标签:元素 lang 完整版 不同 程序集 分组 tor var cto
DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress技术交流群3:700924826 欢迎一起进群讨论
DevExpress WinForms控件支持传统的栅格和矢量(SVG)图像。栅格图像使用更频繁,但在高DPI屏幕上变得模糊。可以调整矢量图像的大小,而不会降低质量。
通常通过ImageOptions属性组设置这两种类型的图像。
C#/VB.NET
simpleButton1.ImageOptions.SvgImage = SampleApp.Properties.Resources.security_high; simpleButton2.ImageOptions.Image = SampleApp.Properties.Resources.Apple;
在设计时,使用类似Image Gallery或Image Picker之类的工具将所需的图像快速分配给控件。
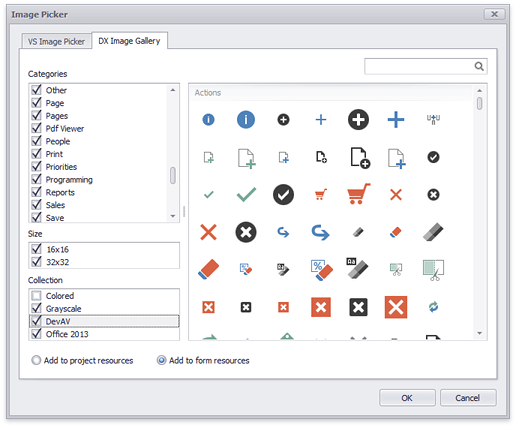
在设计时为DevExpress UI元素指定图标时,将出现带有两个选项卡的“Image Picker” 对话框:第一个选项卡显示Visual Studio图像选择器;第二个显示DevExpress图像库。

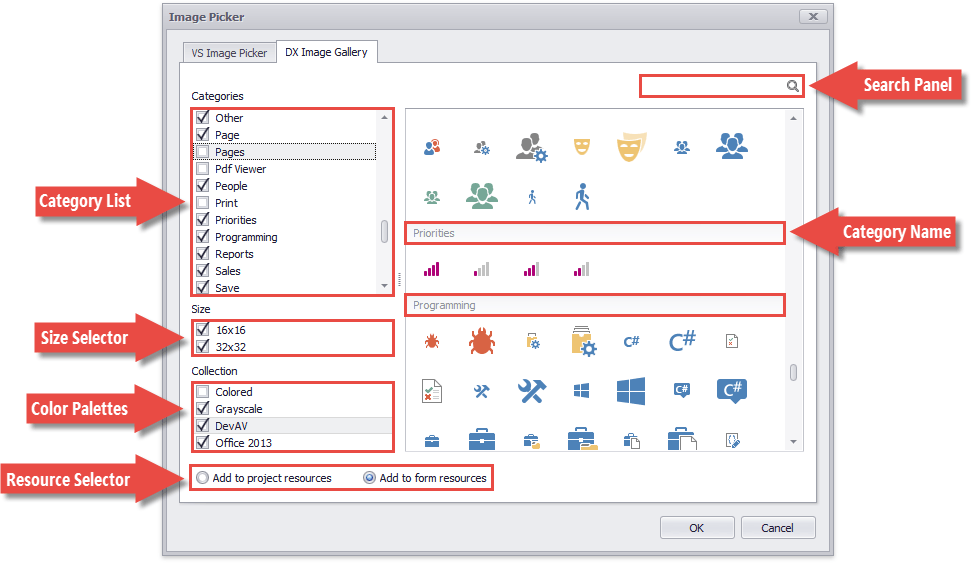
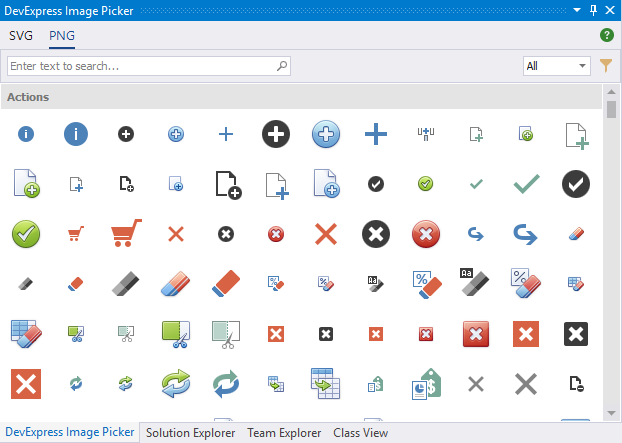
下图说明了DevExpress Image Gallery界面:

指定矢量图像(例如BarItemImageOptions.SvgImage属性)时,将调用SVG图像库。

该图库不允许您按大小和颜色过滤矢量图标,因为它们会根据SvgImageSize或其他控件设置进行缩放,并会根据所应用的皮肤/调色板自动更改其颜色。
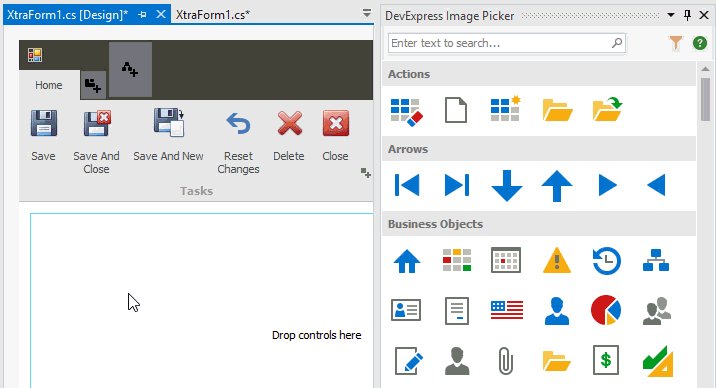
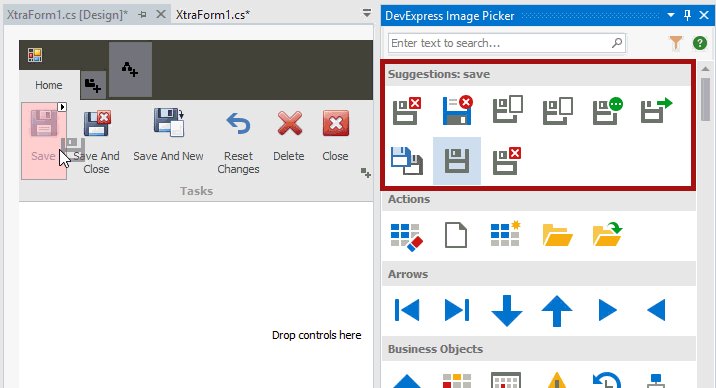
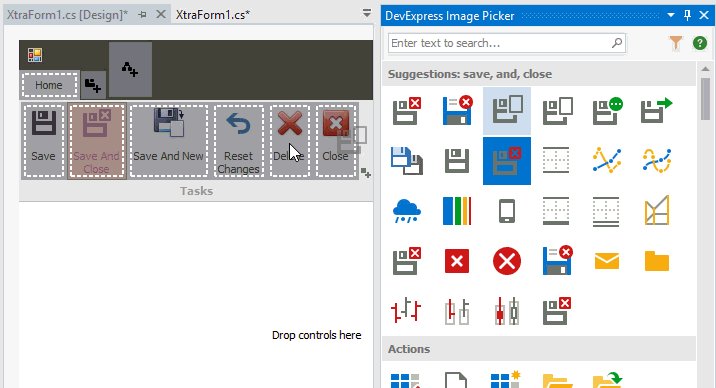
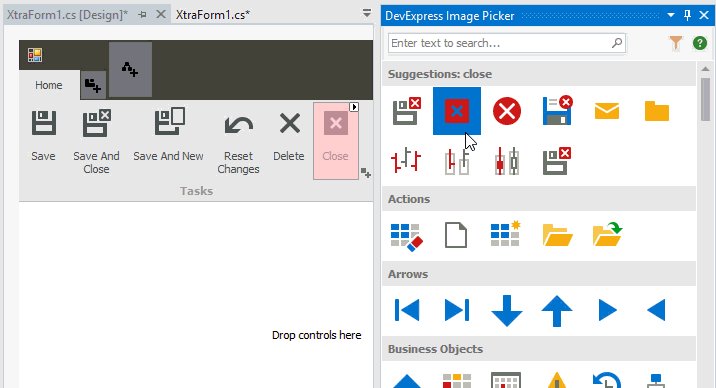
要一次为多个UI元素设置图标,请点击表单的智能标签,然后选择“Image Picker”选项。图像选择器是一个非模式面板,您可以将其停靠在Visual Studio中的任何位置,您可以将图标从此面板拖放到UI元素上。图像选择器可以“读取”所选元素的标题并建议与该名称匹配的图标。

