标签:错误信息 parse 成功 png index click 网络协议 创建对象 return
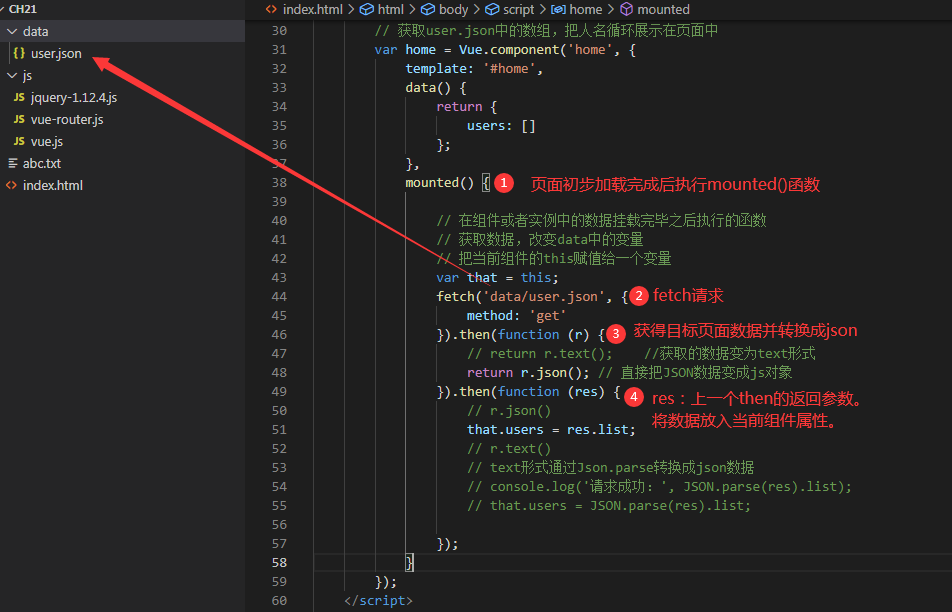
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Ajax&JSON</title> <!-- <script src="js/jquery-1.12.4.js"></script> --> <script src="js/vue.js"></script> <script src="js/vue-router.js"></script> </head> <body> <h3>Ajax&JSON</h3> <button onclick="getData()">获取数据</button> <div id="app"> <router-view></router-view> </div> <!-- 主页 --> <template id="home"> <div> <h3>我是主页</h3> <ul> <li v-for="(item, index) in users" v-text=‘item.name‘></li> </ul> </div> </template> <script> // 获取user.json中的数组,把人名循环展示在页面中 var home = Vue.component(‘home‘, { template: ‘#home‘, data() { return { users: [] }; }, mounted() { // 在组件或者实例中的数据挂载完毕之后执行的函数 // 获取数据,改变data中的变量 // 把当前组件的this赋值给一个变量 var that = this; fetch(‘data/user.json‘, { method: ‘get‘ }).then(function (r) { // return r.text(); //获取的数据变为text形式 return r.json(); // 直接把JSON数据变成js对象 }).then(function (res) { // r.json() that.users = res.list; // r.text() // text形式通过Json.parse转换成json数据 // console.log(‘请求成功:‘, JSON.parse(res).list); // that.users = JSON.parse(res).list; }); } }); </script> <script> var router = new VueRouter({ routes: [ { path: ‘/‘, name: ‘主页‘, component: home } ] }); var vm = new Vue({ el: ‘#app‘, router }); function getData() { // fetch(地址,配置对象).then(处理数据函数).then(接收返回值函数) fetch(‘abc.txt‘, { method: ‘get‘, // body:{} 使用post方式时,可以传递参数 }).then(function (r) { // 数据的处理方式 json() text() return r.text(); }).then(function (res) { // 接收返回值,后续的操作 console.log(‘请求成功:‘, res); }); } // jQuery:请求地址,请求方式,发送的数据,接收返回值 $.ajax({ url: ‘abc111.txt‘, // 请求地址 type: ‘get‘, // 请求方式(类型) data: ‘‘, // 要发送的数据 success(data) { // 请求成功时执行的函数,形参就是获取的数据 console.log(‘请求成功:‘, data); // 改变页面操作可以写在这里 }, error(err) { // 请求出错时执行的函数,形参是错误信息 console.log(‘请求出错:‘, err); } }); // 1.创建对象 XMLHttpRequest() var xhr = new XMLHttpRequest(); // 2.连接服务器,配置参数,(请求方式,请求地址,同异步) xhr.open(‘get‘, ‘abc.txt‘, true); // 3.发送数据 xhr.send(); // 如果是读取本地文件,可以设置为空 // 4.监听事件,接收返回的数据,改变页面 xhr.onreadystatechange = function () { // 同时满步骤4和状态码为200时 if (xhr.readyState === 4 && xhr.status === 200) { console.log(‘请求成功:‘, xhr.responseText); // 这里可以改变页面内容了 } } </script> </body> </html>
1.关于fetch请求方法

1、fetch()返回的promise将不会拒绝http的错误状态,即使响应是一个HTTP 404或者500
2、在默认情况下 fetch不会接受或者发送cookies
标签:错误信息 parse 成功 png index click 网络协议 创建对象 return
原文地址:https://www.cnblogs.com/bulter/p/14641702.html