标签:用户认证 创建 格式 active 标记语言 web前端 部分 表单标签 localhost
(1).Web前端HTML(1分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(1分)
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(1分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5).最简单的SQL注入,XSS攻击测试 (1分)
(6).选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例.(1分)
(1)什么是表单?
表单在网页中主要负责数据采集功能。
构成表单的三个基本组出部分:
①表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
②表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
③表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言
最常用的三种动态网页语言有:
ASP(ActiveServerPages)
JSP(JavaServerPages)
PHP(HypertextPreprocessor)
(4)防范注入攻击的方法有哪些
前端使用正确的input type,比如email;jsp中调用函数检查是否包函非法字符,如<、”、‘、%啥的;使用正则表达式过滤传入的参数;采用预编译语句集PreparedStatement的使用它的setXXX方法传值。
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
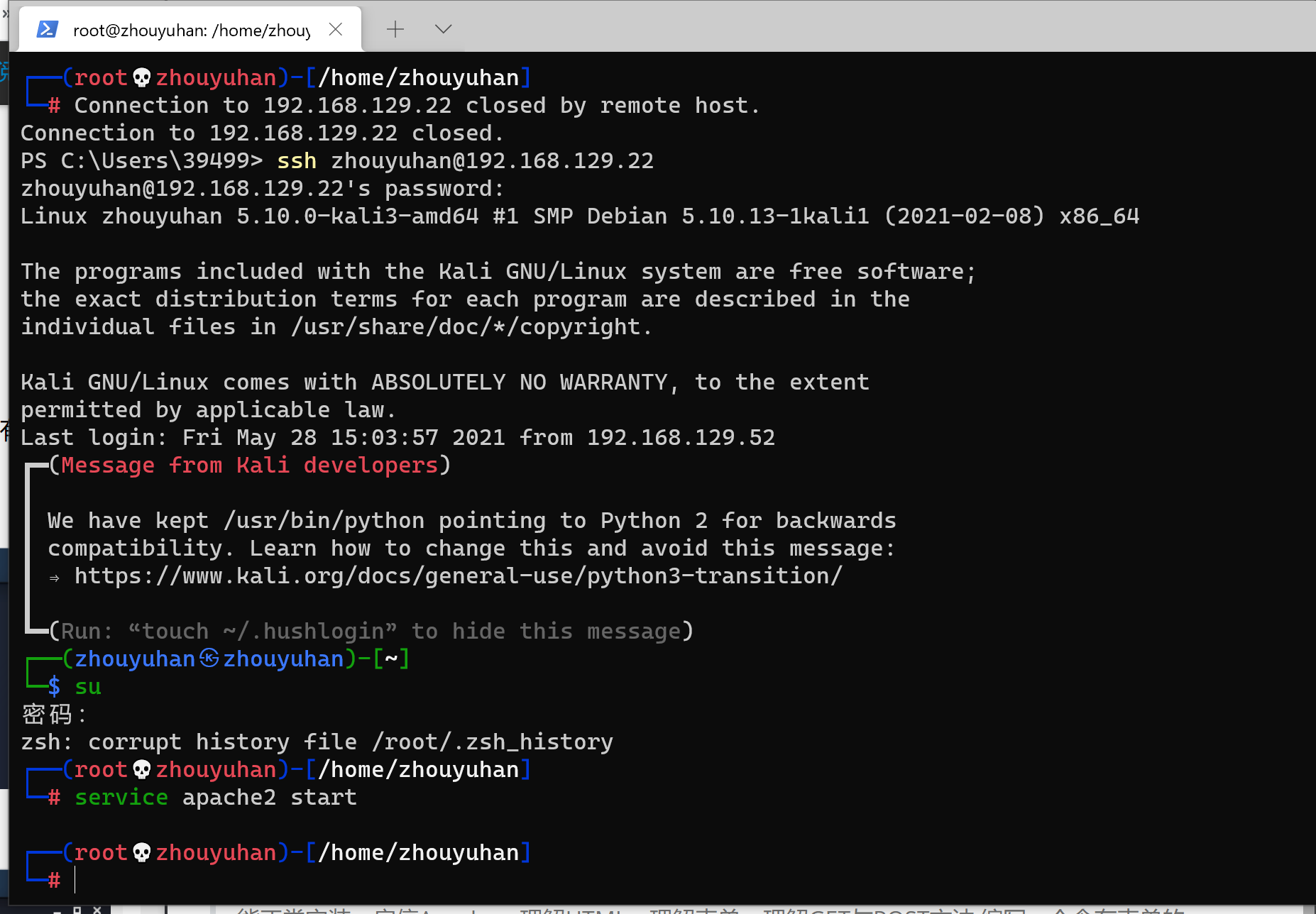
①使用命令打开Apache服务
service apache2 start

②在浏览器输入127.0.0.1 ,如果可以打开Apache网页,则开启成功
127.0.0.1

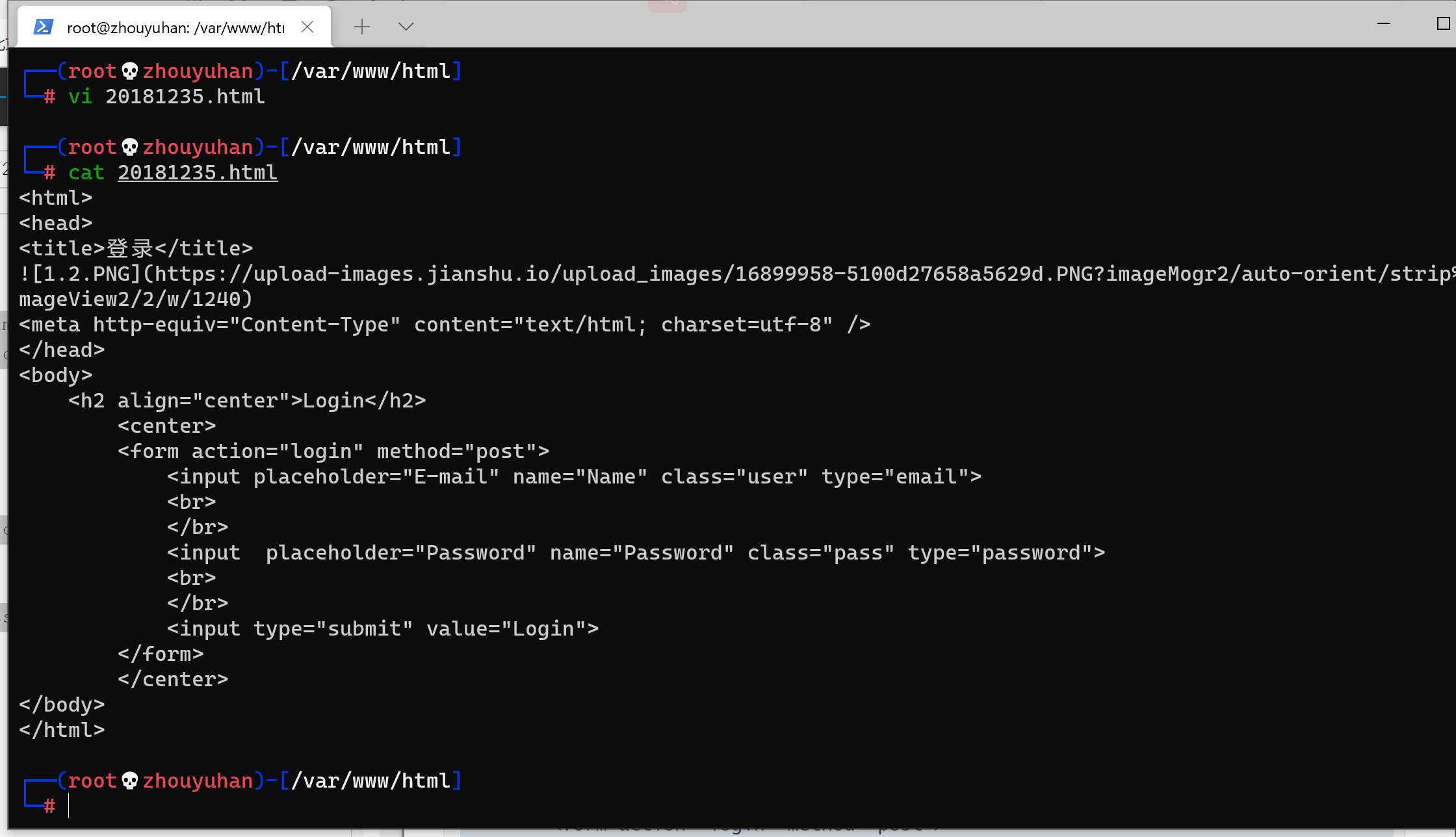
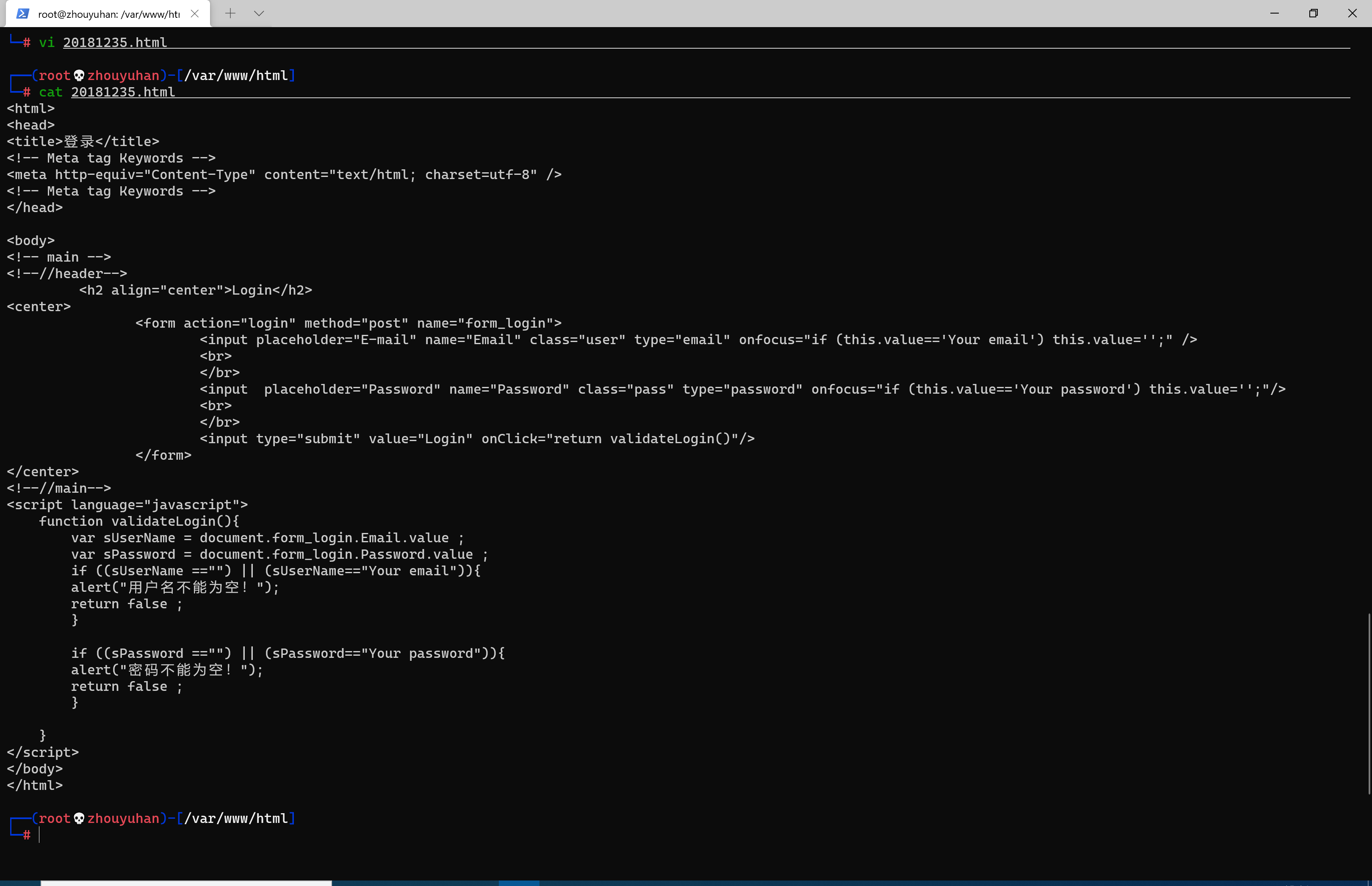
③新建一个HTML文件20181235.html
cd /var/www/html
vi 20181235.html
<html>
<head>
<title>登录</title>

