标签:end 开发 nbsp set 重点 rtc Fix 名称 function

比较特殊,可以用js开发服务端程序;
有两份JS,一份是用于控制服务器的,一份是用于下载到客户端去运行的;
性能上比Apache更好,灵活度等也优于Apache,
所以逐渐把Apache取代;
一开始出现的时候占服务器市场80%,
逐渐被Nginx取代;


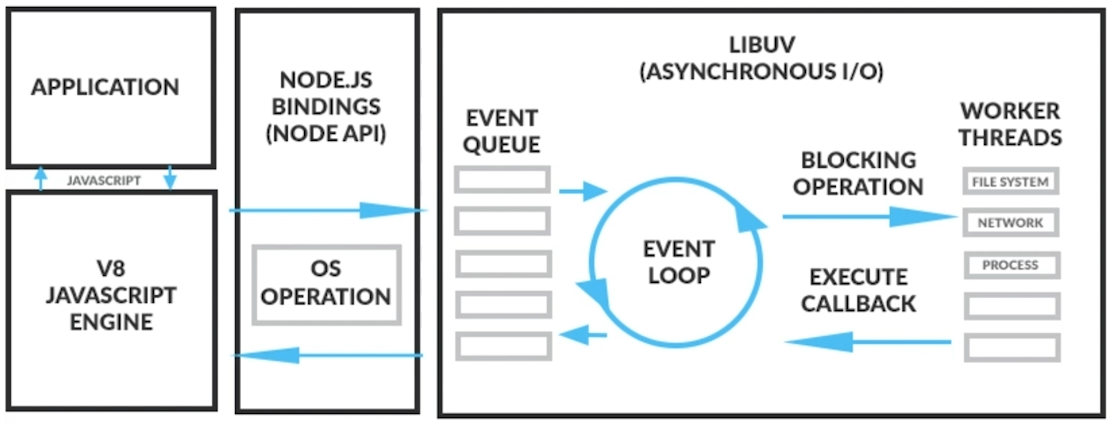
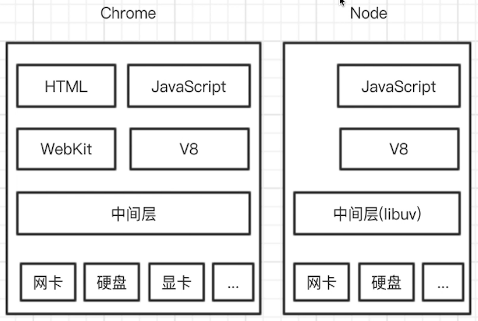
Application运行,首先输出给V8JS引擎;
这个引擎是从Chrome项目中抽取出来的;
主要是对JS进行一些解析工作,解析完了之后生成二进制代码;
解析生成的二进制代码去调用 Nodejs的API【NODE.JS BINDINGS】,
随后【NODE.JS BINDINGS】会调用LIBUV【一个事件处理库】
事件循环,通过结合事件队列,对事件进行相应处理

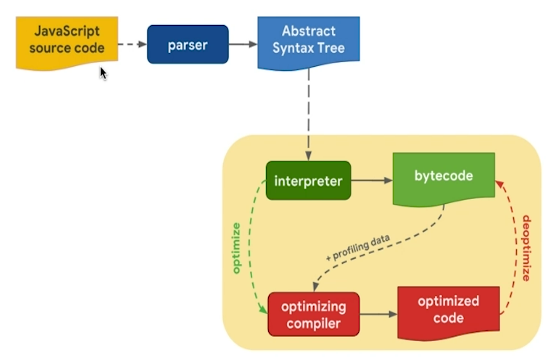
1.在服务端写服务的时候,首先是用JS写一个JS源程序;
2.V8引擎 会收到 JS源程序;JS源程序经过V8,通过parser,解析成Abstract Syntax Tree,最终交给解析器【interpreter】;
3.【interpreter】将其解析成bytecode【字节码,执行代码】;也可能【interpreter】经过编译优化【optimizing compiler】,形成优化后的代码【optimized code】,最终再转化成bytecode;

