标签:word random lin 重载 date() 出现 版本 不能 空白
JS是用来与用户交互的语言,实现浏览器与用户之间交互,实现页面动画、特效、等等...
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
</script>
</head>
<body>
</body>
</html>
<script src="js/1.js" type="text/javascript" charset="utf-8"></script>js中变量只有一种类型,var,随着其接受值不同,
如果出现同名的变量,后者将会覆盖前者。
var a = 10; // number
var b = 11.1; // number
var c = ‘abc‘; // string
var d = "abc"; // string
var e = true; // boolean
var f = new Date(); // object
- string类型
- number类型(包含浮点数、整数)
- object类型(对象类型)
- boolean类型

连接运算符: +
当运算符两边是Number类型时,做相加运算。否则做字符串拼接运算。
如下情况例外:
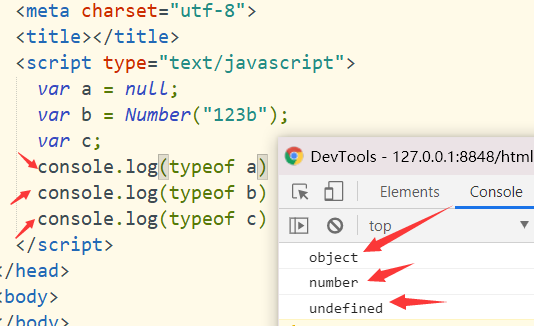
<script type="text/javascript">
var a = null;
var b = Number("123b");
var c;
console.log(a + 1); // 1
console.log(b + 1); // NaN
console.log(c + 1); // NaN
console.log(a + ‘1‘); // null1
console.log(b + ‘1‘); // NaN1
console.log(c + ‘1‘); // undefined1
</script>
// 当出现以下 五种类型时结果为false,其他时候都为true
// false 0 undefined null NaN
if(){
alert("进入了if");
}else{
alert("进入了else");
}
if(true){
var a = 10;
}
alert(a); // 10
// 第一种
function fun1() {
alert("我是第1种函数创建方式")
}
// 第二种
var fun2 = function() {
alert("我是第2种函数创建方式")
}
// 第三种好像不能传值
var fun3 = new Function("alert(‘我是第3种函数创建方式‘)");
fun1();
fun2();
fun3();
function sum(a,b){
console(a + b)
}
// 调用函数时,只传一个函数
sum(10);
// 这个时候函数接收到的参数后就变为了
// a = 10, b = undefined
js中的函数不存在重载,如果有重名的函数将会覆盖
没有定义函数中的return返回值时,函数的返回值为undefined
var arr1 = new Array();
var arr2 = new Array(5);
var arr3 = new Array(1,1.2,‘zhangsan‘,true,new Date());
var arr4 = [1,1.2,‘zhangsan‘,true,new Date()];
console.log(arr3[10]); // 输出没有元素的下标位,输出结果为undefined
console.log(arr3.length); // 输出数组的长度
arr3.length = 10; // 扩容数组,将数组长度设置为10,扩容出的元素都为undefined
arr3.length = 3; // 缩容,会将超出数组长度的元素丢弃
// js中数组赋值时,下标可以是不连续的,如果下标超过了数组的长度,则会自动扩容
arr3[10] = 100;
console.log(arr3[9]); // 中间没有被赋值的内容为empty:undefined
// fori的方式
for(var i = 0; i < arr3.length; i++) {
console.log(arr3[i])
}
// for in的方式,遍历出来的index其实为下标
for(var index in arr3) {
console.log(arr3[index])
}
// for of 方式,遍历出来的为数组的值
for(var item of arr3) {
console.log(item)
}
// pop删除并获取最后一个元素
var a = arr3.pop();
// shift删除并获取第一个元素
var b = arr3.shift();
// push,在数组结尾添加元素,可以添加多个,但是要用逗号分开,返回数组当前长度
var len = arr3.push("lisi",19);
// unshift,在数组开头添加元素,可以添加多个,但是要用逗号分开,返回数组当前长度
var len = arr3.unshift("hemi",88)
/* splice,方法有三个参数
第一个参数:定义了应添加新元素的位置,
第二个参数:定义了需要删除多少个元素,从第一个参数位置开始
第三个参数:需要添加的元素,可以有多个,用逗号分开 */
var arr5 = [5,1,3,4];
// 替换1,3 为 6,9
arr5.splice(1,2,6,9);
// 在下标为3的位置添加一个10
arr5.splice(3,0,10);
// 删除下标为2的元素
arr5.splice(2,1);
/* Date对象 */
var date = new Date();
// 全年,例如今天为2021年
console.log(date.getFullYear());
// 月,从0开始,0-11,所以获得当月需要+1
console.log(date.getMonth() + 1)
// 日
console.log(date.getDate())
// 时
console.log(date.getHours())
// 分
console.log(date.getMinutes());
// 秒
console.log(date.getSeconds());