<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>

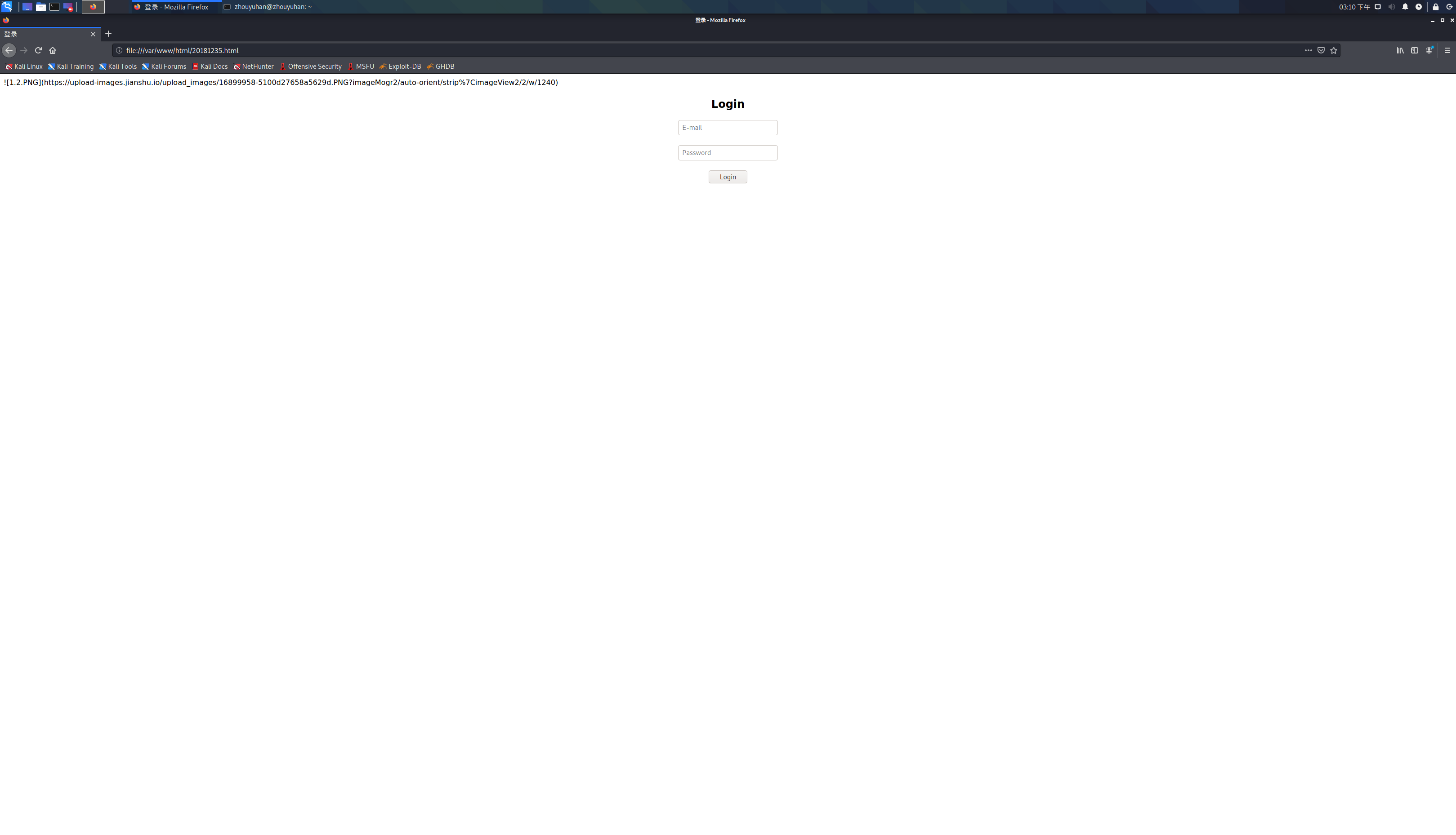
④使用浏览器打开制作的网页,在浏览器输入/var/www/html/20181235.html


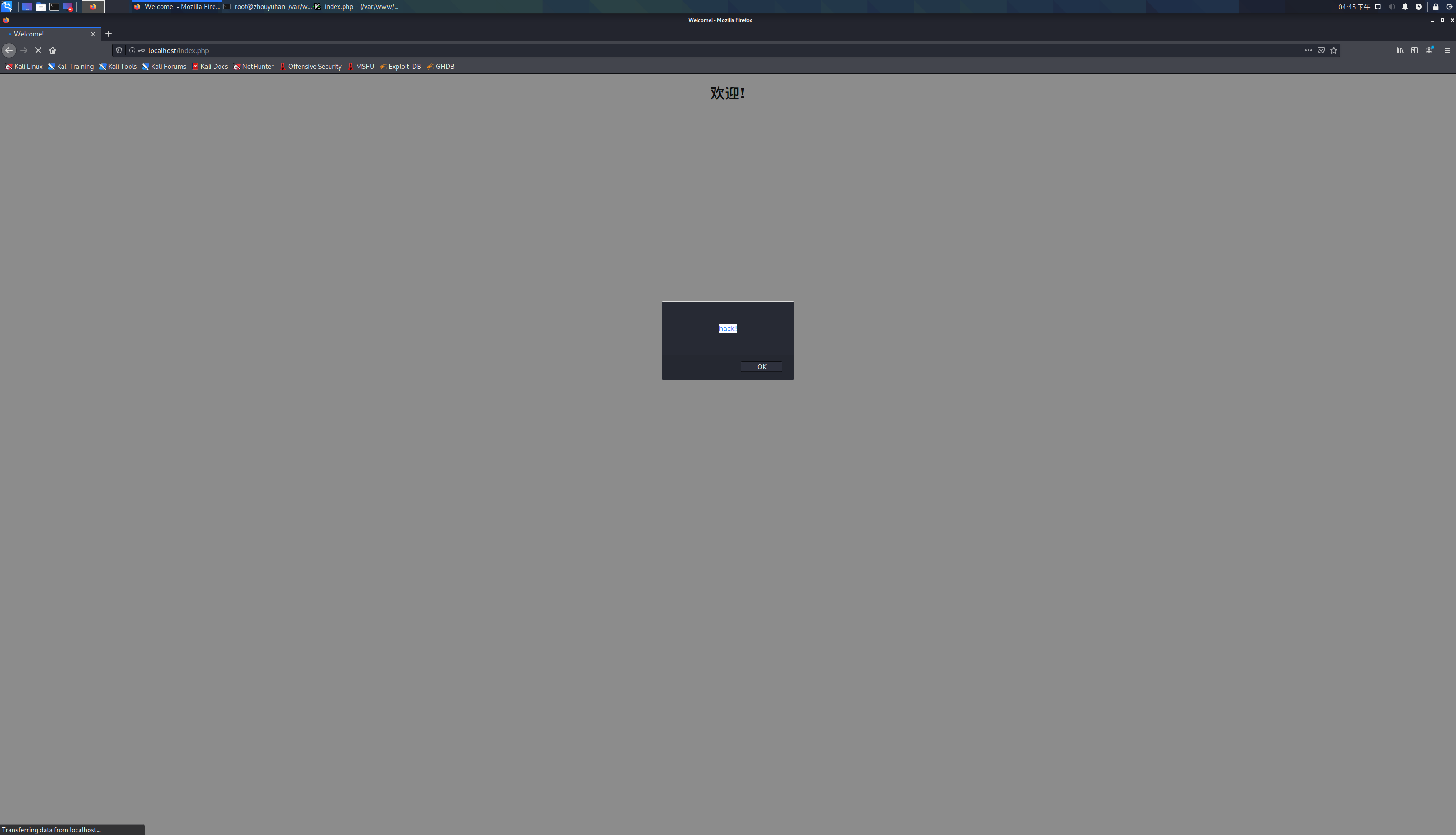
⑤尝试注入攻击
方法:登陆时将用户名改为<script>alert("hack!")</script>,使页面弹窗。

理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
①在20181235.html加上一段JavaScriptdiam,来判断用户是否填写了用户名和密码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
.divForm{
position: absolute;/*绝对定位*/
width: 300px;
height: 200px;
text-align: center;/*(让div中的内容居中)*/
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -150px;
}
</style>
<body>
<div class="divForm">
<h1 align="center">登陆界面</h1>
<form name="form1" onsubmit="return checkForm();" method="post" action="index.php">
<table border = "0">
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="" /></td>
</tr>
<tr>
<td>密    码:</td>
<td><input type="password" name="userpwd" value="" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="提交" /> <input type="reset" value="重填" /></td>
</tr>
</table>
</form>
</div>
</body>
</html>
<script type="text/javascript">
function checkForm(){
if (form1.username.value == null || form1.username.value==""){
alert("请输入用户名");
return false;
}
if (form1.userpwd.value == null || form1.userpwd.value==""){
alert("请输入密码");
return false;
}
return true;
}
</script>