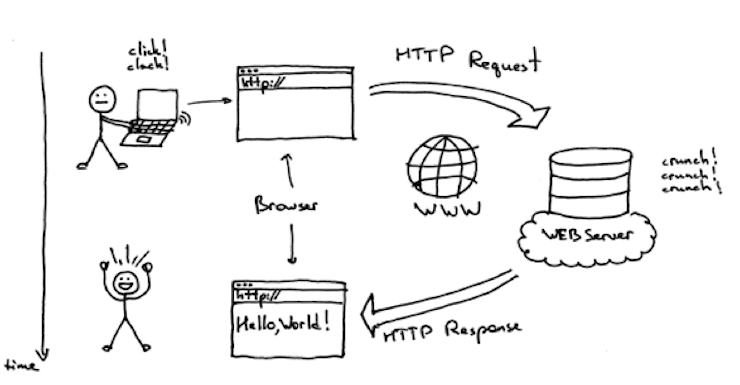
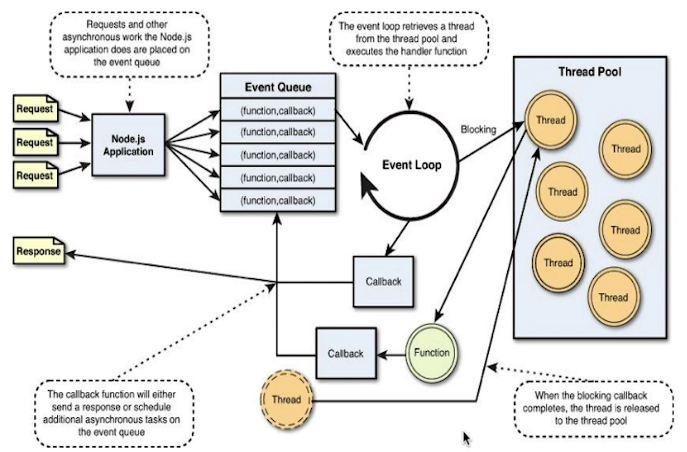
1.首先是若干个Request,请求到Node.js 应用上来;
2.拿到请求之后,会生成请求对应的事件,插入到事件队列【LIBUV中 的 Event Queue】中去,
3.【LIBUV】中的Event Loop会不断循环,读取【Event Queue】队头的事件进行处理;
3.1 简单的事件则直接【Callback】,返回一个【Response】
(如请求一个HTML简单页面的事件);
3.2 还有复杂一点的事件,
可能需要调用数据库、做一些查询工作、做数据统计,最终展示页面,
这个时候会从线程池【Thread Pool】取出一个线程【Thread】,
执行对应的【Function】,最后【Callback】,返回一个【Response】;
最后回收线程;
4. 以上两个步骤的【Callback】,如果是最终结果,自然是直接返回一个【Response】,
如果只是中间结果,可能还需要再次生成事件,插入【Event Queue】,进行下一轮的事件处理;
我们说Nodejs比较特殊,可以用js开发服务端程序;
有两份JS,一份是用于控制服务器的,一份是用于下载到客户端去运行的;
那么 服务端、客户端 其实分别对应着一个V8引擎;

1.一般情况下,在客户端发送请求之前,Nodejs的服务是要先运行起来的【running】, 服务端有自己的JS,经过(服务端 的)V8解析、中间层LIBUV处理,然后先运行起来了;
2.客户端发送一个http请求到Nodejs服务端,比如要请求【Request】某一个JS文件, 那【Request】生成对应的事件【Event】之后,经过LIBUV的事件处理机制【上述流程】, 进行事件处理,操作磁盘,拿到对应JS文件,然后Callback、Response返回给客户端【浏览器】; 3.浏览器【客户端】收到服务端的JS文件之后,也将JS代码交给【(浏览器/客户端 自己的)V8】进行解析; 解析得到执行代码【byteCode】之后;随后进行JS逻辑对应的中间层、底层操作;

