标签:没有 定时器 ima js代码 相关 rom VID 调用 _id

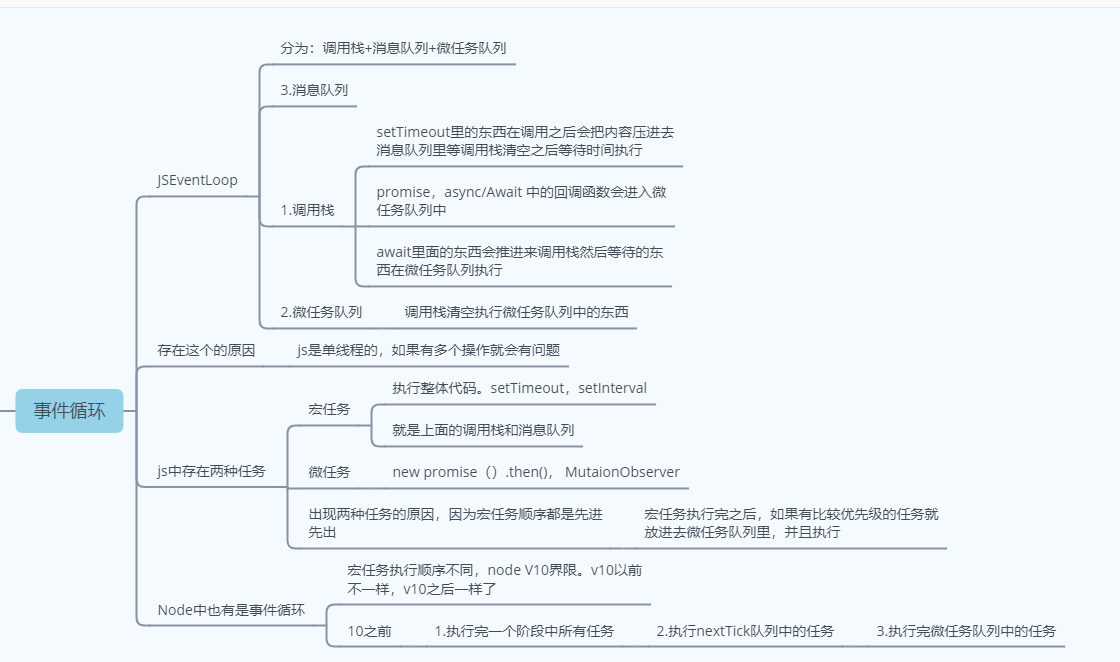
JS里面的事件循环,跟JS的单线程的处理机制息息相关,它把js代码处理成任务里的frame,按照如图的分类,划分进去分轮次的宏任务和微任务队列里面。
宏任务仔细划分的话,包括的就是主调用栈和消息队列,代码优先推入调用栈,遇到定时器,promise.then()等之类的函数会推入消息队列和微任务队列
如果调用栈里面的代码执行完了,开始执行微任务队列里面的任务,接着执行消息队列里面的任务(可以理解为第二轮的宏任务)。

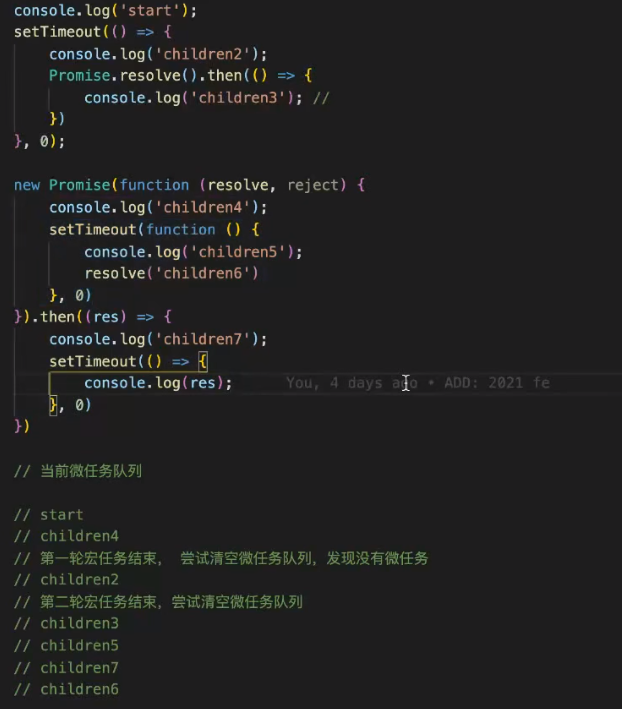
就如这个题目(源自 https://www.bilibili.com/video/BV1my4y1773Y/?p=3&spm_id_from=pageDriver),
我第一次做题的时候也没有找到正确的顺序,new Promise里面的setTimeout确实具有强大的误导性,实际上它会在第一个promise的then执行(第二轮的微任务队列)结束的时候再开始进行,
然后把它自身的children6推进去最后一轮的微任务队列中,再children7之后执行
标签:没有 定时器 ima js代码 相关 rom VID 调用 _id
原文地址:https://www.cnblogs.com/ZeeH/p/14711532.html