标签:css back 地方 img abs child 定位 实现 size
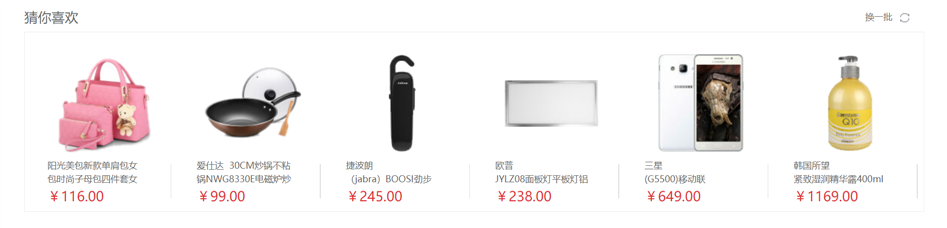
<!-- 猜你喜欢模块 -->
<div class="like">
<div class="hd">
<div class="left">猜你喜欢</div>
<div class="right">换一批 <img src="./images/换一批.png" ></div>
</div>
<div class="bd">
<li>
<div class="img"><img src="./upload/书包.png" ></div>
<div class="text">
<p>阳光美包新款单肩包女</p>
<p>包时尚子母包四件套女</p>
<i>¥116.00</i>
</div>
</li>
<li>
<div class="img"><img src="./upload/炒锅.png" ></div>
<div class="text">
<p>爱仕达 30CM炒锅不粘</p>
<p>锅NWG8330E电磁炉炒</p>
<i>¥99.00</i>
</div>
</li>
<li>
<div class="img"><img src="./upload/捷波朗.png" ></div>
<div class="text">
<p>捷波朗</p>
<p>(jabra)BOOSI劲步</p>
<i>¥245.00</i>
</div>
</li>
<li>
<div class="img"><img src="./upload/欧普.png" ></div>
<div class="text">
<p>欧普</p>
<p>JYLZ08面板灯平板灯铝</p>
<i>¥238.00</i>
</div>
</li>
<li>
<div class="img"><img src="./upload/三星.png" ></div>
<div class="text">
<p>三星</p>
<p>(G5500)移动联</p>
<i>¥649.00</i>
</div>
</li>
<li>
<div class="img"><img src="./upload/精华露.png" ></div>
<div class="text">
<p>韩国所望</p>
<p>紧致湿润精华露400ml</p>
<i>¥1169.00</i>
</div>
</li>
</div>
</div>
/* 猜你喜欢模块 */
.like {
width: 1200px;
height: 280px;
margin: 10px auto;
}
.like .hd {
height: 40px;
}
.like .hd .left {
float: left;
font-size: 18px;
line-height: 40px;
}
.like .hd .right {
float: right;
line-height: 40px;
margin-right: 20px;
}
.like .hd .right img {
widows: 12px;
height: 12px;
}
.like .bd {
height: 240px;
border: 1px solid #ededed;
}
.like .bd li {
height: 240px;
width: 199px;
float: left;
}
.like .bd li .img {
width: 170px;
height: 140px;
text-align: center;
line-height: 140px;
margin-bottom: 5px;
}
.like .bd li .text {
position: relative;
width: 170px;
margin-left: 30px;
}
.like .bd li i {
color: #df3033;
font-size: 18px;
}
.like .text:nth-child(-n+5)::after {
content: ‘‘;
position: absolute;
bottom: 10px;
right: 5px;
width: 1px;
height: 45px;
background-color: #ddd;
}

.like .text:nth-child(-n+5)::after {
content: ‘‘;
position: absolute;
bottom: 10px;
right: 5px;
width: 1px;
height: 45px;
background-color: #ddd;