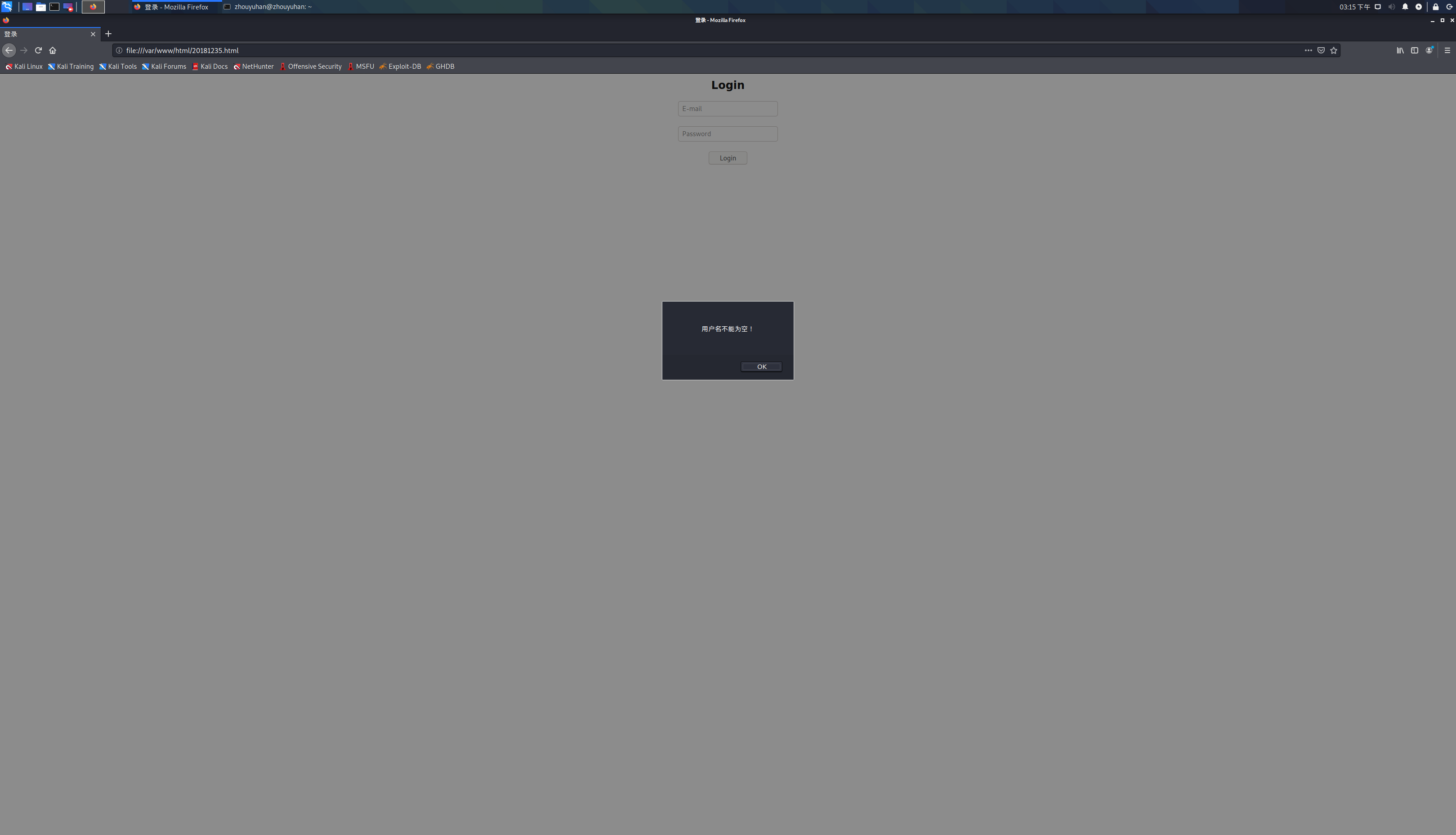
②使用浏览器打开制作的网页,在浏览器输入/var/www/html/20181235.html,如果不填写用户名直接登陆,会提示“用户名不能为空”。

③如果在填写用户名之后未填写密码直接登陆,会提示“密码不能为空”。

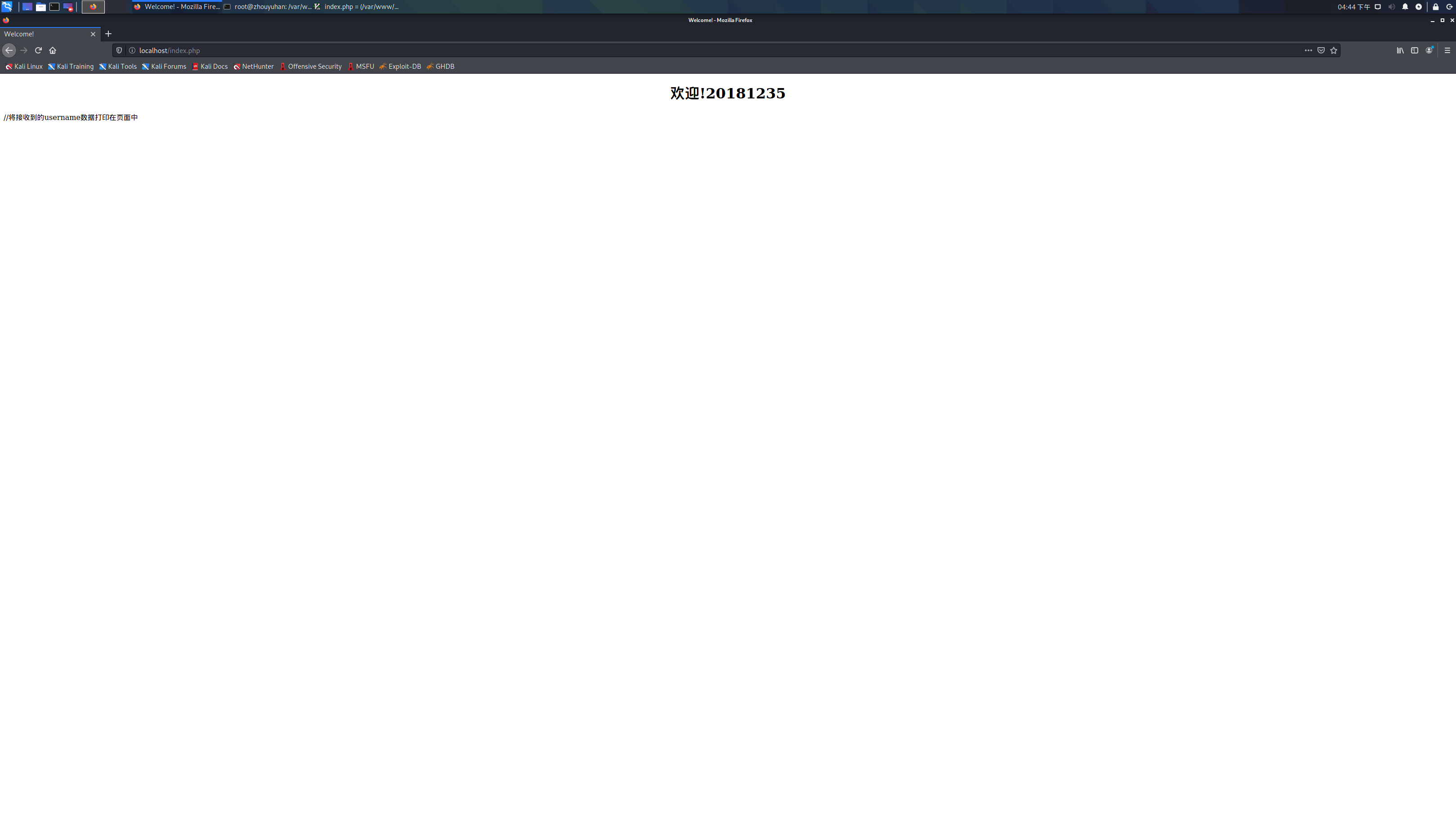
④ 在①的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
①输入/etc/init.d/mysql start开启MySQL服务
/etc/init.d/mysql start or
service mysql start

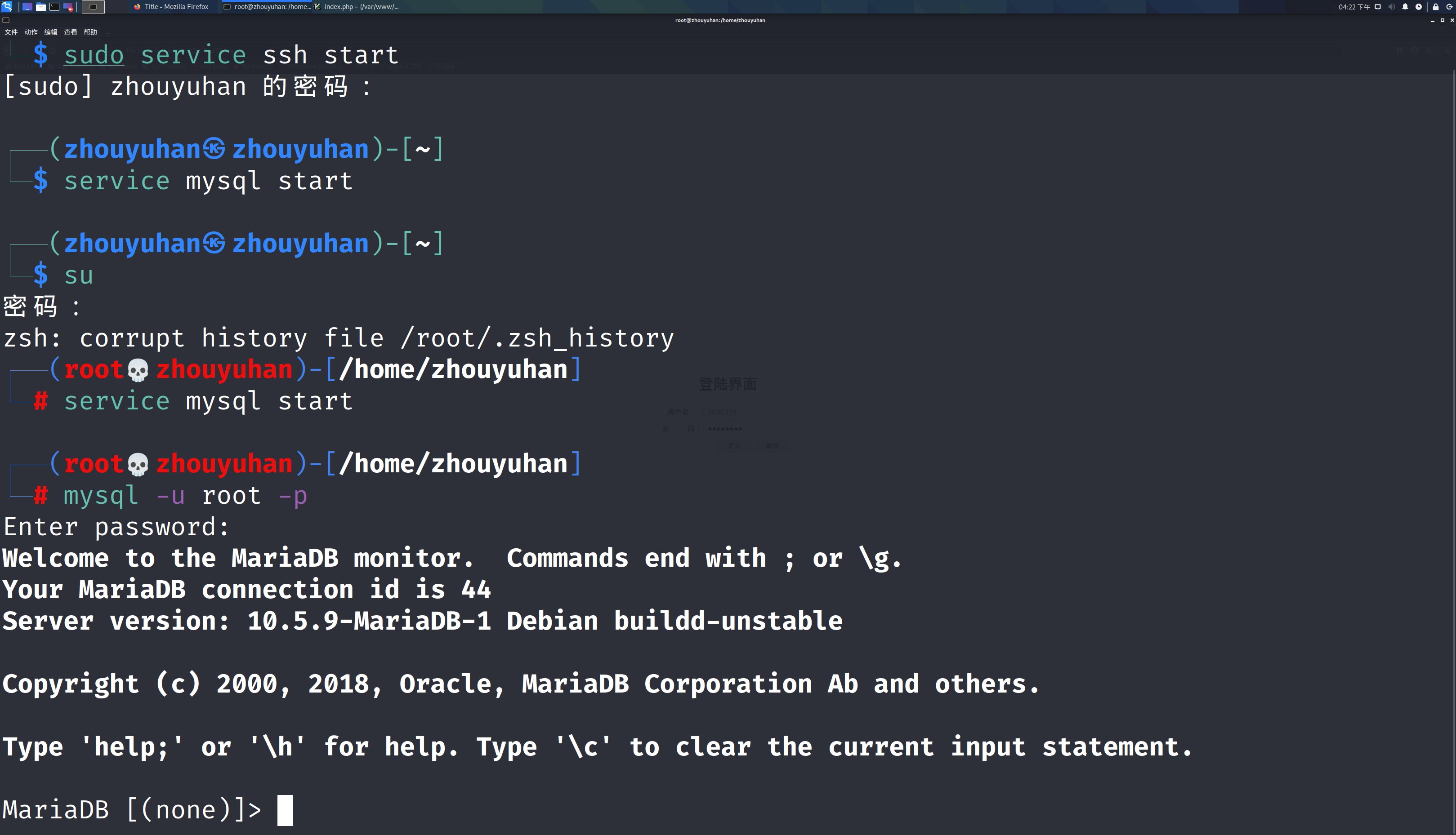
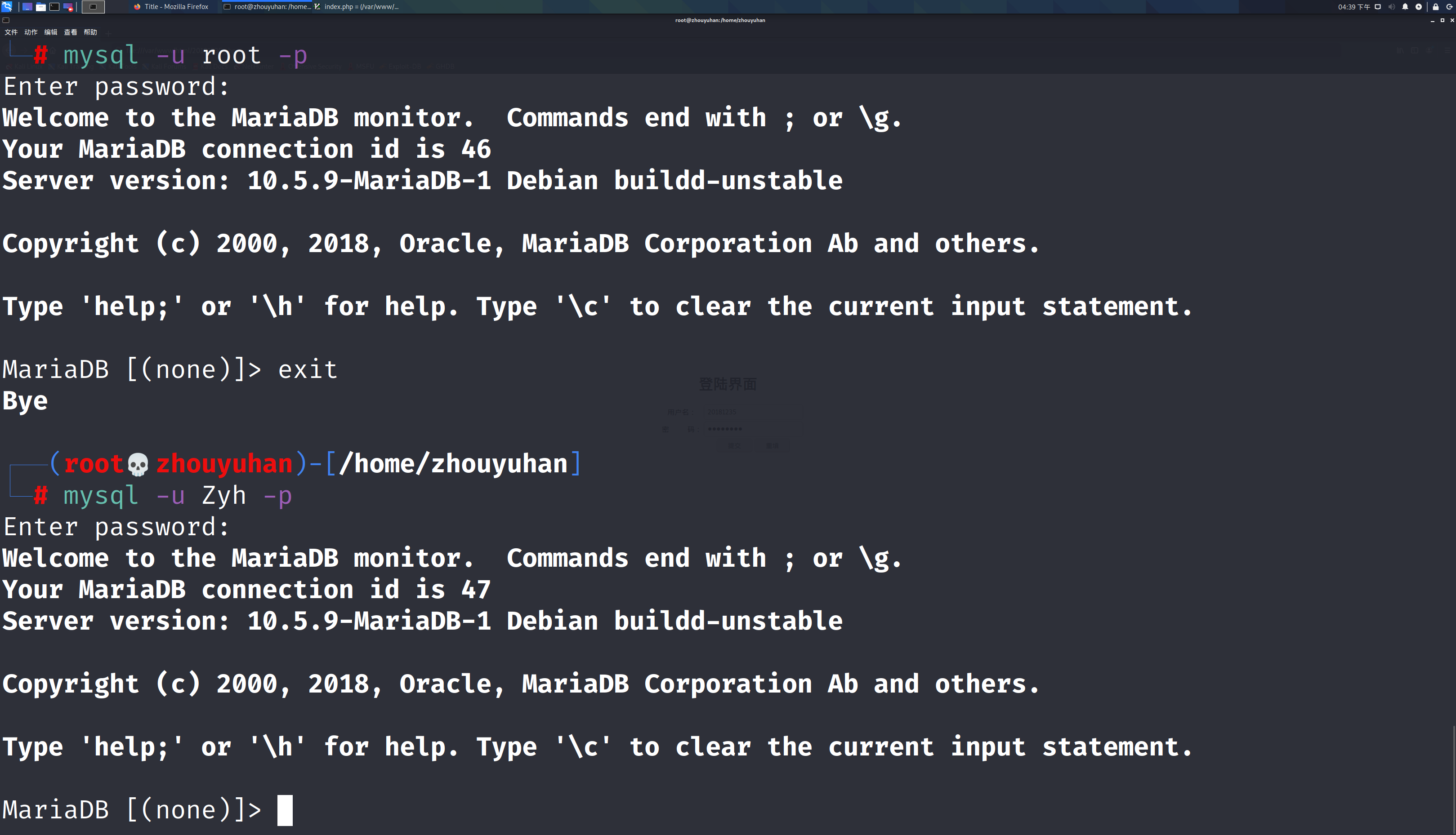
②输入mysql -u root -p使用root权限进入
mysql -u root -p
# 默认密码是 password

