标签:需要 居中 round space char -- auto enter 属性
|
<!DOCTYPE html>
--------------------- *{ |
 |
|
②做响应式,网页小于768像素时页面会改变样式 @media only screen and (max-width:768px){ |
②

|
|
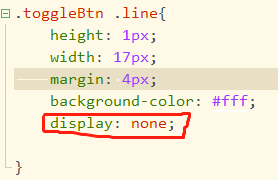
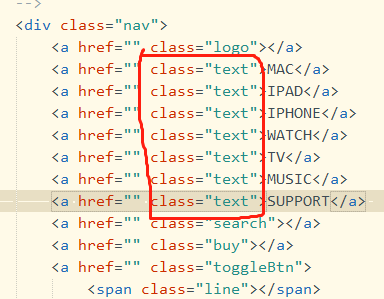
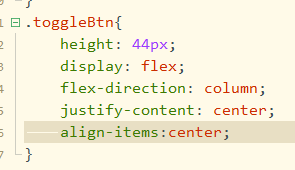
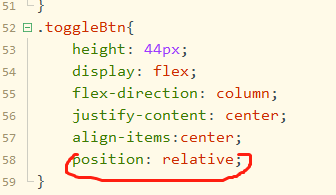
③<a href="" class="toggleBtn"> ---------------------- .toggleBtn{ |
③
代码打完就会多出这个东西 |
一开始不该存在
|

|

屏幕小于768px, 导航内容消失
|
|

align-items: center; 效果是让双杠居中 |
|
|
.nav{
向两边分散 |

|
|
.nav a{
|
|
|
.nav .toggleBtn{
order的用法,1是最左边 2中间 3右边 |
|
|
点击就会隐藏 label
|
|
|
因为改了label 所以这里也要改 |
|
|
|
|
|
|
|
|
过渡效果 = 变成 x |
|

相对定位 |
|
|
这里的中心点需要删除 |
标签:需要 居中 round space char -- auto enter 属性
原文地址:https://www.cnblogs.com/cjbsai/p/14758201.html