梦想控件提供两种技术在网页中加载CAD图纸,一个是OCX技术方案,另一个是HTML5技术方案,它们各有优缺点,用户需根据实际情况进行选择,下边分别说明一下。
1.OCX技术是IE的插件标准,使用OCX技术可以在IE加一个二进制代码插件,在IE或国产浏览器兼容模式下加载我们的CAD ocx,就能直接显示图纸。
2.快速入门教程:
https://help.mxdraw.com/?pid=25
3.在线演示:
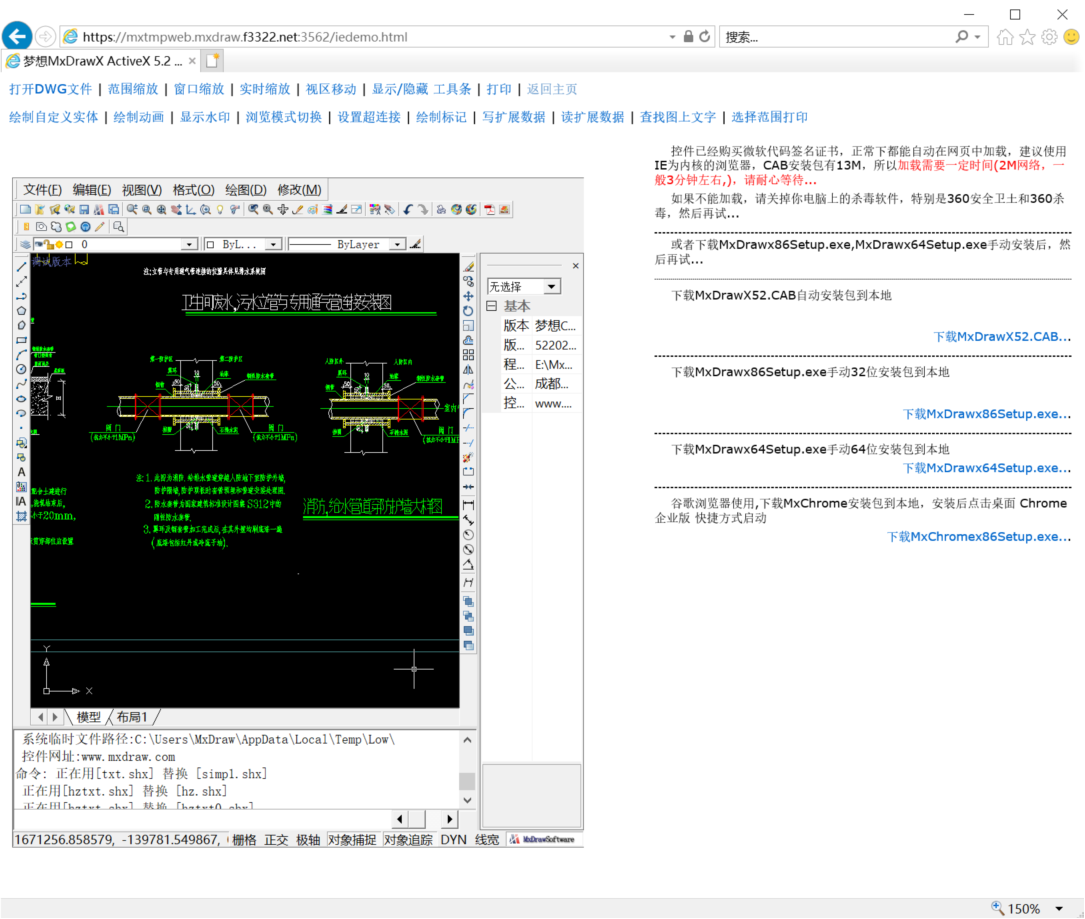
https://mxtmpweb.mxdraw.f3322.net:3562/iedemo.html
运行效果:

4.前端代码引用方式,通过<object>加载:
| classid = "74A777F8-7A8F-4e7c-AF47-7074828086E2", | |
| Sys.ie || Sys.ie9 ? (document.write("<!-- 用来产生编辑状态的ActiveX控件的JS脚本--> "), | |
| document.write("<!-- 因为微软的ActiveX新机制,需要一个外部引入的js--> "), | |
| document.write(‘<object id="‘+ id + ‘" classid="clsid:‘ + classid + ‘" ‘), | |
| //document.write(‘width="85%" height="85%" align="left"> ‘), | |
| document.write(‘codebase=" ‘ + cabpath + ‘width="85%" height="85%" align="left"> ‘), | |
| document.write(‘<param name="_Version" value="65536"> ‘), | |
| document.write(‘<param name="_ExtentX" value="24262"> ‘), | |
| document.write(‘<param name="_ExtentY" value="16219"> ‘), | |
| document.write(‘<param name="_StockProps" value="0">‘), | |
| document.write(‘<param name="DwgFilePath" value="‘ + dwgfile + ‘" > ‘), | |
| document.write(‘<param name="IsRuningAtIE" value="1">‘), | |