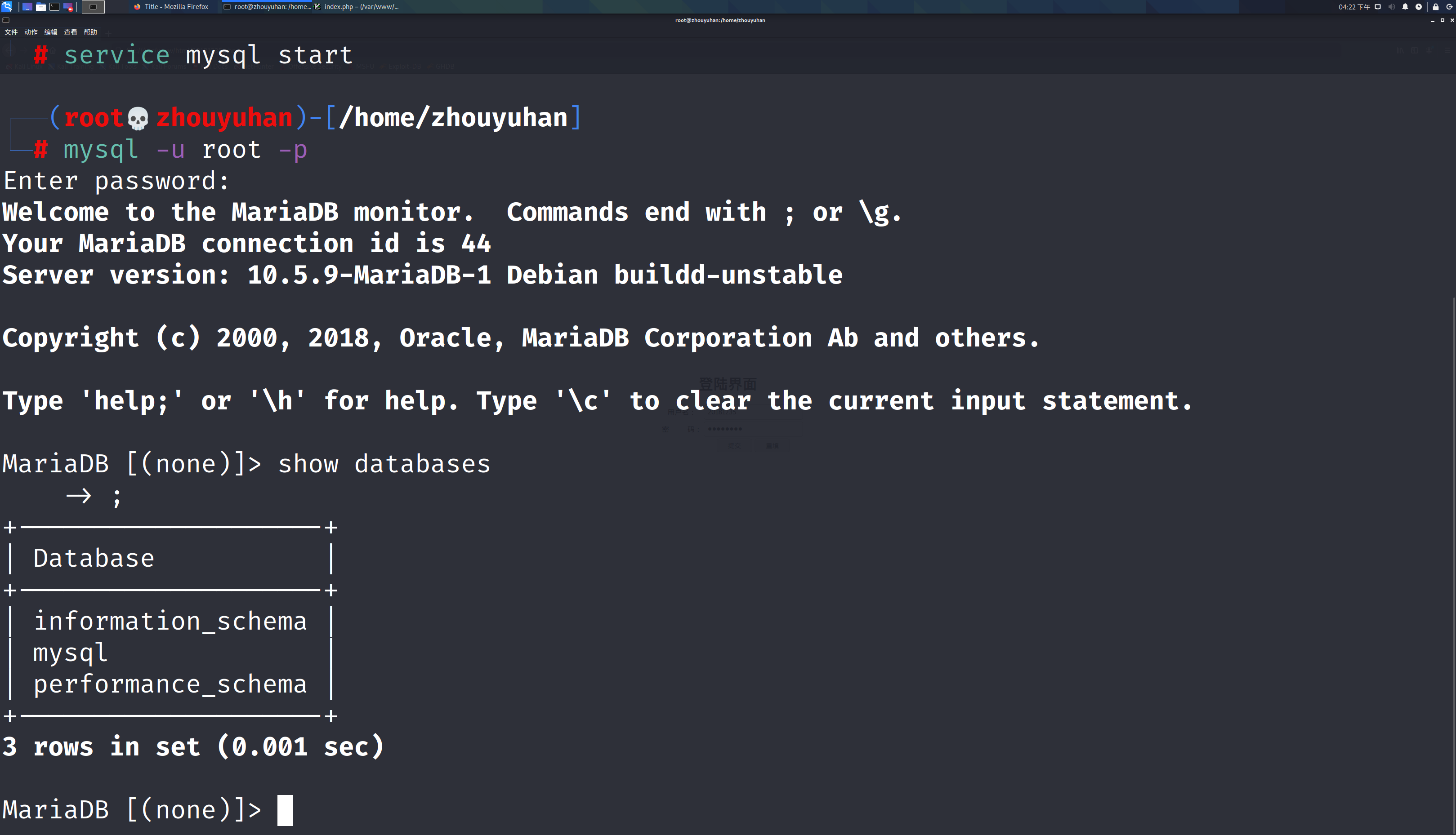
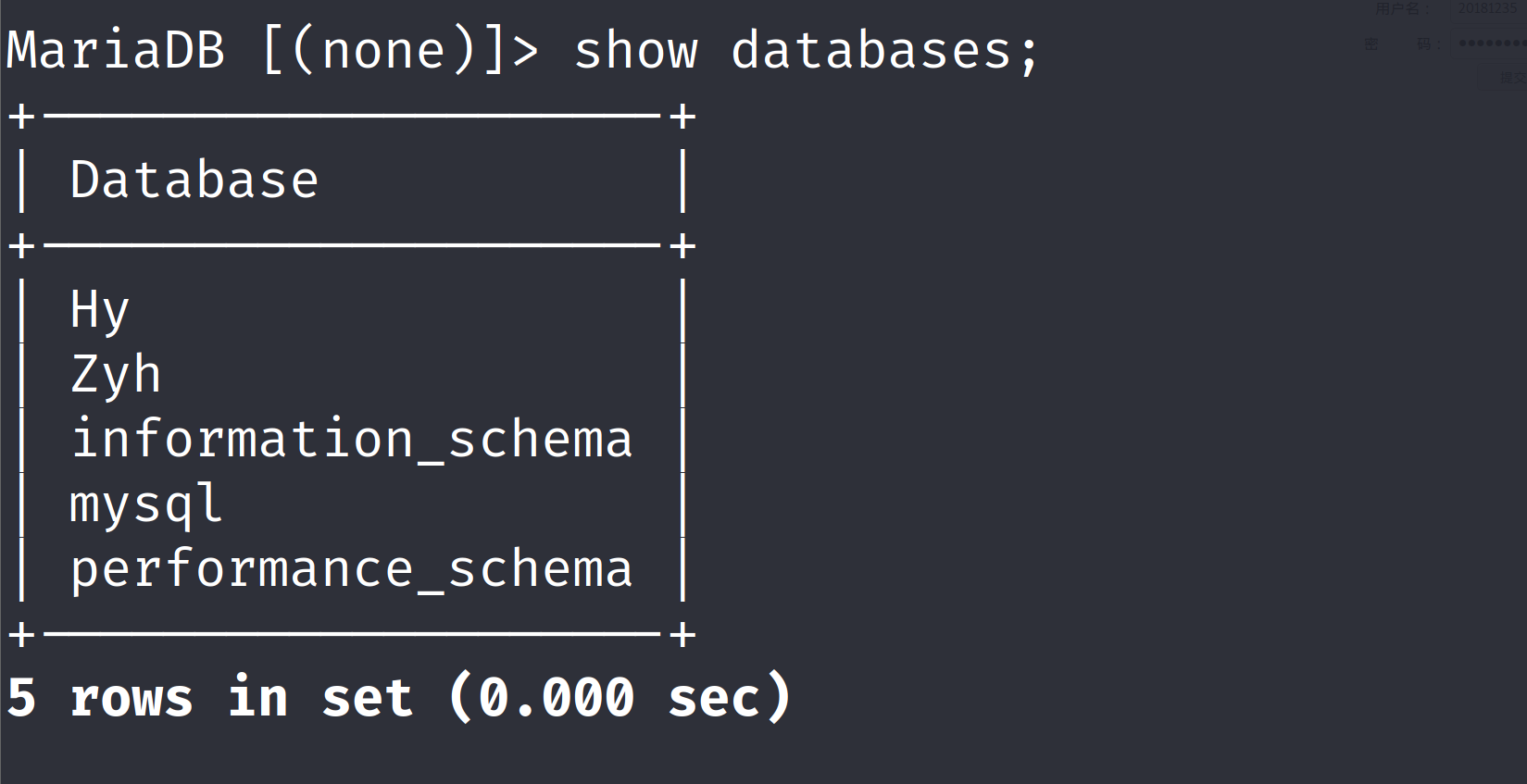
③用show databases;查看数据库基本信息
show databases;

