标签:line 组合 view lan title 变化 冒号 符号 ted
在CSS中,可以根据选择器的类型分别把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器,对基本选择器进行组合形成的。
后代选择器又称为包含选择器,可以选择父元素里面的子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用「空格」分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素1 元素2 { 样式声明 }
上述语法表示选择元素1里面的所有元素2(后代元素)。
例如:
ul li { 样式声明 } /* 选择ul里面所有的li标签元素 */
示例代码;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复合选择器之后代选择器</title>
<style>
/* 我想要把ol里面的小li选出来改为pink */
ol li {
color: pink;
}
ol li a {
color: red;
}
.nav li a {
color: yellow;
}
</style>
</head>
<body>
<ol>
变态写法
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li><a href="#">我是孙子</a></li>
</ol>
<ul>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li><a href="#">不会变化的</a></li>
</ul>
<ul class="nav">
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li><a href="#">不会变化的</a></li>
<li><a href="#">不会变化的</a></li>
<li><a href="#">不会变化的</a></li>
<li><a href="#">不会变化的</a></li>
</ul>
</body>
</html>
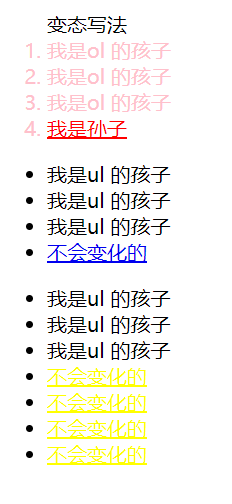
效果如图:

子元素选择器(子选择器)只能选择作为某元素最近一级子元素。简单理解就是选亲儿子元素。
语法:
元素1>元素2 { 样式声明 }
上述语法表示选择元素1里面的所有直接后代(子元素)元素2。
例如:
div>p { 样式声明 } /* 选择div里面所有最近一级p标签元素 */
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>子元素选择器</title>
<style>
.nav>a {
color: red;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>
</html>
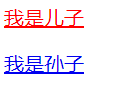
效果如下:

并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
并集选择器是各选择器通过英文逗号( , )连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法:
元素1,元素2 { 样式声明 }
上述语法表示选择元素1和元素2。
例如:
ul,div { 样式声明 } /* 选择 ul 和 div 标签元素 */
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复合选择器之并集选择器</title>
<style>
/* 要求1:请把熊大和熊二改为粉色 */
/* div,
p {
color: pink;
} */
/* 要求2:请把熊大和熊二改为红色 还有 小猪一家改为粉色 */
div,
p,
.pig li {
color: pink;
}
/* 约定的语法规范,我们并集选择器喜欢竖着写 */
/* 一定要注意,最后一个选择器 不需要加逗号 */
</style>
</head>
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪爸爸</li>
<li>猪妈妈</li>
</ul>
</body>
</html>
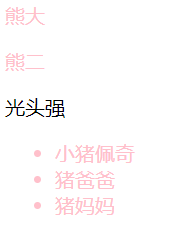
运行结果:

伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号( : )表示,比如:hover 、:first-child
因为伪类选择器很多,比如有链接伪类、结构伪类等,所以这里先给大家讲解常用的链接伪类选择器。
a:link /* 选择所有未被访问的链接 */
a:visited /* 选择所有已被访问的链接 */
a:hover /* 选择鼠标指针位于其上的链接 */
a:active /* 选择活动链接(鼠标按下未弹起的链接) */
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复合选择器之链接伪类选择器</title>
<style>
/* 1. 未访问的链接 a: link 把没有点击过的(访问过的)链接选出来 */
a:link {
color: #333;
text-decoration: none;
}
/* 2. a:visited 选择点击过的(访问过的)链接 */
a:visited {
color: orange;
}
/* 3. a:hover 选择鼠标经过的那个链接 */
a:hover {
color: skyblue;
}
/* 4. a:active 选择的是我们鼠标正在按下还没有弹起鼠标的那个链接 */
a:active {
color: green;
}
</style>
</head>
<body>
<a href="#">小猪佩奇</a>
<a href="http://www.xxxxxxxx.com">未知的网站</a>
</body>
</html>
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复合选择器之链接伪类选择器</title>
<style>
/* 指定了body但a标签并没有变颜色 */
body {
color: red;
}
a {
color: #333;
text-decoration: none;
}
a:hover {
color: #369;
text-decoration: underline;
}
</style>
</head>
<body>
<a href="#">小猪佩奇</a>
<a href="http://www.xxxxxxxx.com">未知的网站</a>
</body>
</html>
/* a是标签选择器 所有的链接 */
a {
font-weight: 700;
font-size: 16px;
color: gray;
text-decoration: none; /* 清除链接默认的下划线*/
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般<input>类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus {
background-color:yellow;
}
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>focus伪类选择器</title>
<style>
/* 把获得光标的input表单元素选取出来 */
input:focus {
background-color: pink;
color: red
}
</style>
</head>
<body>
<input type="text">
<input type="text">
<input type="text">
</body>
</html>
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择元素后代 | 可以是所有的子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择 最近一级元素 | 只选亲儿子 | 较少 | 符号是> .nav>p |
| 并集选择器 | 选择某些相同样式的选择器 | 可以用于集体声明 | 较多 | 符号是逗号 .nav, .header |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记住 a{} 和 a:hover 实际开发的写法 |
| :focus 伪类选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | 记住 input:focus 这个写法 |
标签:line 组合 view lan title 变化 冒号 符号 ted
原文地址:https://www.cnblogs.com/brianxq/p/14738686.html