标签:函数调用 window func undefined 本质 作用域 com col 赋值
var,let,const都可以用于声明变量,但是他们之间有本质的区别
1.var声明的是全局变量,会挂载到window对象上面去,而let和const则是块级作用域
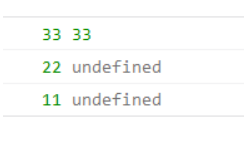
var a = 33; console.log(a,window.a) var b = 22; console.log(b,window.b) var c = 11; console.log(c,window.c)
输出结果:

2.var 声明的变量可以先声明再赋值
var声明后没有赋值就打印就会打印出undefined,而let和const声明后未赋值打印就会直接报错
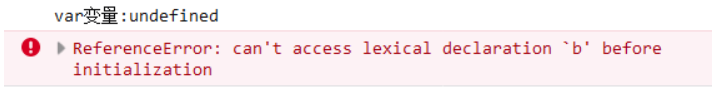
console.log(‘var变量:‘+a); //打印undefine var a=33; console.log(‘let变量‘+b) //报错 let b=22; console.log(‘const变量‘+c) //报错 const c=11;
输出结果:

3.let是块级作用域,函数内部使用let定义后,对函数外部无影响
let c = 3; console.log(‘函数外let定义c:‘ + c);//输出c=3 function change(){ let c = 6; console.log(‘函数内let定义c:‘ + c);//输出c=6 } change(); console.log(‘函数调用后let定义c不受函数内部定义影响:‘ + c);//输出c=3
4.const声明的变量必须赋值且都之后也不能更改
const b = 2;//正确 // const b;//错误,必须初始化 console.log(‘函数外const定义b:‘ + b);//有输出值 // b = 5; // console.log(‘函数外修改const定义b:‘ + b);//无法输出
javascript的声明变量var,let,const的区别
标签:函数调用 window func undefined 本质 作用域 com col 赋值
原文地址:https://www.cnblogs.com/meiyanstar/p/14764997.html