// 本地时间字符串
console.log(date.toLocaleDateString());
// 向上取整
console.log(Math.ceil(11.1));
// 向下取整
console.log(Math.floor(11.9));
// 四舍五入
console.log(Math.round(5.4));
console.log(Math.round(5.6));
// 获得0-10之间但不包含10的随机数
console.log(Math.random());
// 获得四位随机数,1000 ~ 9999
var rundomNum = parseInt(Math.random() * 9000) + 1000;
console.log(rundomNum);
// string的二种定义方式,第一种常用
var str = "你+好+呀";
var str2 = new String("你+好+呀");
// substr方法,参数1:从下标开始取数据,参数2:取多少个数据
console.log(str.substr(1,3)); // +好+
console.log(str.substr(1)); // +好+呀
// substring方法,参数1:从下标位开始取数据,参数2:到该下标位-1
console.log(str.substring(1,3)); // +好
console.log(str.substring(1)); // +好+呀
// split方法,以参数切割,返回一个数组,如果字符串为空,返回一个长度为1的数组,数据是一个空字符串
var arr = str.split("+");
console.log(arr);
// eval方法,将字符串中的内容解析成js代码并执行
// 定义一个字符串,里面写java代码
var scriptStr = "var a = ‘今天天气不错‘;function fun1(){alert(‘你好呀‘);}"
eval(scriptStr);
console.log(a); // 控制台输出了 今天天气不错
fun1(); // 页面弹出了alert框提示 你好呀
// 判断是否是一个 非数字
var a = Number("134");
var b = Number("134A");
console.log(isNaN(a)); // False
console.log(isNaN(b)); // True
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function demo1(){
console.log("demo1")
}
function demo2(){
console.log("demo2")
}
function demo3(){
console.log("demo3")
}
</script>
</head>
<!-- 1个 onload:页面html,css加载完成后执行的方法 -->
<body onload="demo3()">
<!-- 2个 点击事件 -->
<!-- 单击鼠标事件 -->
<button type="button" onclick="demo1()">单击事件</button>
<!-- 双击鼠标事件 -->
<button type="button" ondblclick="demo2()">双击事件</button>
<!-- 2个 键盘事件 -->
<!-- onkeydown:键盘按下事件(任意键),onkeyup:鼠标松开事件 -->
<input type="text" onkeydown="demo1()" onkeyup="demo2()" value="">
<!-- 3个 onmouseover:鼠标进入事件,onmouseout:鼠标出去事件,onmousemove:鼠标在内部的移动事件 -->
<div onmouseover="demo1()" onmouseout="demo2()" onmousemove="demo3()"
style="width: 200px;height: 100px; background-color: #FF0000;"></div>
<!-- 2个 onblur:获取焦点事件,onfocus:离开焦点事件-->
<input onblur="demo1()" onfocus="demo2()" type="text">
<!-- 1个 onchange:发生改变后的事件 -->
<select onchange="demo1()">
<option selected>请选择</option>
<option>广西</option>
<option>中国</option>
</select>
</body>
</html>
书写时可以省略windows
<script type="text/javascript">
// 警告框
window.alert("第一种弹框:警告框");
// 询问框,点击了确认按钮时返回true,否则返回false,为boolean类型
var result = window.confirm("请问要来点兔子吗?");
console.log(result);
// 输入询问框,点击确认按钮时返回输入的内容,点取消则返回null
var username = window.prompt("请输入你的用户名");
console.log(username);
</script>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
// 设置时间函数
function localtime() {
var date = new Date();
// 获取本地时间字符串,精确到秒
var time = date.toLocaleString();
// 将时间写入到 id 为sp的标签内容中
document.getElementById("sp").innerHTML = time;
}
// 每过一秒执行一次localtime函数
var interTime = setInterval("localtime()",1000);
// 一秒后执行一次localtime函数
// setTimeout("localtime()",1000);
function stop() {