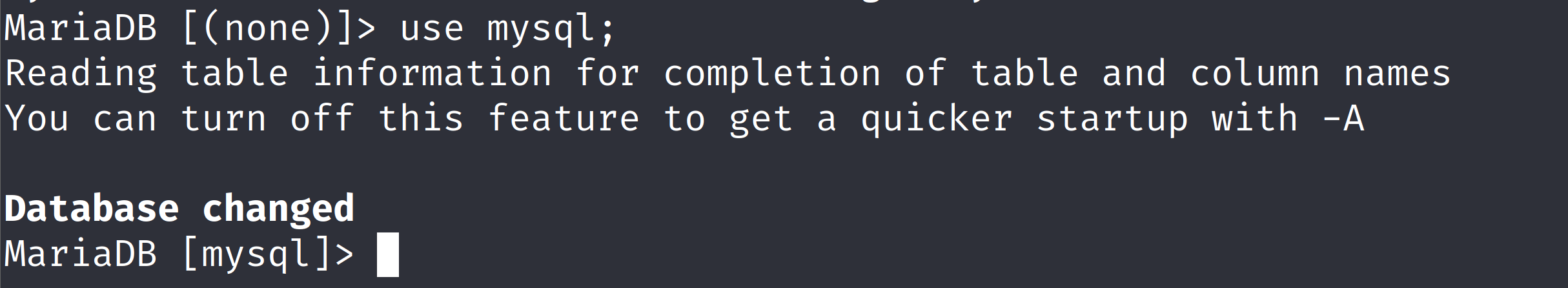
④输入use mysql;选择使用mysql这个数据库
use mysql;

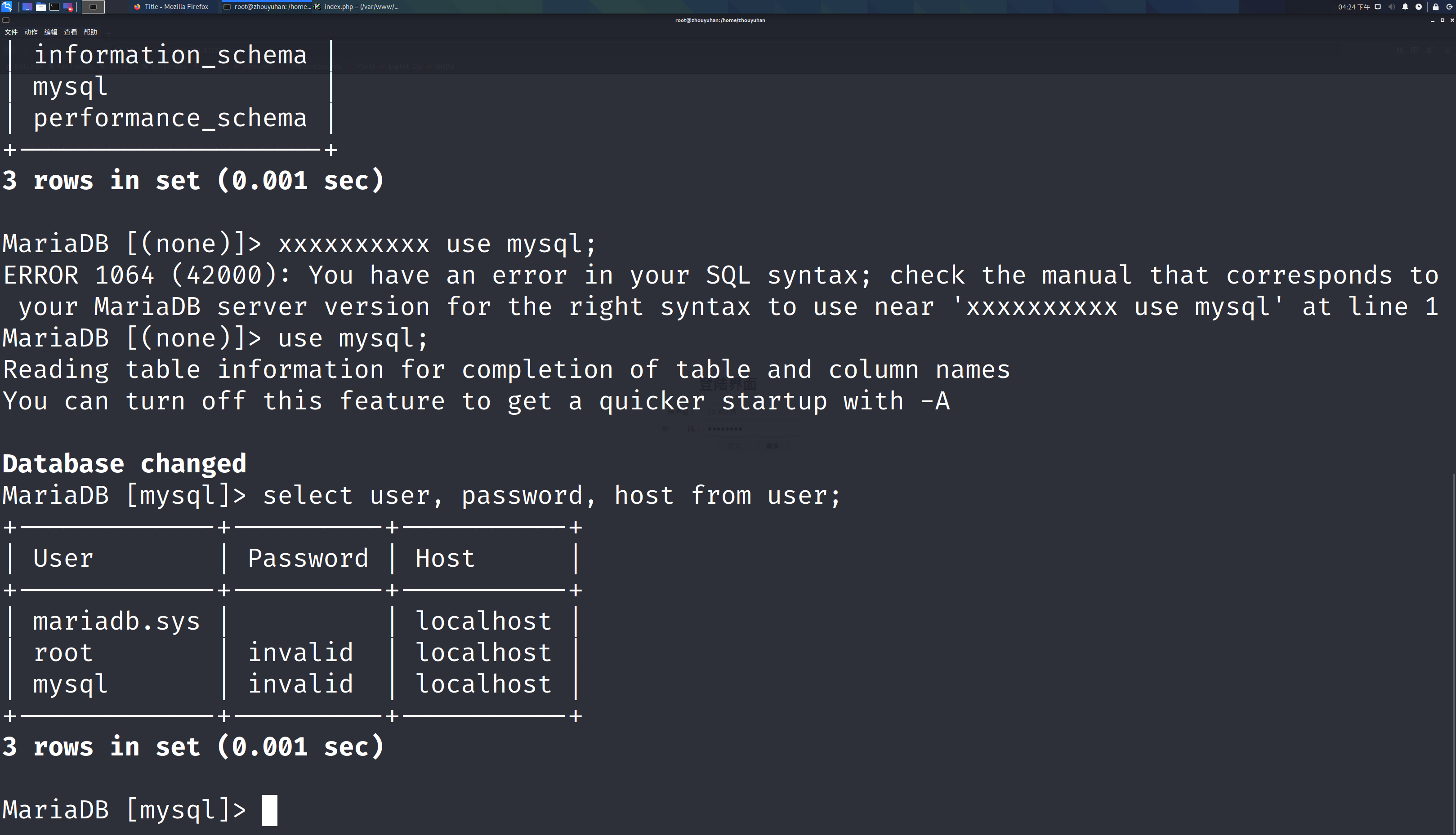
⑤输入select user, password, host from user;查看当前用户信息
select user, password, host from user;

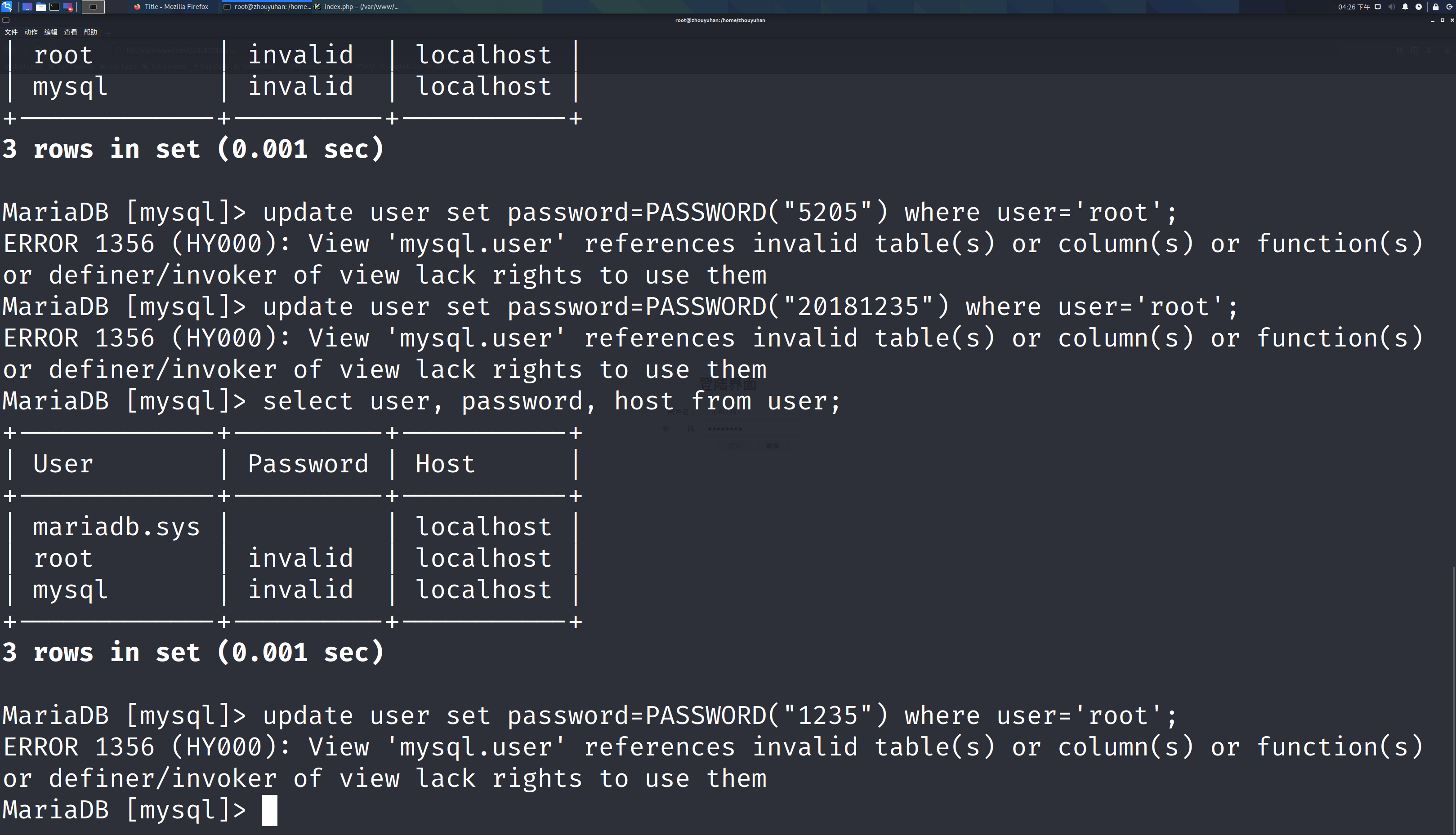
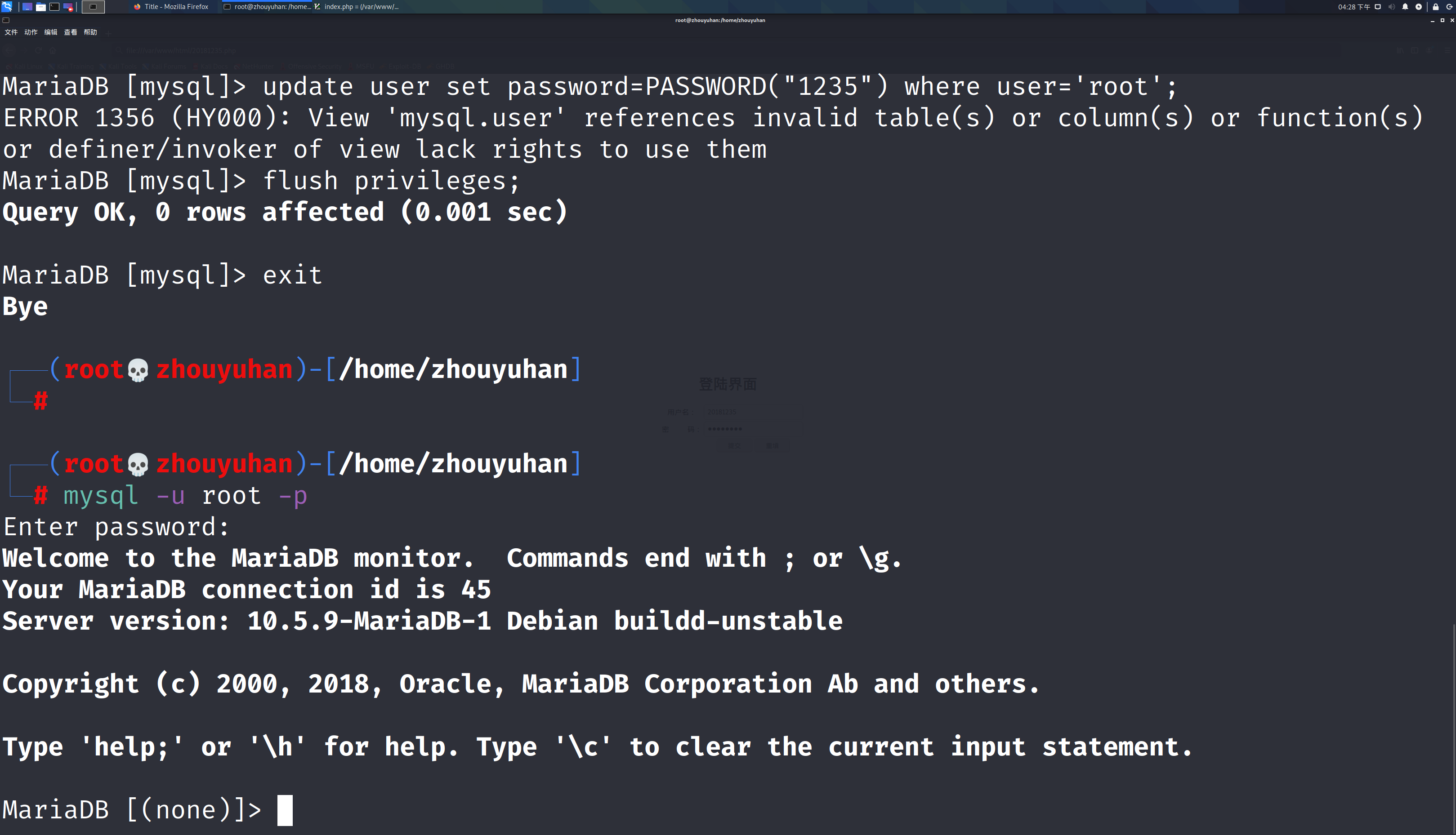
⑥输入update user set password=PASSWORD("1235") where user=‘root‘;,修改密码
update user set password=PASSWORD("1235") where user=‘root‘;

