标签:any http class 次方 图片 eth fun tran 浏览器
服务端使用长整型(Int64)的数字,在浏览器端使用JS的number类型接收时,当这个实际值超过 (2^53-1)时,JS变量的值和实际值就会出现不相等的问题。常见场景比如使用雪花算法生成Id。
在服务端,数字长整型有64位(bit),第一位为符号位,后边为数字位。
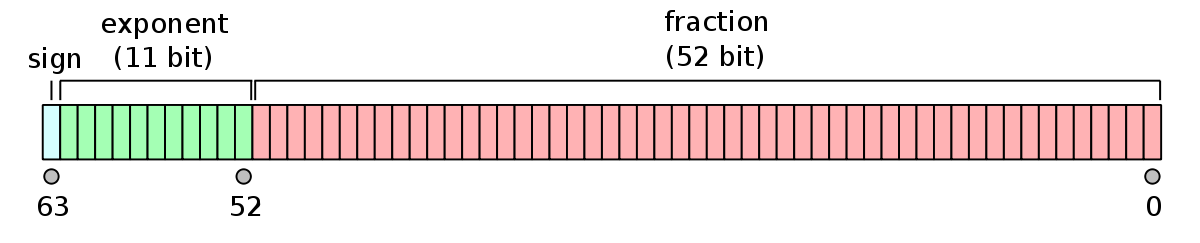
JS引擎中第一位为符号位,第二位到第十二位为指数位,数字位只剩最后52位,如图:
52位能表示的最大值为2的53次方-1,所以当服务端返回的值超过这个值时,js端就会出现位数丢失的问题,造成实际值和变量值错误的问题。
这个问题解决的方式有两种:
第一种:服务端处理
将数字转为字符串返回到浏览器端,可以通过全局的序列化配置设置,但这种方式增加了服务端的负担,同时在服务端和服务端接口对接时容易带来小麻烦。这种方式直接略过,感兴趣的同学可以自己研究。
第二种:浏览器端处理
浏览器在从服务端接收数据时,需要先获取请求的响应报文,再根据数据类型将报文序列化,常见的如json格式。
这里介绍的方式就是在http请求拿到报文,序列化为具体数据类型之前,用正则将报文里的大数字(字符长度超过15)替换处理。 所幸当前基本所有js的http请求组件都提供了原始报文的处理扩展,得以让我们能用一行代码就解决这个问题。
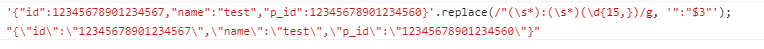
正则使用示例:

使用此正则,在浏览器拿到报文还未序列化之前处理即可,以下是两种不同控件的使用示例:
Axios 使用示例:
axios({
method: method,
url: url,
data: data,
transformResponse: [function (data) {
data = data.replace(/"(\s*):(\s*)(\d{15,})/g, ‘":"$3"‘);
return JSON.parse(data);
}],
})
umi-request 使用示例(配置Interceptors):
responseInterceptors: [(res: Response, options: any) => {
return res.text().then(textBody => {
var resData = textBody.replace(/"(\s*):(\s*)(\d{15,})/g, ‘":"$3"‘);
return new Response(resData, options)
});
}]
如果你已经看到这里,并且感觉还行的话可以在下方点个赞,或者也可以关注我的公总号(见二维码),如需转载请注明出处
_________________________________________

标签:any http class 次方 图片 eth fun tran 浏览器
原文地址:https://www.cnblogs.com/osscoder/p/14770658.html