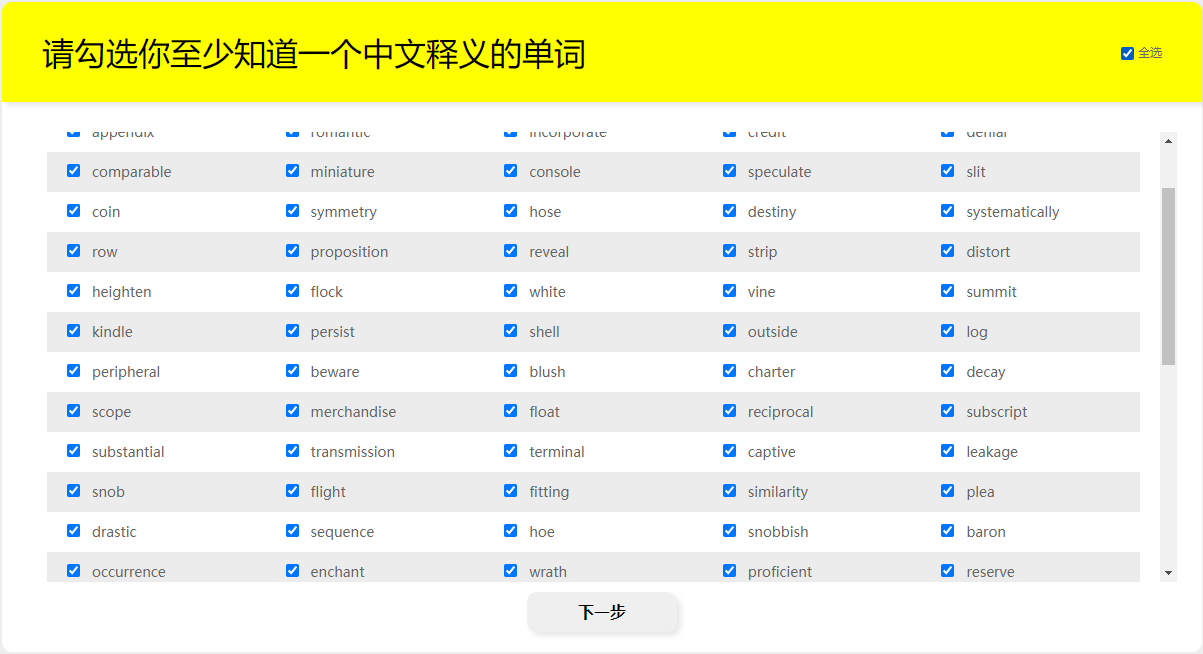
主界面

小学词汇,初中词汇,高中词汇测试界面


考研词汇,四级词汇,六级词汇,托福词汇,GRE词汇测试界面

测试结果

使用html,css,js实现单页应用
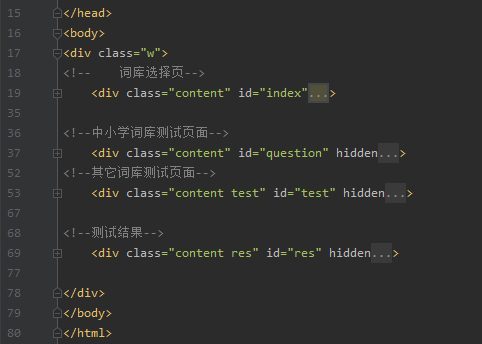
html结构

js部分代码
获取单词
function getWords(bookType){
console.log(bookType);
$.post("/vocab",{
bookType: bookType.toString()
}, function(data,status){
// console.log(data);
init(bookType, data);
});
}
选择词库后的页面初始化
根据选择词库不同,初始化不同元素
function init(bookType, data) {
//处理后端返回数据,生成单词列表
const obj=data;
len = obj.length;
let words_id = [];
words_num(bookType);
for(let i = 0; i < obj.length; i++){
words_id[i] = obj[i].id.toString();
words[i] = obj[i].word.toString();
let str = obj[i].trans.toString();
str = str.split(‘;‘);
answer[i] = str[0];
if(str.length > 1)answer[i] += ‘;‘+ str[1];
}
//切换页内元素
$("#index").toggle();
//选择小学,初中,高中词库
//获取小学,初中,高中题目(选择题的错误选项,即其它单词的中文意思
if(bookType === "pri" || bookType === "middle" || bookType === "high")
{
$.post("/question",{
check: words_id.toString()
,bookType: bookType
}, function(data,status){
const obj = data;
for(i = 0; i < obj.length; i++){
let str = obj[i].trans.toString();
str = str.split(‘;‘);
answers[i] = str[0];
if(str.length > 1)answers[i] += ‘;‘+ str[1];
}
// console.log(answers)
$("#question").toggle();
next();
});
}
//选择考研,四六级等其它词库
else{
index = len;
for(let i = 0; i < words.length; i++){
// console.log(words[i]);
let $newElement=$(‘<label><input type="checkbox"><span>‘+words[i]+‘</span></label>‘);
$("#words-content").append($newElement);
}
$("#test").toggle();
}
}
执行选择题部分的下个单词的展示
以及最终结果展示
function next(){
$("#choose_img").remove();
//判断题目是否出完
if(index < len){
let num = randomNum(1, 4);
$("#word-content").text(words[index]);
$("#count").text(index+1+ "/" +len);
for(let i = 1; i < 5; i++){
let trans = $("#trans"+num);
if(i === 1){
trans.text(answer[index++]);
correct = num;
// trans.text(answer[index++]);
// correct = 1;
}
else{
trans.text(answers[index0++]);
// trans.text(answers[index0++]);
}
num = (num+1)%5;
if(num === 0)num = 1;
// console.log(num);
}
}
//跳转结果页面
else{
console.log(res);
cal_res();
if($("#test").is(":hidden")){
$("#question").toggle();
}else{
countCheck();
$("#test").toggle();
}
$("#res").toggle();
}
}
词汇量计算算法
function cal_res(){
//console.log("correct:" + res);
//console.log("len:" + len);
//console.log("all:" + all);
//计算正确率
let ratio = res/len;
//根据准确率给予适当加分
if(ratio === 1)ratio += 0.2;