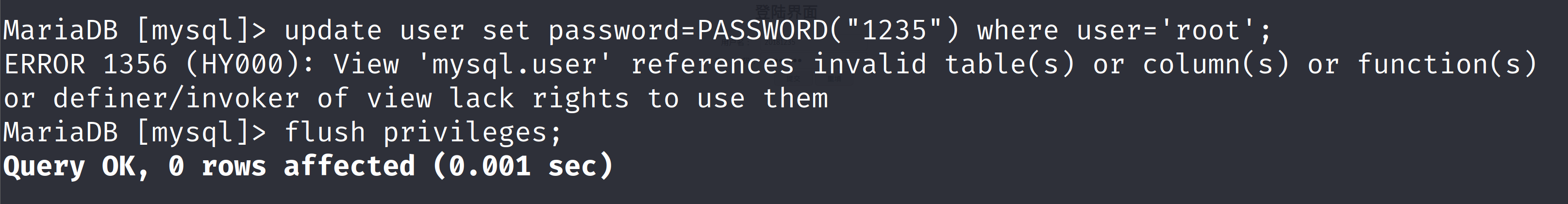
⑦输入flush privileges;,更新权限:

⑧输入exit退出数据库,使用新的密码登录:

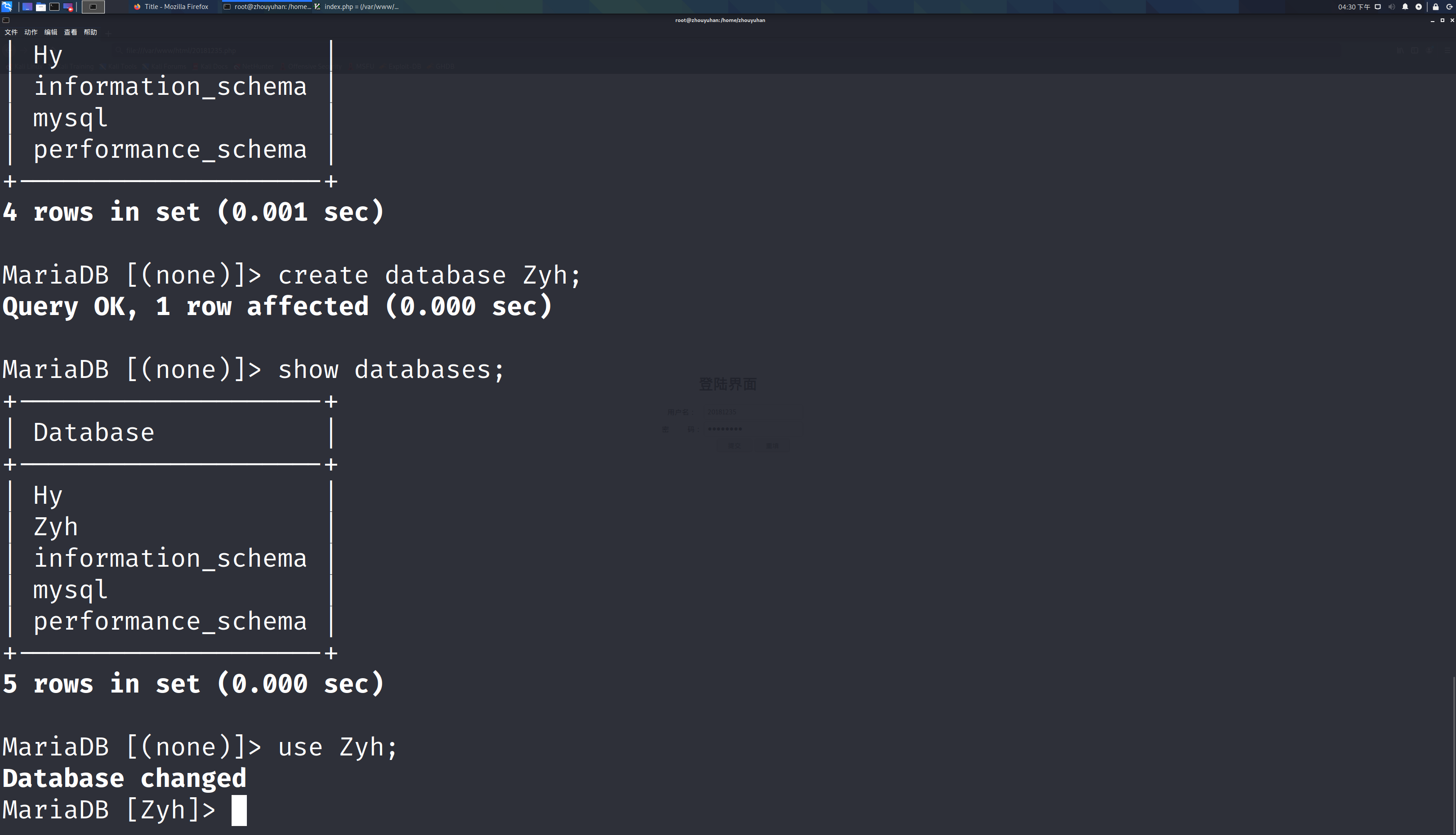
⑨ 使用create database Zyh;建立数据库:
create database Zyh;

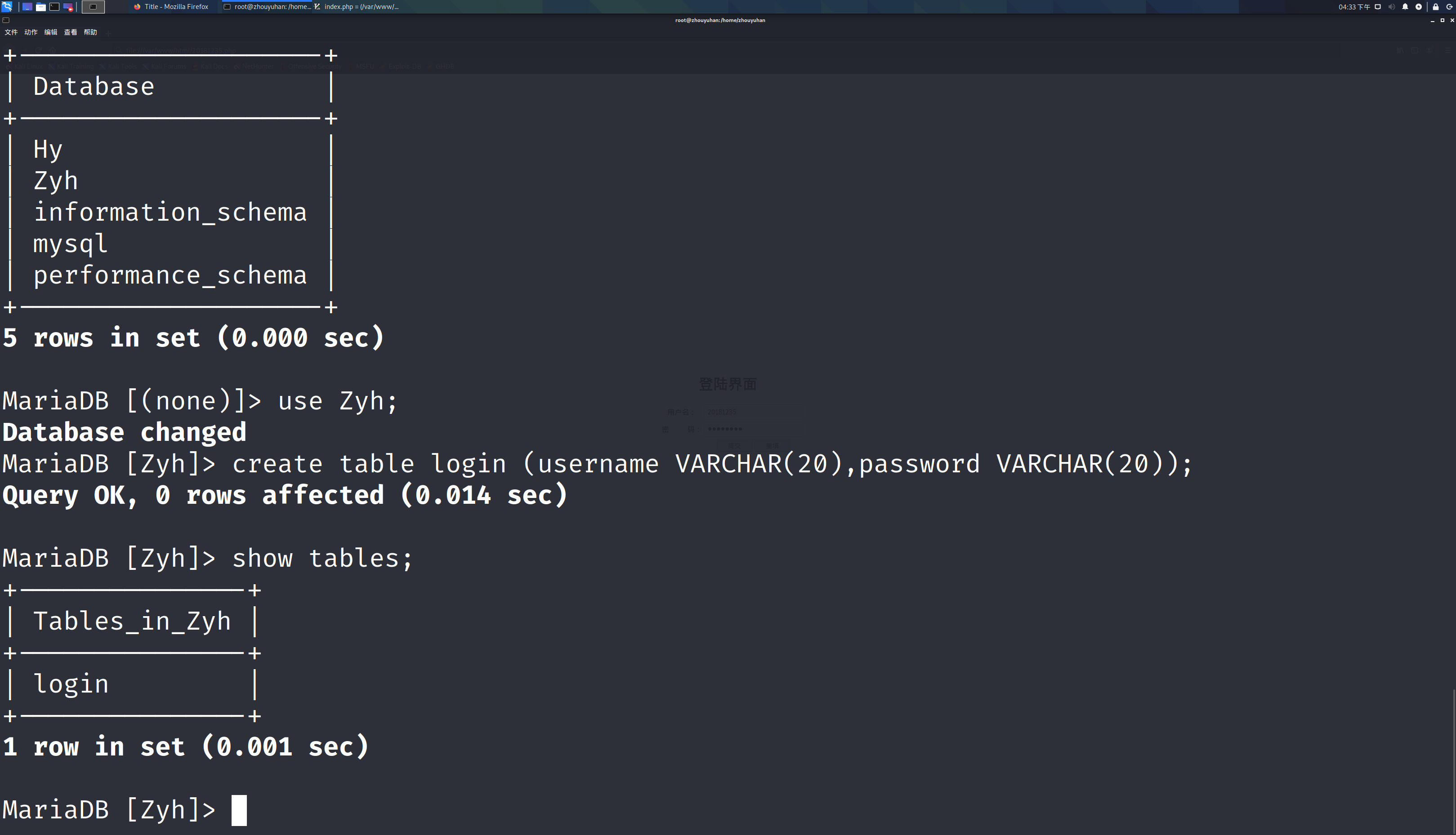
⑩使用show databases;查看存在的数据库:
show databases;

?使用use Zyh;使用我们创建的数据库:
use Zyh;

