标签:背景颜色 aaaaa 样式 ESS tps aic photoshop containe blog
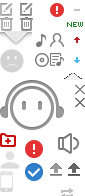
雪碧图是把各种小图标集合在一起的png图片,通过background-position来展示雪碧图中不同位置的小图标,比如以下图片,在项目中要用到的小图标很多,如果每一个图标都作为一个png或者jpg图片,这样会增加非常多的网络请求,所以把很多小图片组合在一起是一个很不错的选择。
 ?
?
在用background-position来展示雪碧图之前,需要能熟练运用background(背景)属性,这里先简单介绍一下background如何使用。
background有非常多的属性,可以设置背景颜色、背景图片,而图片又能选择是否重复,以及摆放在哪个位置。
最简单的就是使用background-color设置背景颜色了,可以设置预定义的颜色,如:pink/red/blue/black,可以设置16进制颜色,如#000000,还可以设置rgb颜色,如rbg(0,0,0),还可以在此基础上增加透明度 rgba(0, 0, 0, .5),需要注意的是,透明度仅作用于背景,不影响盒子的其它内容,演示如下
当背景需要通过复杂的图案来进行填充时,我们可以借助于背景图片,使用background-image通过url来定义背景图片,比如设置一个小女孩的头像为背景
可以发现,背景图在盒子内被平铺了,这就是背景的第三个属性,background-repeat 当不设置的时候,默认是重复(repeat),需要定义为不平铺时,设置no-repeat即可
我们发现背景图片默认会在盒子的左上角,如果想要调整背景图片的显示位置,比较常见的情况是,使用背景图片和文字配合显示,文字和背景图片都需要居中显示,那此时就需要用到 background-position,可以使用方位名词,x轴使用top/center/bottom,y轴使用left/center/right,也可以通过百分比/像素来对背景图片进行移动,如果只写了一个方向的移动方式,那么另一个就默认为center。
以上属性可以合并在一起写
background: 颜色 图片 是否重叠 位置 // 以上居中显示 background: #000 url(./girl.png) no-repeat center
雪碧图的展示就是通过像素来对图片进行移动,比如上面的雪碧图中,选取耳机这个小图标来进行展示,在photoshop里打开雪碧图,使用矩形工具框出需要展示的图片,此时会展示属性信息,将这些属性分别设置到css样式中
上面选取的戴着耳机的小图标的宽度为65px,高度为50px,x轴的偏移量为0px,y轴的偏移量为80px,要注意的是,x轴和y轴的偏移量在定位时要取负值,因为找到小图标的位置之后,相当于要将整个雪碧图往上往左移,使得小图标的位置正好在原点处
.icon { width: 65px; height: 50px; background: url(./res/sprite.png) no-repeat 0px -80px; }
 ?
?
这样就能指定展示想要的图标了
标签:背景颜色 aaaaa 样式 ESS tps aic photoshop containe blog
原文地址:https://www.cnblogs.com/vigourice/p/14743139.html