// 停止计时器
clearInterval(interTime);
}
</script>
</head>
<body onload="localtime()">
<span id="sp"></span>
<button type="button" onclick="stop()">停止时间</button>
</body>
</html>
<script type="text/javascript">
function closePage() {
// 关闭当前页面
window.close();
}
function openPage() {
// 打开一个页面
window.open("http://www.baidu.com");
}
</script>
<script type="text/javascript">
// 输出IP地址和端口号
console.log(window.location.host)
// 输出IP地址
console.log(window.location.hostname);
// 去掉了ip地址和端口后的路径地址
console.log(window.location.pathname);
// 当前访问所使用的协议
console.log(window.location.protocol);
// 当前访问的网址
console.log(window.location.href);
// 替换当前的路径地址,使其跳转到对应地址(重点)
function replaceHref() {
window.location.href = "http://www.baidu.com";
}
// 重新加载当前页面(重点)
function reload(){
window.location.reload();
}
</script>
// 跳转到下一个页面
function back(){
window.history.back();
}
// 跳转到上一个页面
function forward(){
window.history.forward();
}
// 跳转到上n个页面或者下n个页面,又或者刷新
function go(){
// 跳转到上2个页面
window.history.go(-2);
}
<script type="text/javascript">
var width = window.screen.width;
var height = window.screen.height;
console.log("当前电脑的分辨率为:" + height + " * " + width);
</script>
// 获得用户代理,使浏览器能够识别用户的操作系统、版本等等...
var userAgent = window.navigator.userAgent;
console.log(userAgent);
<script type="text/javascript" charset="UTF-8">
function demo1(){
// 第一种,通过Id获取元素对象
var sp1 = document.getElementById("sp1");
console.log(sp1);// 获取的是一整个标签
// 第二种,获得所有相同标签名称的元素对象,返回的是一个数组
var sparr = document.getElementsByTagName("span");
console.log(sparr);
// 第三种,获得所有相同类名的元素对象,返回的是一个数组
var spGroupArr = document.getElementsByClassName("spGroup1");
console.log(spGroupArr);
// 第四种(不常用),通过所有拥有name属性的标签
var spNameArr = document.getElementsByName("myName");
console.log(spNameArr);
// 特殊情况
// 通过父元素对象获得所有的子元素节点,包括文本对象(空白、文字都是文本对象)
var fatherDiv = document.getElementById("fatherDiv");
var childNodes = fatherDiv.childNodes;
console.log(childNodes);
// 通过子元素获得父元素
var childNode = document.getElementById("sp1");
var fatherNode = childNode.parentNode;
console.log(fatherNode);
// 获得上一个兄弟元素,不是节点,是元素,也就是不会包括text文本节点
var sp1 = document.getElementById("sp1");
var prevSibling = sp1.previousElementSibling;
console.log(prevSibling);
// 获得下一个兄弟元素,不是节点,是元素,也就是不会包括text文本节点
var sp1 = document.getElementById("sp1");
var nextSibling = sp1.nextElementSibling;
console.log(nextSibling);
// 注意节点和元素的区别。元素可以是一个节点,但是一个节点不一定是一个元素Element,例如text节点(空白内容等)
}
</script>
<script type="text/javascript">
// 获取属性
function getAttr() {
// 通过获得元素对象
var input1 = document.getElementById("user");
// 通过该对象打点的方式直接获取属性
var type = input1.type;
var name = input1.name;
var id = input1.id;
var value = input1.value;
console.log("type:" + type + " name:" + name + " id:" + id + " value:" + value);
}
// 修改属性
function modifyAttr() {
// 通过获得元素对象