| document.write(‘<param name="EnablePrintCmd" value="1"> ‘), | |
| document.write(‘<param name="ShowCommandWindow" value="1"> ‘), | |
| document.write(‘<param name="ShowToolBars" value="1"> ‘), | |
| document.write(‘<param name="ShowModelBar" value="1">‘), | |
| document.write(‘<param name="Iniset" value=""> ‘), | |
| document.write(‘<param name="ToolBarFiles" value="">‘), | |
| document.write(‘<param name="ShowMenuBar" value="1">‘), | |
| document.write(‘<param name="EnableUndo" value="1">‘), | |
| document.write(‘<param name="ShowPropertyWindow" value="1">‘), | |
| document.write(‘<SPAN STYLE="color:red">不能装载文档控件。请在检查浏览器的选项中检查浏览器的安全设置。请点击<a href=‘ + msipath + ‘>安装控件</a></SPAN>‘), | |
| document.write(‘</object>‘)) : |
优点:梦想CAD ocx有十年开发积累,开发接口非常丰富,功能最成熟,可以在网页里直接打开编辑CAD图纸,对服务器没有要求,也不需要在服务器安装插件。
缺点:对浏览器有要求,必须是IE,或IE内核浏览器,如果想在chrome浏览器上使用,必须使用我们指定安装的谷歌浏览器,而国产浏览器,QQ,360浏览器是可以在极速模式下使用,用户在第一次使用时,需要安装一下我们的插件,IE支持CAB安装包的自动安装。
1.网页直接使用canvas渲染CAD图纸,chrome浏览器推使用该技术在网页显示二维,三维图形。
2.快速入门教程:
https://help.mxdraw.com/?pid=32
3.在线演示:
4.MxCAD云图图库:
https://www.mxdraw3d.com/drawinglibrary.html
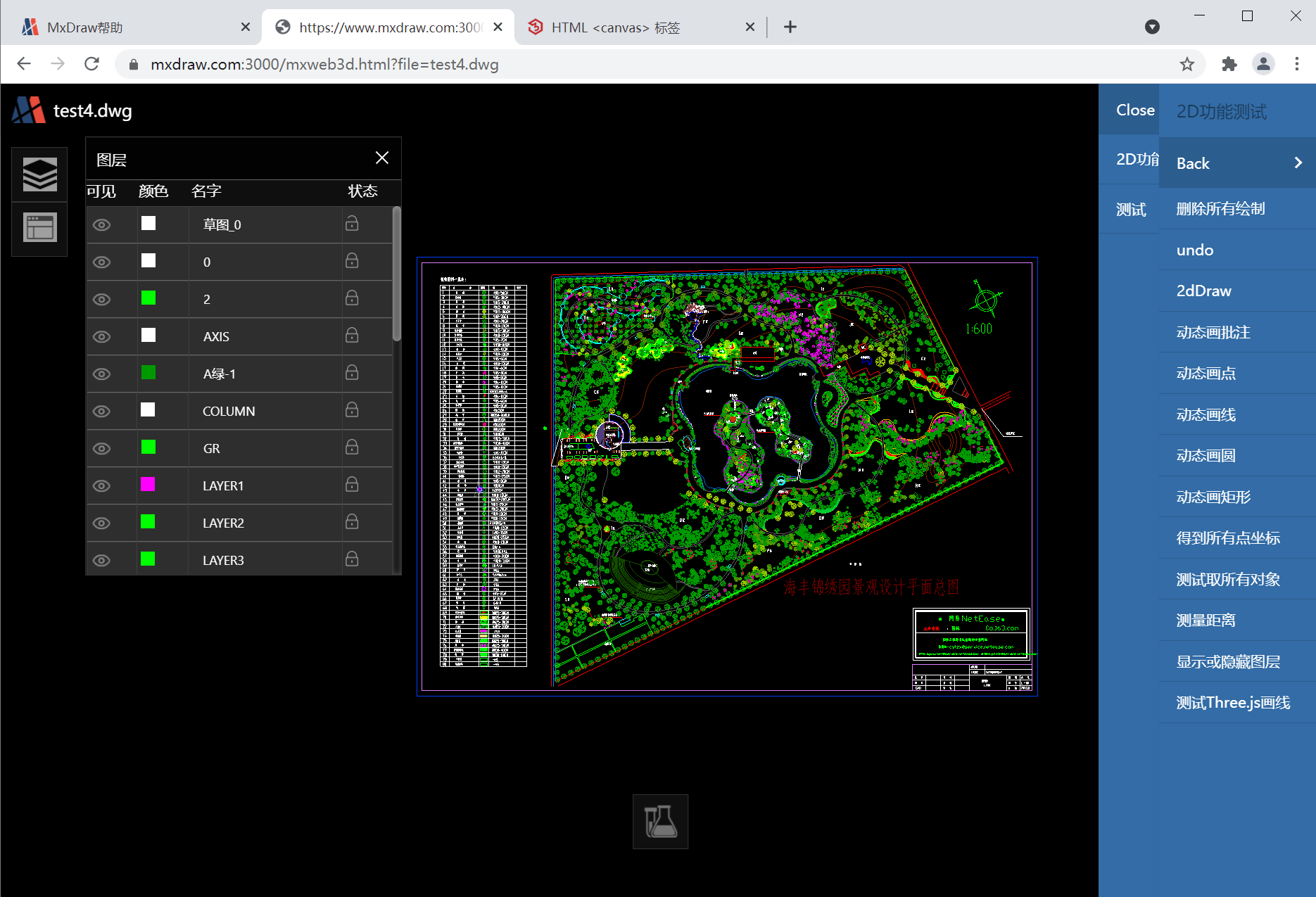
运行效果:

优点:跨平台,可以在手机,微信朋友圈,小程序,安桌,苹果系统上使用,只要有chrome内核的浏览器就能加载显示CAD图纸,不需要在用户端安装任何程序。
缺点:最近几年开发出来,所以相比OCX方案,编辑功能简单一些,开发接口也没有OCX成熟,需要在服务器后台调用我们的图纸转换程序对图纸格式转换。不过我们在不停完善,当前如果只需要浏览,批注,测量CAD图纸已经足够使用。
| 功能说明 | OCX情况 | HTML5情况 |
| 前端是否需要安装程序 | 是 | 否 |
| 浏览器要求 | IE,支持国产浏览器QQ,360,chrome需要指定安装包,不支持火狐 | Chrome,火狐,国产浏览器。 |
| 是否支持VUE | 可以简单支持,或使用iframe把ocx包起来 | 完整支持 |
| 图纸浏览 | 直接打开 | 后台转换加载显示 |
| 编辑功能 | 完整编辑功能,精简版本CAD | 支持,不完整,正在开发 |
| 显示效率 | 达到AutoCAD:89% | 显示加载图纸很快,超过AutoCAD |
| 是否跨平台 | 只能windows | 所有平台 |
| 前台开发语言 | JS,HTML | JS,TS,HTML5,THREE.JS |
| 后台开发语言 | 无 | JAVA,NODE.JS,ASP.NET,PHP,GO等都可以。 |
| 前端系统要求 | Windows | Windows,安卓,Linux,苹果等所有系统 |
| 后端系统要求 | 无,可以不在后台运行 | Windows,Linux |
| 后端转pdf,jpg | 支持,调用COM接口 | 支持,调用我们的转换程序 |
| 前端转pdf,jpg | 支持 | 不支持 |
| 协同功能 | 不支持 | 可以实现(定制功能) |
| 测量批注功能 | 支持 | 支持 |
| 是否支持天正自定义实体 | 不支持,必须保存T3格式。 | 不支持,必须保存T3格式,但可以做到服务后台自动转T3(定制功能) |
| 图纸大小 | 一般最大50M,具体看图纸内容复杂度 | 一般最大50M,具体看图纸内容复杂度 |
| 打印功能 | 支持直接打印 | 支持打印,使用canvas打印 |
canvas打印代码:
| fun("print").οnclick=function(){ | |
| var dataURL = canvas.toDataURL("image/png"); | |
| var newWindow=window.open(); | |
| newWindow.document.write(‘<img src="‘+dataURL+‘"/>‘); | |
| newWindow.print(); | |
| } |