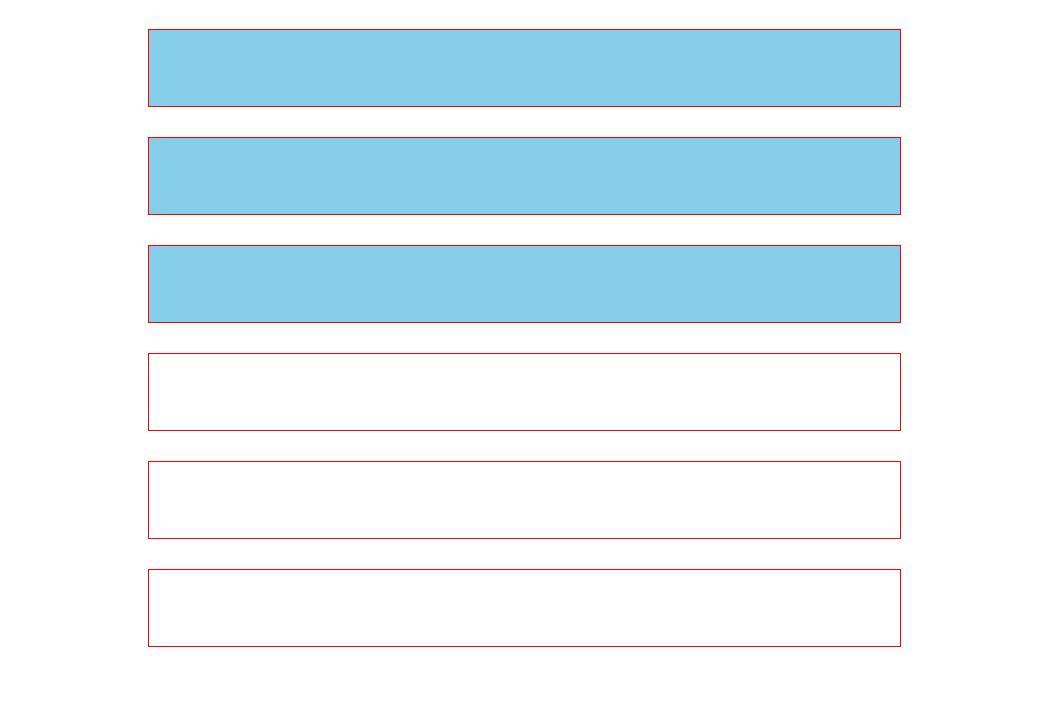
<body>
<div class="like">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
.like div {
margin: 20px auto;
width: 500px;
height: 50px;
border: 1px solid red;
list-style: none;
}
.like div:nth-child(-n+3) {
background-color: skyblue;
}

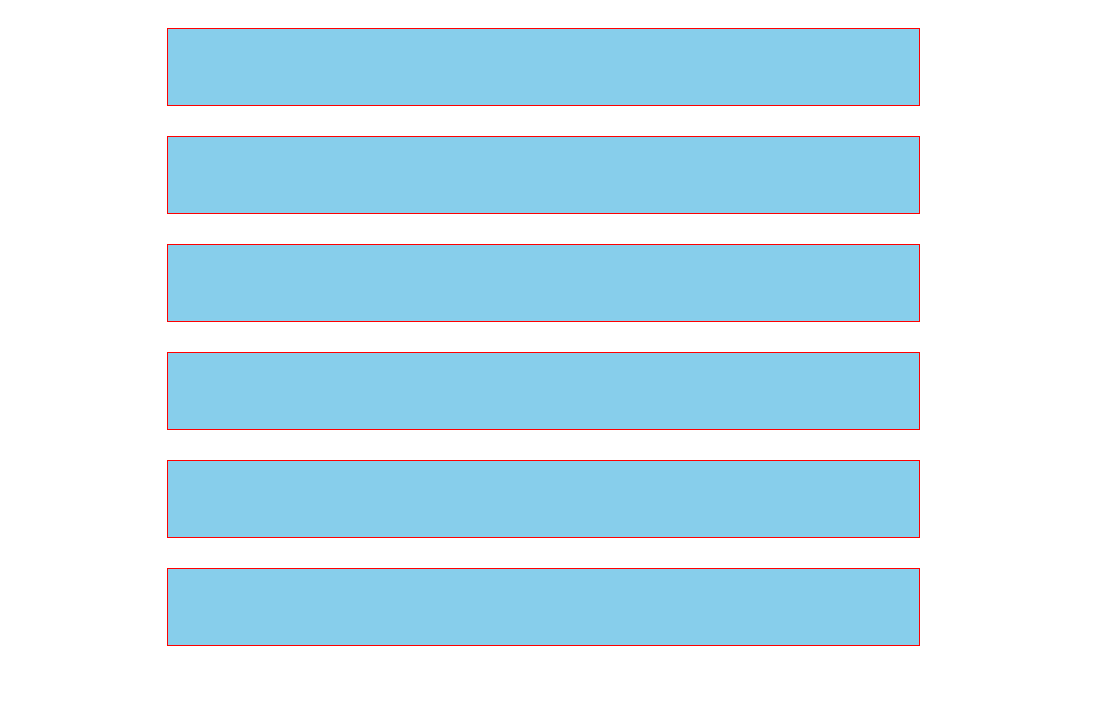
<body>
<div class="like">
<li>
<div></div>
</li>
<li>
<div></div>
</li>
<li>
<div></div>
</li>
<li>
<div></div>
</li>
<li>
<div></div>
</li>
<li>
<div></div>
</li>
</div>
</body>

标签:css back 地方 img abs child 定位 实现 size
原文地址:https://www.cnblogs.com/ben-studying/p/14705949.html