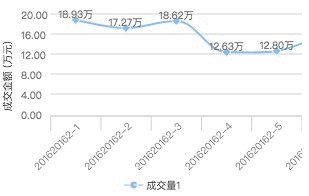
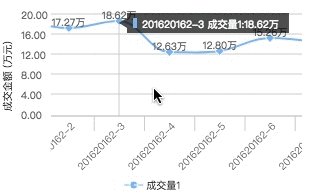
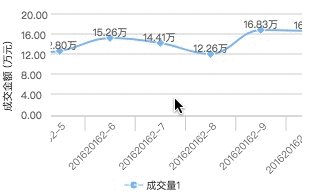
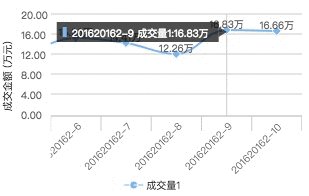
标签:input extra ati char each 组件 -- 更新记录 曲线
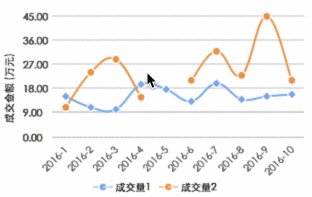
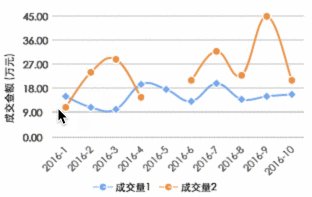
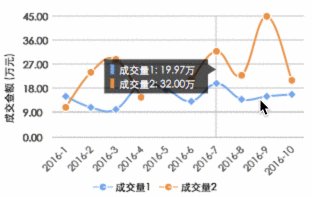
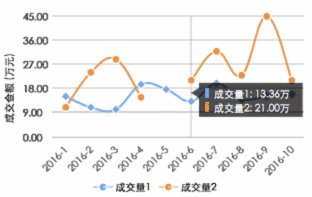
微信小程序图表工具,charts for WeChat small app
基于canvas绘制,体积小巧
持续优化更新中,请保持关注~ 有任何问题欢迎在Issues中讨论,提出issue前请先阅读此须知
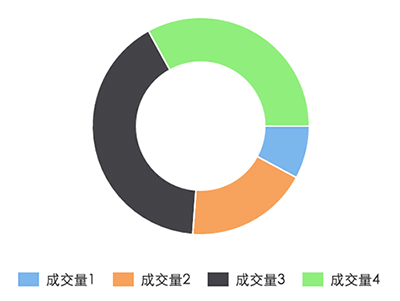
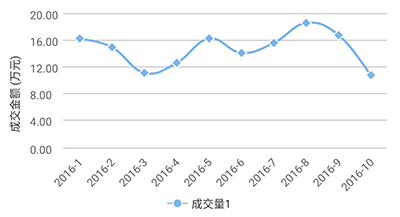
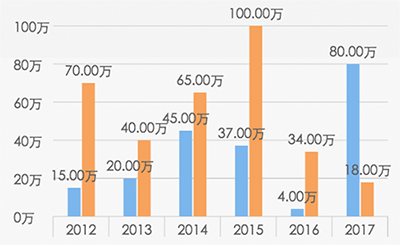
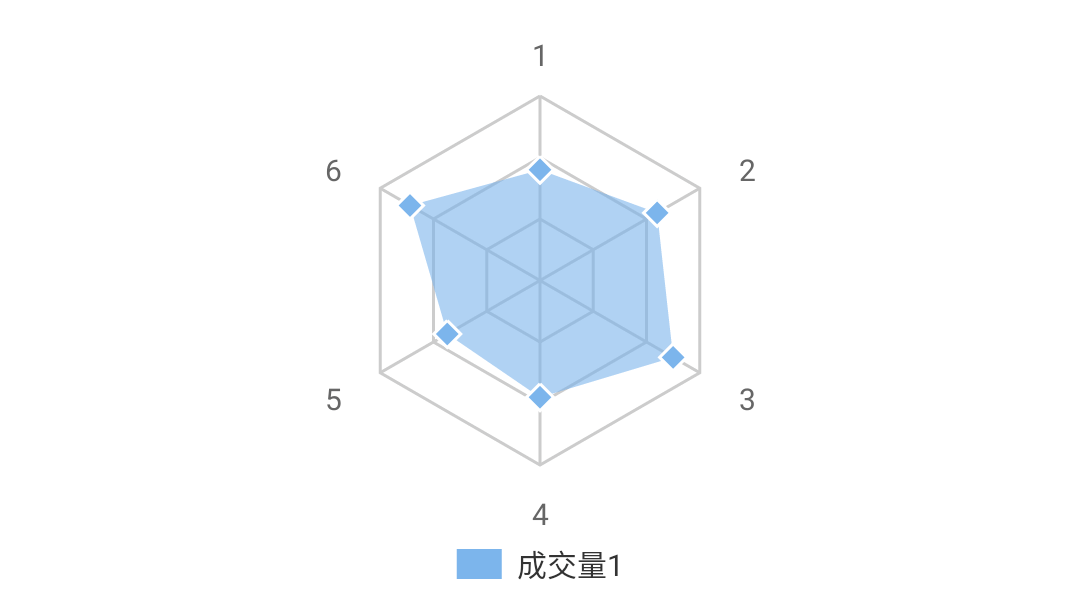
pieringlinecolumnarearadar代码分析 Here
rollup 2016-12-021、直接引用编译好的文件 dist/wxcharts.js 或者 dist/wxcharts-min.js
2、自行编译
git clone https://github.com/xiaolin3303/wx-charts.git
npm install rollup -g
npm install
rollup -c 或者 rollup --config rollup.config.prod.js
实际项目中如何具体使用wx-charts 或者 访问wx-charts-demo查看在微信开发工具中直接运行的例子














更多内容请查看Example - wxCharts使用说明
兼容性问题请在Issue中提出
标签:input extra ati char each 组件 -- 更新记录 曲线
原文地址:https://www.cnblogs.com/javalinux/p/14698967.html