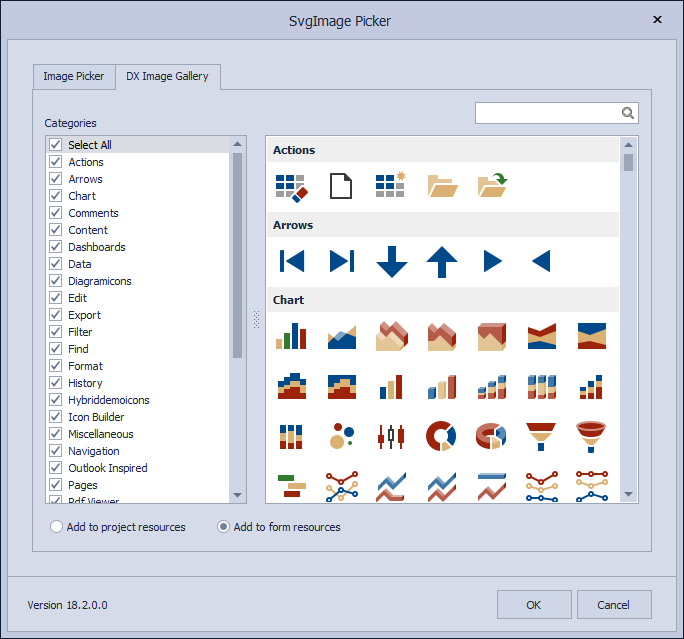
从版本19.1开始,可以使用Image Picker分配矢量图像和光栅图像,早期的Image Picker版本仅支持SVG图像。

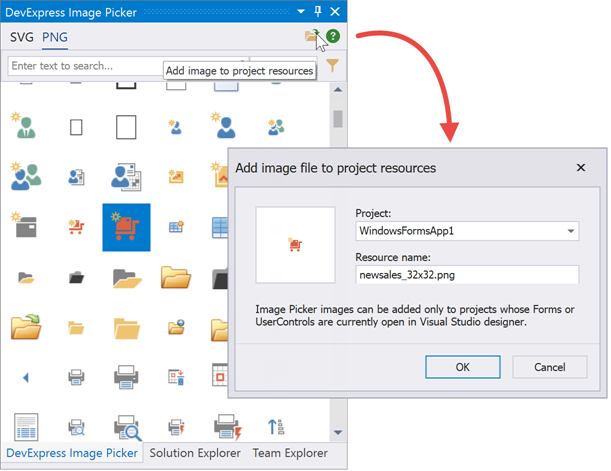
您可以将选定的Image Picker图像复制到项目资源,为此请使用面板右上角的按钮。

下面的代码说明了如何在代码中检索资源图像。
C#/VB.NET
simpleButton1.ImageOptions.SvgImage = SampleApp.Properties.Resources.security_high;
使用Image URI功能,您可以使用传统的光栅图像,这些图像会根据所应用的外观和控件的大小自动调整其大小和配色方案。 以下屏幕截图演示了工具栏按钮的上下文相关图像如何在不同的皮肤中显示:

支持上下文相关图像的DevExpress控件和组件提供DxImageUri类型的ImageUri属性,DxImageUri.Uri属性使您可以按名称访问DX图像库图像。 例如,在上图中,工具栏按钮的ImageUri属性使用“Open”, “Save”, “SaveAll”, “Undo” 和 “Redo”名称。指定图像名称后,控件会自动显示与所应用的皮肤/图像尺寸相对应的图像。
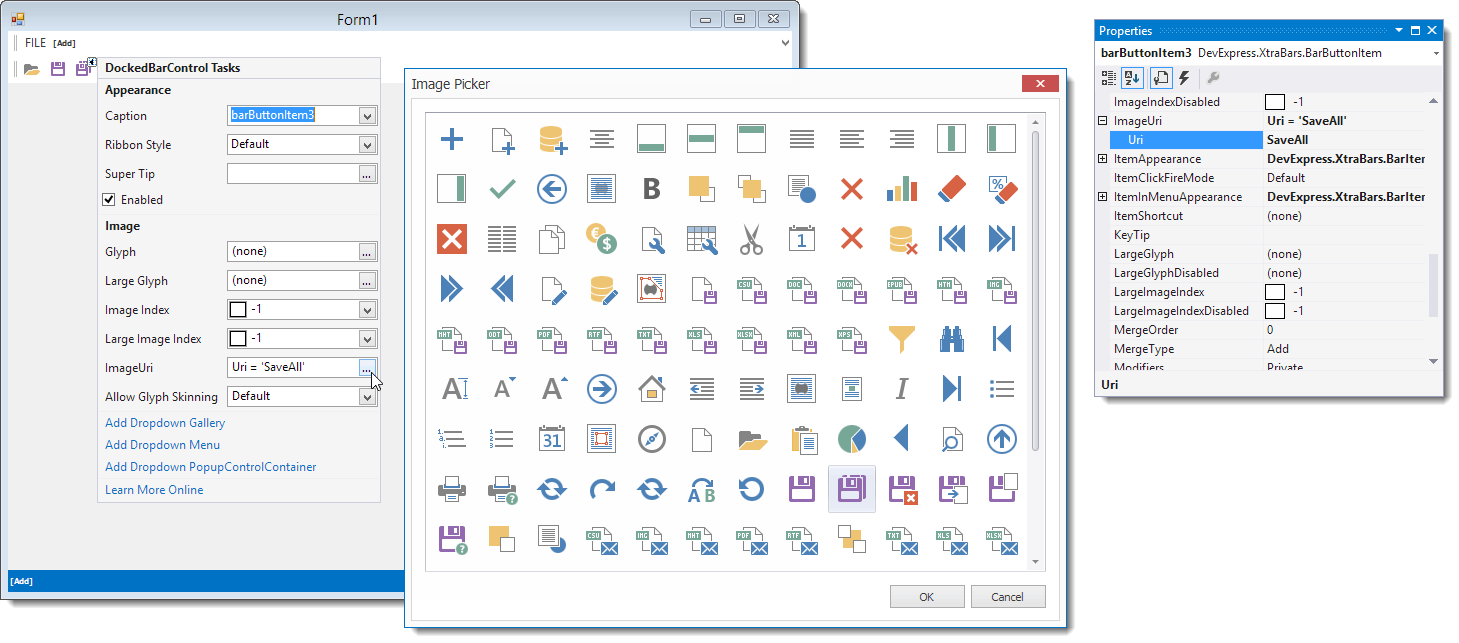
在设计时,要为控件/组件指定上下文相关的图像,请选择control/component,然后单击ImageUri属性旁边的省略号按钮。单击省略号按钮调用Image Picker,然后选择一个图像并单击OK。

在代码中,您可以指定ImageUri属性,如下所示。 图像名称可以在Image Picker对话框中找到,将鼠标悬停在图像上显示其通用名称作为工具提示。
C#/VB.NET
barButtonItem1.ImageUri.Uri = "SaveAll";
显示图像的大小(及其配色方案)是自动确定的,例如Ribbon控件中的按钮可以显示大或小图标。 当控件的宽度减小时,Ribbon控件可以自动显示较小的按钮图像。 使用ImageUri属性将图像分配给Ribbon按钮时,Ribbon会自动指定图标大小。
注意:使用URI名称分配图像时,应部署DevExpress.Images.v20.2库。
图像库不提供公共API来从代码访问其图像,解决方法是可以使用Gallery图标填充任何DevExpress图像集合(ImageCollection, SvgImageCollection),并使用该集合在代码中分配图像。
C#/VB.NET
myButton.Image = imageCollection1.Images[2];
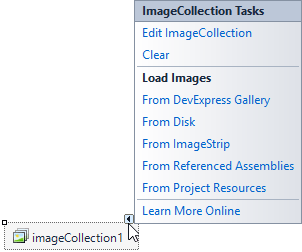
您还可以使用存储在参考程序集中的图像填充这些集合,为此请调用将程序集名称作为参数的Add方法重载,或在设计时单击相应的智能标记菜单项。

标签:元素 lang 完整版 不同 程序集 分组 tor var cto
原文地址:https://www.cnblogs.com/AABBbaby/p/14820968.html