使用vue开发项目时我们需要数据来测试自己开发的项目,但此时后台api接口开发还没有完成,为了保证项目的按期完成,可以使用mockjs模拟数据。用mockjs模拟数据优点有很多详情单击官网查看。
import Mock from ‘mockjs‘
const cout = 10
function refreshData() {
let echartList = []
for (let i =0; i< cout;i++){
echartList.push(Mock.mock({
name: Mock.Random.cname(),
‘2015‘: Mock.Random.integer(5000,12000),
‘2016‘: Mock.Random.integer(6000,12200),
‘2017‘: Mock.Random.integer(7200,30200),
}))
}
return echartList
}
export default {
getEchart: config =>{
return {
code:200,
data: {
list: refreshData()
}
}
}
}
数据配置完成,进入到axios文件夹下的index.js文件中做API配置。
import axios from ‘axios‘
export function request(config) {
// 1.创建axios实例
const instance1 = axios.create({
baseURL:‘/api‘,
timeout: 500
});
return instance1(config);
}
export function getEcharts() {
return request({
url: ‘/echarts/get‘,
method: ‘get‘
})
}
然后进入到mockjs文件夹下的index.js文件对api进行拦截配置。mockjs还可以拦截post请求等.
import Mock from ‘mockjs‘
import echartAPI from ‘./echarts‘
// 设置全局延时
Mock.setup({
timeout: ‘300-600‘
})
// 数据api相关配置
Mock.mock(/\/echarts\/get/, ‘get‘, echartAPI.getEchart)
export default Mock
最后我们在组件中调用就行了。
import { getEcharts } from "@/axios/index"
在methods配置项中添加以下方法:
intBarData() {
getEcharts()
.then(res => {
this.chart.setOption({
dataset: [
{
dimensions: ["name", "2015", "2016", "2017"],
source: res.data.list
}
]
})
})
.catch(err => {
console.log(err);
})
}
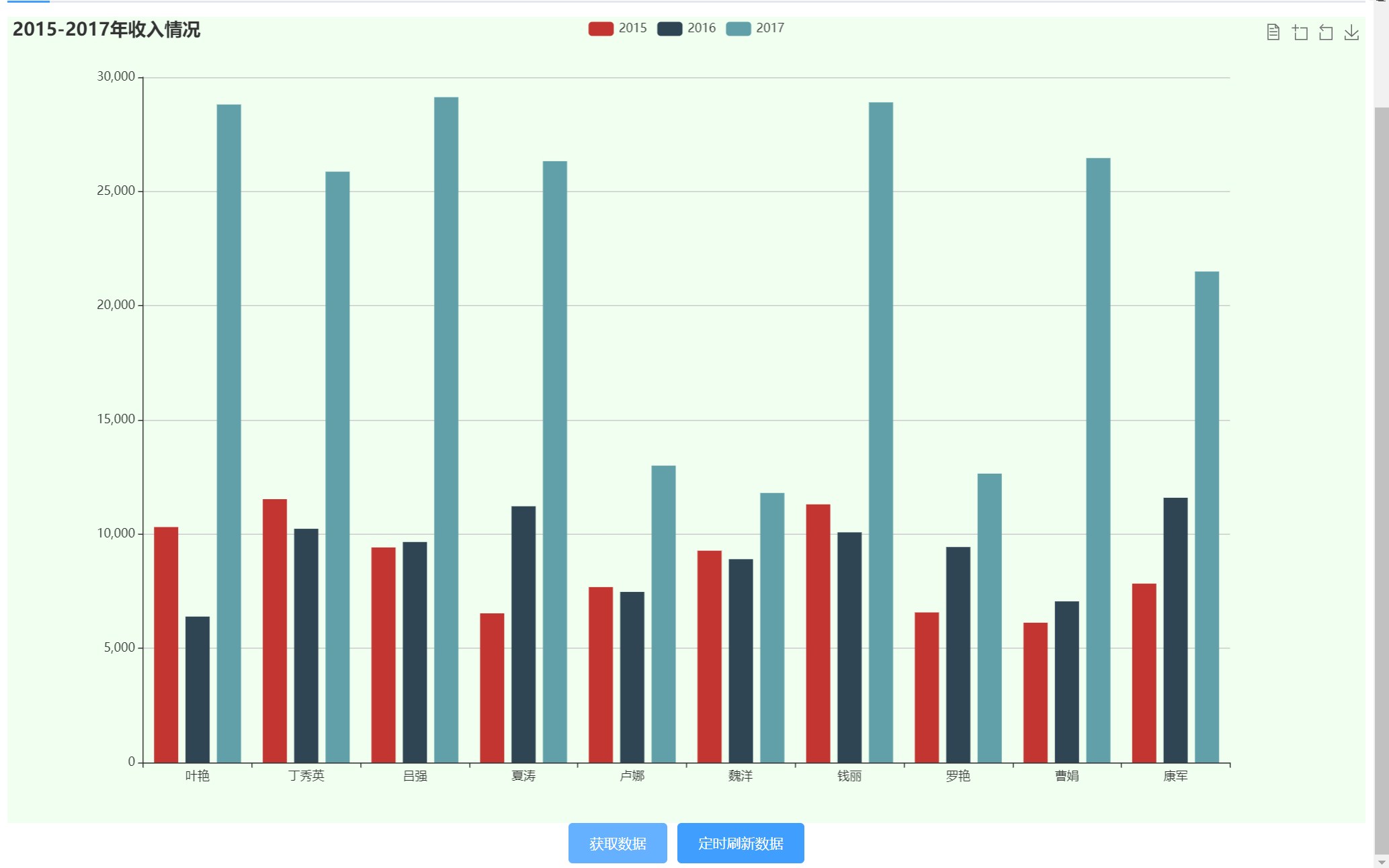
最终成果图: