标签:rtl style tps obj png sub gate 微信 关于
JSON.parse() 方法用于将一个 JSON 字符串转换为对象,如
var str = ‘{"name":"LeonWu","age":"18"}‘ JSON.parse(str); //结果为一个Object // age: "18"; // name: "LeonWu";
JSON.stringify() 方法是将一个JavaScript值(对象或者数组)转换为一个 JSON字符串,如
var a = {a:1,b:2,c:"LeonWu"}; JSON.stringify(a); //结果为 "{"a":1,"b":2,"c":"LeonWu"}"
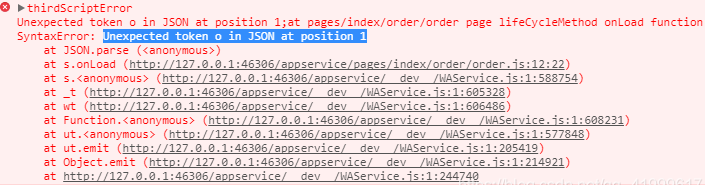
最近在做微信小程序项目,遇到了这个问题:

我是想把用户选择的东西传到另一个页面:
submit() { let cartlist = JSON.stringify(this.data.cart); //这里我又定义了一个变量接收转换后的对象,就是因为这里为后面埋下了伏笔 console.log(cartlist); wx.navigateTo({ url: ‘../order/order?cartlist=‘ + cartlist, }) }
另一个页面:
onLoad(options){ console.log(JSON.parse(options)); //哈哈没那么容易,报错了在这里 },
其实在这里我传过来的值是这样的:
{cartlist: "{"count":1,"total":2,"list":{"1":1}}"} //类型还是对象
修改后:
onLoad(options){ console.log(options.cartlist); //{"count":1,"total":3,"list":{"2":1}} let a = JSON.parse(options.cartlist); console.log(a.count); }, // 1
这里是记录类似问题的博客:
https://blog.csdn.net/dxmgood/article/details/52881642?utm_source=blogxgwz1
https://blog.csdn.net/wxl1555/article/details/79184076
文章转自:https://blog.csdn.net/qq_41999617/article/details/83511002
关于JSON.parse()和JSON.stringify()知识点的普及((已解决)Unexpected token o in JSON at position 1)
标签:rtl style tps obj png sub gate 微信 关于
原文地址:https://www.cnblogs.com/dk-blog/p/14769328.html