else if(ratio > 0.9)ratio += 0.08;
else if(ratio > 0.8)ratio += 0.05;
else if(ratio > 0.6)ratio += 0.03;
else if(ratio > 0.4)ratio += 0.02;
res = Math.round(ratio * all);
//保底分数为100
if(res < 100)res = 100;
$("#res_num").text(res);
}
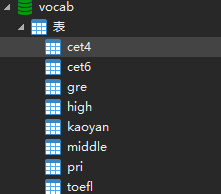
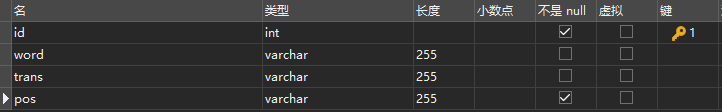
建立各个词库的词库表

表格设计如下

使用springboot框架搭建
配置数据库连接,注意MySql版本若为8以上则需要添加时区参数
application.properities文件
# 数据库驱动: spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver # 数据源名称 spring.datasource.name=defaultDataSource # 数据库连接地址 spring.datasource.url=jdbc:mysql://localhost:3306/vocab?serverTimezone=UTC # 数据库用户名&密码: spring.datasource.username=root spring.datasource.password=123456
编写pojo
这里使用lombok注解,简化了代码
pojo中的Word.java文件
package com.left.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Word {
// id, 单词,翻译,词性
private String id, word, trans, pov;
}
编写控制器:
获取单词接口
不同的词库获取的数量不同
@PostMapping("/vocab")
@ResponseBody
public List<Map<String, Object>> book(HttpServletResponse response, @RequestParam("bookType") String book, Model model){
String num = "30";
//根据选择词库决定测试单词量
switch(book) {
case "pri": num="20"; break;
case "middle": num="40"; break;
case "high": num="80"; break;
case "cet4": num="100"; break;
case "cet6": num="130"; break;
case "kaoyan": num="140"; break;
case "toefl": num="150"; break;
case "gre": num="260"; break;
}
//从数据库获取数据
String sql = "select * from " + book + " order by rand() limit " + num;
List<Map<String, Object>> list_maps = jdbcTemplate.queryForList(sql);
//返回数据给前端
return list_maps;
}
生成题目接口
对于小学,初中,高中词库需要生成对应的选择题
@PostMapping("/question")
@ResponseBody
public List<Map<String, Object>> editSave(HttpServletResponse response, @RequestParam("check") String words, @RequestParam("bookType") String book, Model model){
String [] check_words = words.split(",");
List<Map<String, Object>> list_maps, temp, ques_maps;
list_maps = null;
//根据勾选单词出题
for(String i: check_words){
String sql = "";
sql = "select trans from " + book + " where id != " + i + " order by rand() limit 3";
temp = jdbcTemplate.queryForList(sql);
if(list_maps == null)
list_maps = temp;
else{
list_maps.add(temp.get(0));
list_maps.add(temp.get(1));
list_maps.add(temp.get(2));
}
}
//返回数据给前端
return list_maps;
标签:判断 mamicode 准确率 ack 时区 stat 注意 app cte
原文地址:https://www.cnblogs.com/leftstan/p/14688216.html