var input1 = document.getElementById("user");
// 通过该对象打点的方式直接修改属性
input1.type = "password";
input1.name = "pwd";
input1.id = "pass";
input1.value = "111";
alert(input1.value);
}
</script>
</head>
<body>
<input type="text" name="username" id="user" value="李四" />
<button type="button" onclick="getAttr()">获取属性</button>
<button type="button" onclick="modifyAttr()">修改属性</button>
</body>

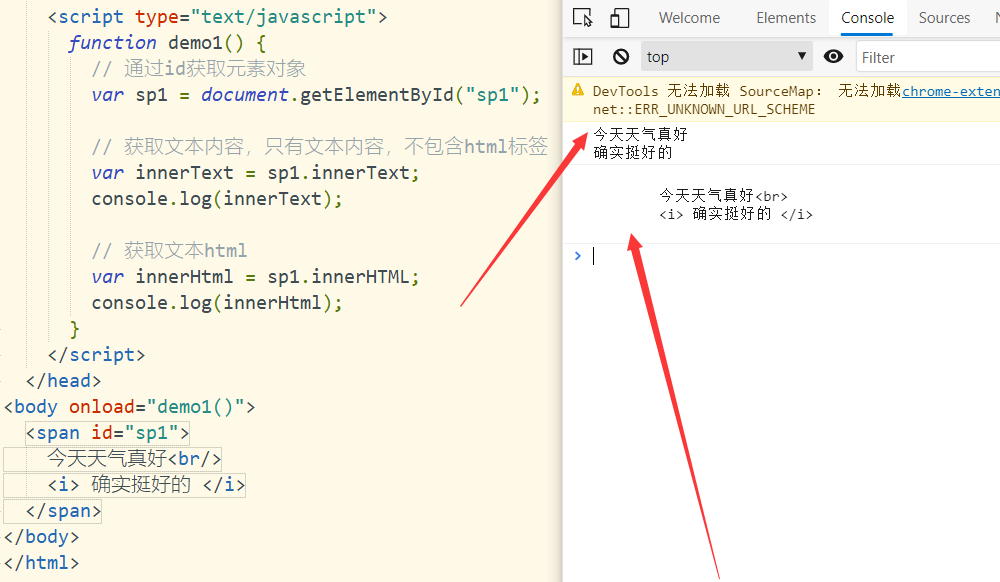
function demo1() {
// 通过id获取元素对象
var sp1 = document.getElementById("sp1");
// 修改style属性
sp1.style.fontSize = "100px";
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#box {
width: 200px;
height: 100px;
background-color: bisque;
margin: 0 auto;
}
button{
margin-left: 40px;
}
</style>
<script type="text/javascript">
function replaceBoxLocation () {
var box = document.getElementById("box");
box.style.marginLeft = Math.random() * 600 + "px";
box.style.marginTop = Math.random() * 400 + "px";
}
function yes() {
var box = document.getElementById("box");
box.style.display = "none";
document.body.style.backgroundColor = "green";
window.confirm("我就知道");
}
</script>
</head>
<body>
<div id="box">
<h4 align="center">你是不是喜欢我</h4>
<button onclick="yes()">是的</button>
<button onmouseover="replaceBoxLocation()">不是</button>
</div>
</body>
</html>
操作元素节点对象的方法:
创建节点对象
var span = document.createElement("span");
追加父节点中的指定子节点的前面
‘需要追加的父节点‘.insertBefore(‘要添加的节点‘,‘父节点中的字节点‘)
追加到指定节点的最后
span.appendChild(inp);
删除父节点中的子节点
pNode.removeChild(childNode);
删除整个节点
node.remove();
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" charset="UTF-8">
function addStudent(){
// 1、创建需要添加的元素节点
var p = document.createElement("p");
var usernameSpan = document.createElement("span");
var ageSpan = document.createElement("span");
var delBtn = document.createElement("button");
// 2、获取username 和 age
var username = document.getElementById("username").value;
var age = document.getElementById("age").value;
// 3、为两个span标签html内容赋值
usernameSpan.innerHTML = username + "  ";
ageSpan.innerHTML = age + "  ";
// 4、设置delBtn的属性
delBtn.type = "button";
// 删除方法节点
delBtn.onclick = function() {
p.remove();
};
delBtn.innerText = "删除该学生";
// 5、将标签都添加到p元素节点中
p.appendChild(usernameSpan);
p.appendChild(ageSpan);
p.appendChild(delBtn);
// 6、获取到最外层的div元素节点,以及最后id为addBtn的按钮元素节点
var fatherDiv = document.getElementById("fatherDiv");
var addBtn = document.getElementById("addBtn");
// 7、然后将其添加到 最后一个按钮前面
fatherDiv.insertBefore(p, addBtn);
}
</script>
</head>
<body>
<div id="fatherDiv">
请输入姓名:<input type="text" id="username"><br/>
请输入年龄:<input type="text" id="age"><br/>
<p>
<span>李光华  </span>
<span>19岁  </span>
<button type="button" onclick="deleteStudent(this)">删除该学生</button>
</p>
<button id="addBtn" type="button" onclick="addStudent()">添加一个学生</button>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