开发nodejs时所需要的依赖库放在一个公共的源上,通过npm工具可以直接下载这些依赖库。


生成Makefile文件时,使用./configure --prefix=/usr/local/nodejs 即可配置安装位置
在生成的目录下面的bin目录中存在node与npm文件。因此还需要修改环境变量或者添加软链接
如果版本太低,可能导致后面无法支持forever软件启动

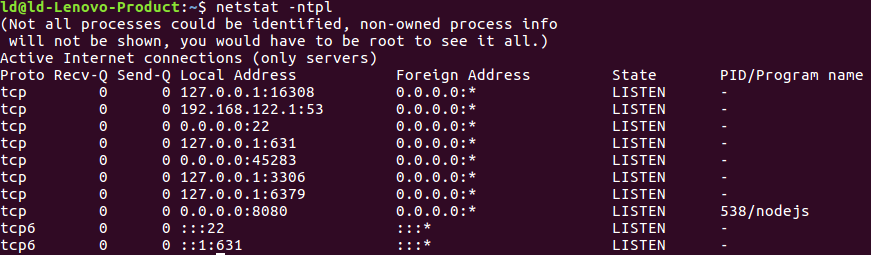
‘use strict‘ //使用最严格的语法,防止出现语法漏洞 var http = require("http"); var app = http.createServer(function(request,response){ //配置回调函数 response.writeHead(200,{ //写入Http头 "Content-Type":"text/plain;charset=utf-8" //输出文本类型 }); response.write("Hello World\n"); //页面输出 response.end(); //页面结束 }).listen(8080,"0.0.0.0"); //监听本机(服务端)的所有网卡的8080端口




安装forever:
sudo npm install forever -g 如果不加-g,则会将软件安装在当前目录下,不能进行调用
在使用forever时,需要为nodejs创建软链接:
sudo ln -s nodejs /usr/bin/node
forever命令:
npm install forever -g #安装
forever start app.js #启动应用
forever stop app.js #关闭应用
forever restart app.js #重启应用
forever stopall #关闭所有应用
forever restartall #重启所有应用
forever list #显示所有运行的应用


‘use strict‘ var https = require("https"); //引入https库 var fs = require("fs"); //文件系统,用来读取证书 var options = { key : fs.readFileSync("./ca/learn.webrtc.com-key.pem"), //同步读取文件key cert: fs.readFileSync("./ca/learn.webrtc.com.pem"), //同步读取文件证书 }; var app = https.createServer(options,function(request,response){ response.writeHead(200,{ ‘Content-Type‘:"text/plain;charset=utf-8" }); response.write("Hello World\n"); //页面输出 response.end(); //页面结束 }).listen(8080,‘0.0.0.0‘);
node 02_server_https.js

https://learn.webrtc.com:8080/


express模块是nodejs里中专门用于处理web服务的模块
serve-index模块发布目录,使得目录下的所有文件都可以共享,可以通过浏览器浏览

npm install express
npm install serve-index
‘use strict‘ var http = require("http"); var https = require("https"); var fs = require("fs"); var express = require("express"); var serveIndex = require("serve-index"); var app = express(); //实例化express app.use(serveIndex("./public")); //设置首路径,url会直接去访问该目录下的文件 app.use(express.static("./public")); //可以访问目录下的所有文件 //http server var http_server = http.createServer(app); //这里不使用匿名函数,使用express对象 http_server.listen(8080,"0.0.0.0"); //https server var options = { key : fs.readFileSync("./ca/learn.webrtc.com-key.pem"), //同步读取文件key cert: fs.readFileSync("./ca/learn.webrtc.com.pem"), //同步读取文件证书 }; var https_server = https.createServer(options,app); https_server.listen(8083,"0.0.0.0");



标签:end 开发 nbsp set 重点 rtc Fix 名称 function
原文地址:https://www.cnblogs.com/ssyfj/p/14781982.html