var submitForm = function() {
if(inspectUname() && inspectPwd()) {
return true;
}
return false;
}
function inspectUname (){
var uname = document.getElementById("username").value;
var result = false;
if(uname == ‘‘) {
document.getElementById("message1").innerText = "用户名不能为空";
document.getElementById("message1").style.color = "red";
}else {
document.getElementById("message1").innerText = "用户名正确";
document.getElementById("message1").style.color = "green";
result = true;
}
return result;
}
function inspectPwd (){
var uname = document.getElementById("passoword").value;
var result = false;
if(uname == ‘‘) {
document.getElementById("message2").innerText = "密码不能为空";
document.getElementById("message2").style.color = "red";
}else {
document.getElementById("message2").innerText = "密码正确";
document.getElementById("message2").style.color = "green";
result = true;
}
return result;
}
</script>
</head>
<body>
<form action="" method="get" onsubmit="return submitForm()">
<!--
readonly 文本框不可编辑,但是可以提交
disabled 不可用,不会被提交
-->
readonly框:<input type="text" name="readonly" value="readonlyinput" readonly> <br/>
disabled框:<input type="text" name="disabled" value="disabledinput" disabled> <br/>
用户名:<input type="text" onblur="inspectUname()" id="username" name="username" >
<span id="message1" style="color: red;"></span> <br/>
密码:<input type="password" onblur="inspectPwd()" id="passoword" name="passoword" >
<span id="message2" style="color: red;"></span><br/>
<input type="submit" value="提交表单">
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function calculate(td) {
// 获取按下的按钮的值
var tdText = td.innerText;
// 获得当前的输入框
var input = document.getElementById("calInput");
// 1、如果按下的是C,清空input
if (tdText == ‘C‘) {
input.value = ‘‘;
}else if(tdText == ‘=‘) {
//2、如果按下的是等于,计算结果
input.value = eval(input.value);
}else {
//3、其他的都追加到input中
input.value += tdText;
}
}
</script>
</head>
<body>
输入框:<input id="calInput" type="text"> <br><br>
<table cellpadding="20px" border="1px solid red" cellspacing="0">
<tr>
<td onclick="calculate(this)">7</td>
<td onclick="calculate(this)">8</td>
<td onclick="calculate(this)">9</td>
<td onclick="calculate(this)">*</td>
</tr>
<tr>
<td onclick="calculate(this)">4</td>
<td onclick="calculate(this)">5</td>
<td onclick="calculate(this)">6</td>
<td onclick="calculate(this)">-</td>
</tr>
<tr>
<td onclick="calculate(this)">1</td>
<td onclick="calculate(this)">2</td>
<td onclick="calculate(this)">3</td>
<td onclick="calculate(this)">+</td>
</tr>
<tr>
<td onclick="calculate(this)">0</td>
<td onclick="calculate(this)">.</td>
<td onclick="calculate(this)">C</td>
<td onclick="calculate(this)">=</td>
</tr>
</table>
</body>
</html>
标签:word random lin 重载 date() 出现 版本 不能 空白
原文地址:https://www.cnblogs.com/itdqx/p/14764304.html