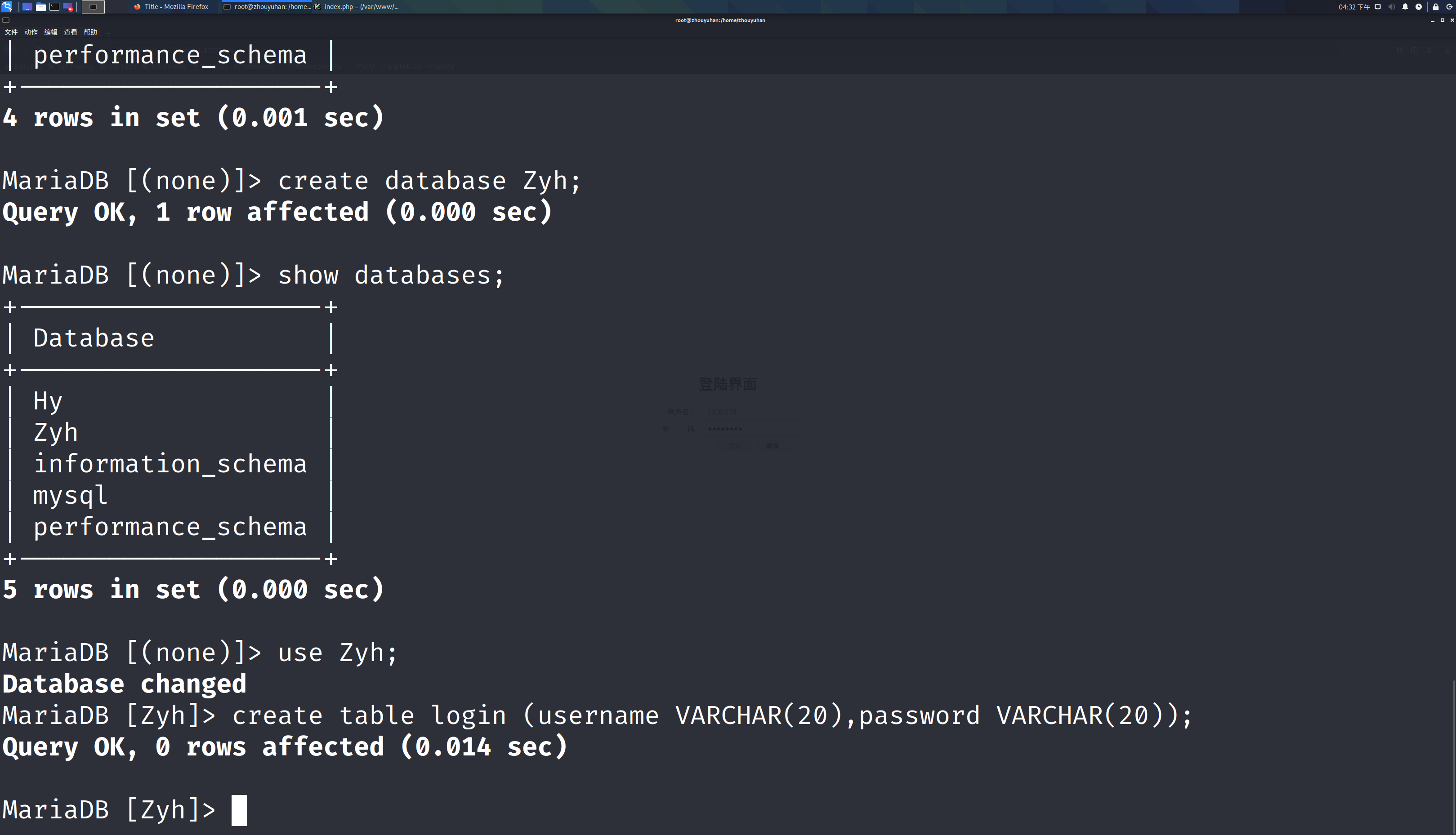
?使用create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:
create table login (username VARCHAR(20),password VARCHAR(20));

?使用show tables;查看表信息:
show tables;

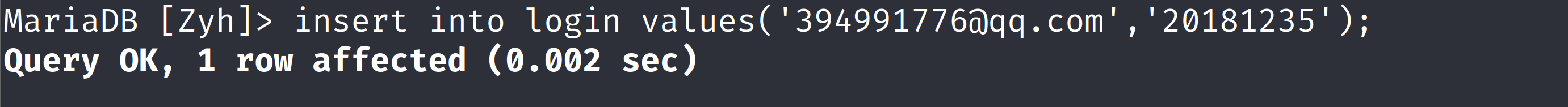
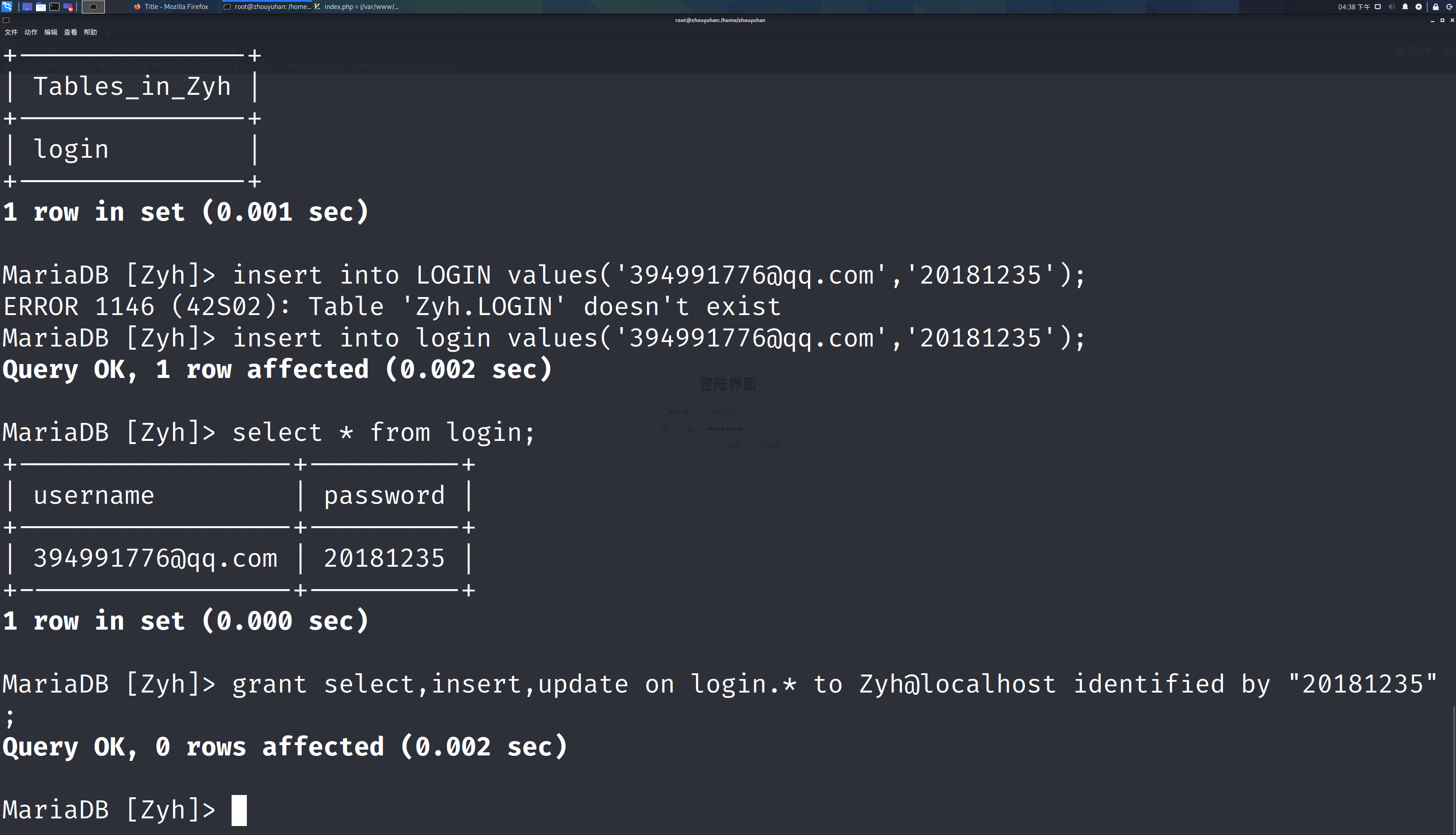
? 使用insert into 表名 values(‘值1‘,‘值2‘,‘值3‘...);插入数据:
insert into LOGIN values(‘394991776@qq.com‘,‘20181235‘);

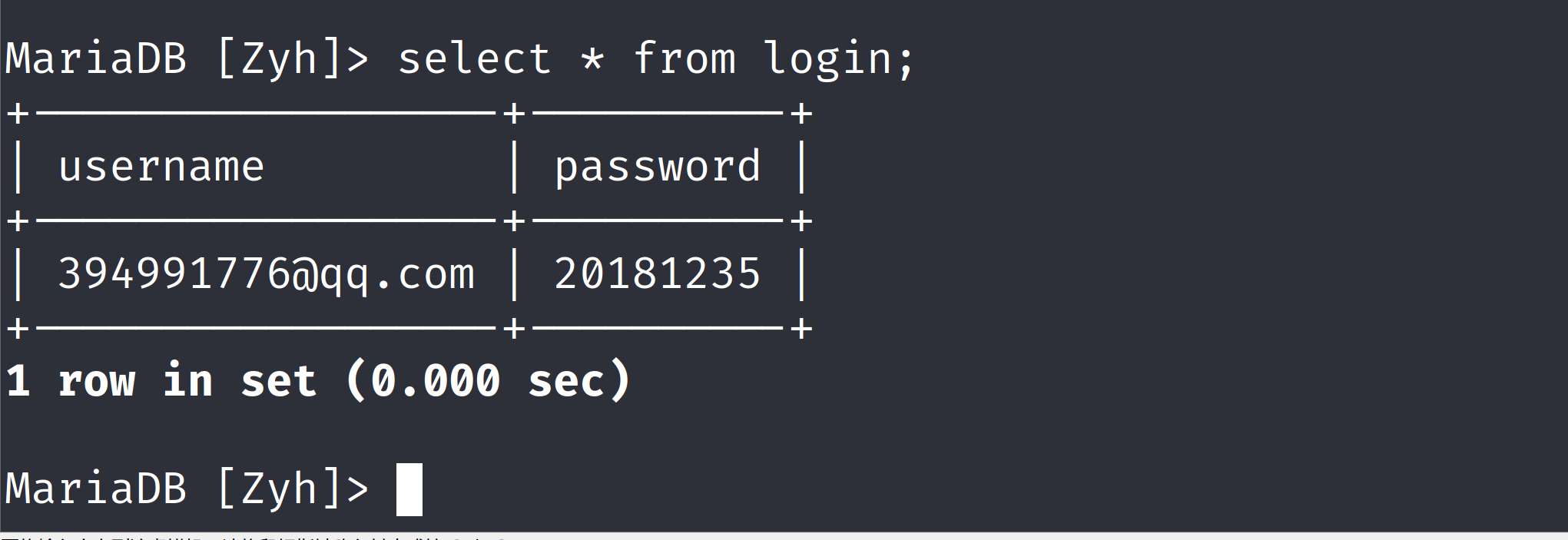
? 使用select * from 表名;查询表中的数据:
select * from login;

?在MySQL中增加新用户,使用
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";
指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户:
grant select,insert,update on login.* to Zyh@localhost identified by "20181235";

?增加新用户后,exit退出,然后使用新的用户名和密码进行登录:
exit

登录成功,说明成功增加新用户。
① 在/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>
②在浏览器网址栏中输入localhost:80/phptest.php,可看到文件的内容:

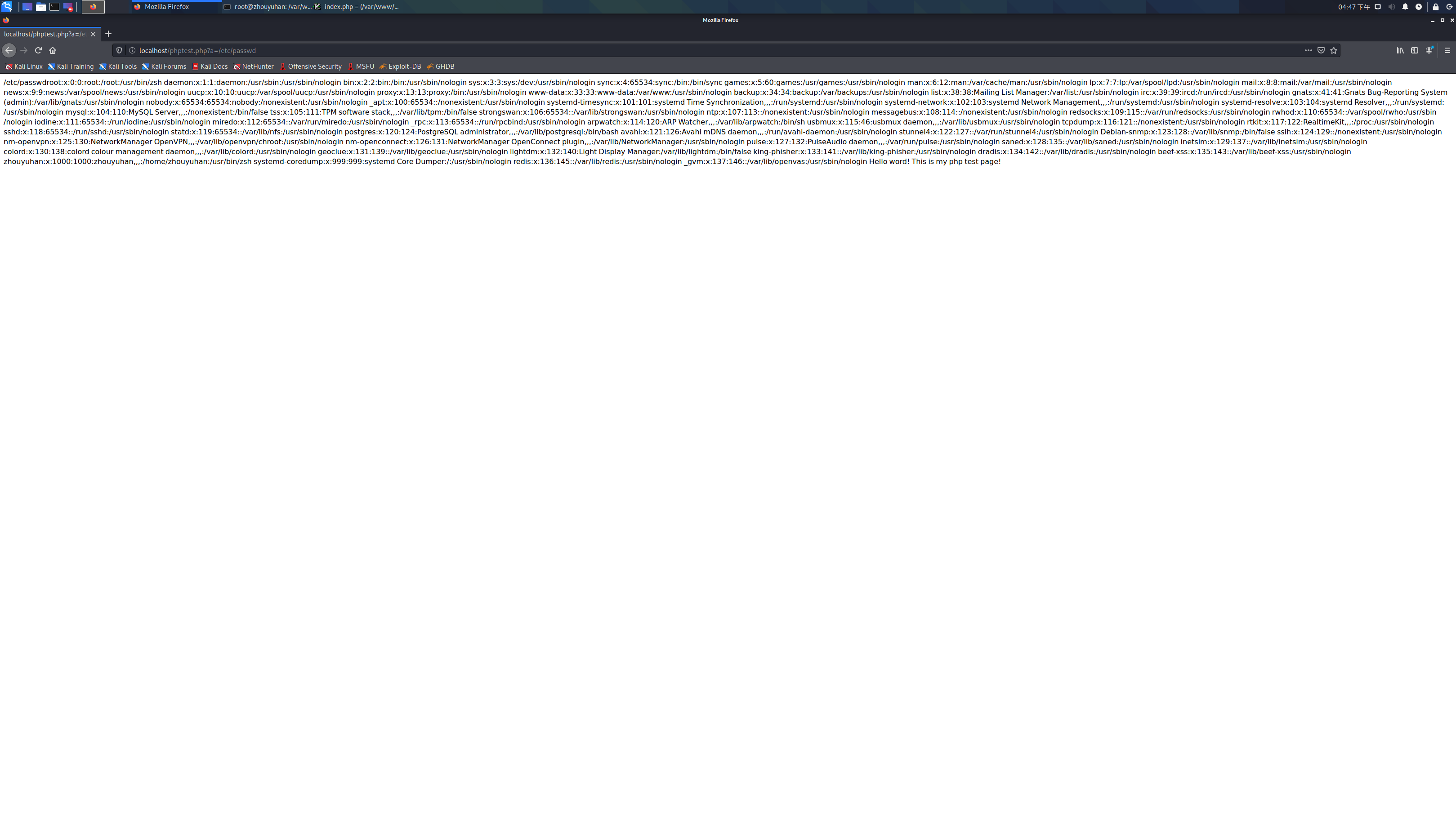
③也可以在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容:
localhost:80/phptest.php?a=/etc/passwd

④在浏览器中输入127.0.0.1/login.php,连接成功如下图,但是由于没有输入登录信息,因此查询失败:

⑤输入用户名和密码进行认证,成功登陆如下图所示:

⑥输入一个数据库中根本没有的用户名和密码,显示连接数据库成功,但登录失败

功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
SQL注入:sql注入攻击是利用是指利用设计上的漏洞,在目标服务器上运行Sql语句以及进行其他方式的攻击,动态生成Sql语句时没有对用户输入的数据进行验证是Sql注入攻击得逞的主要原因。对于Java数据库连接JDBC而言,SQL注入攻击只对Statement有效,对PreparedStatement是无效的,这是因为PreparedStatement不允许在不同的插入时间改变查询的逻辑结构。
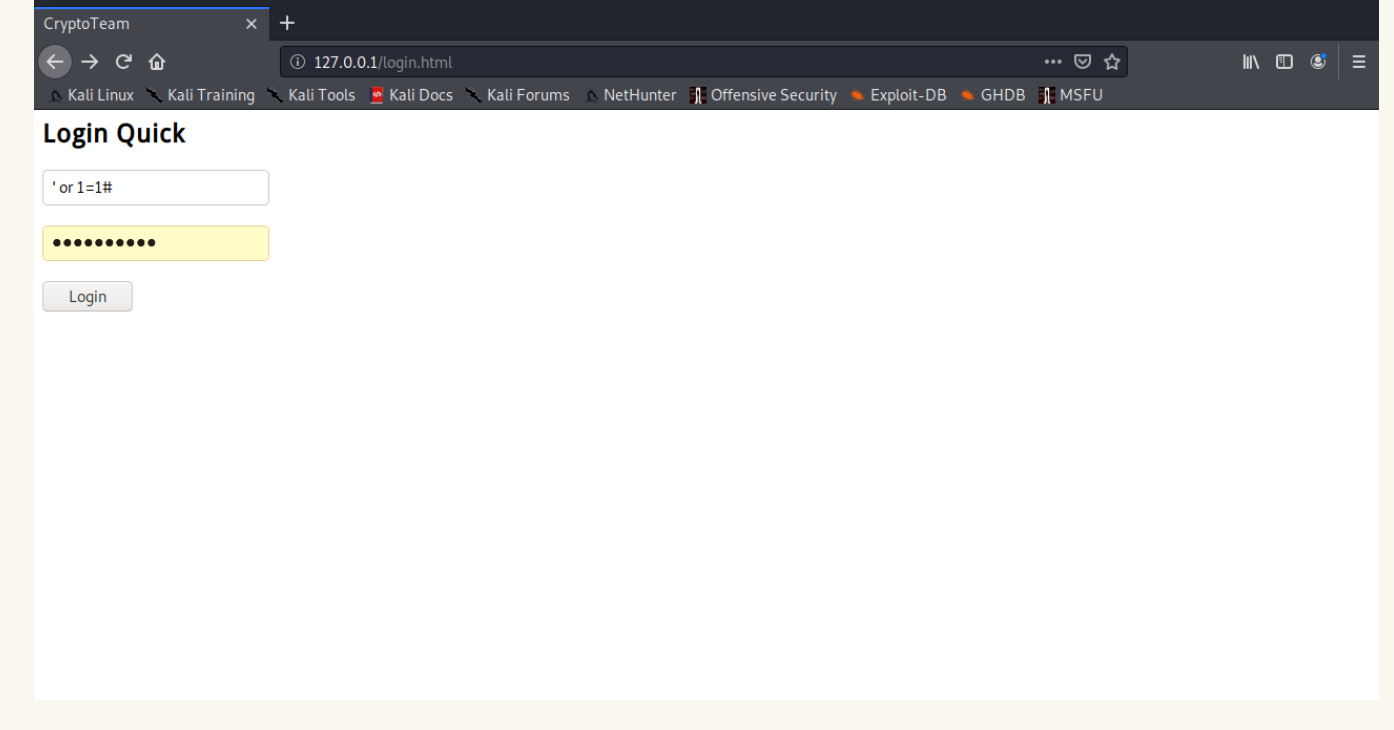
‘ or 1=1#,密码任意,可登陆成功(这里注意要把login_test.html 中用户名input标签中的type 字段从email 更改为text,否则必须以邮箱的格式填写用户名)①在用户名输入框输入‘ or 1=1#,密码任意输入:

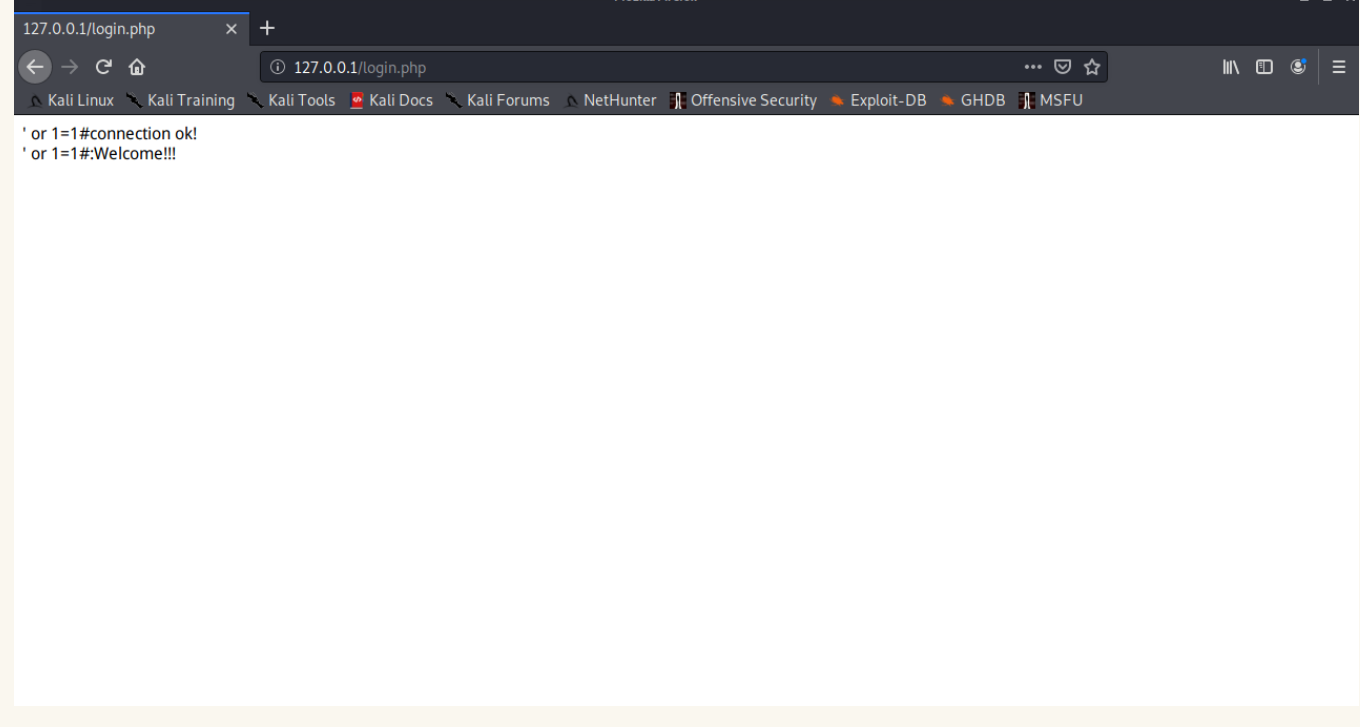
②登陆成功

select * from users where username=‘‘ or 1=1#‘ and password=‘‘,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
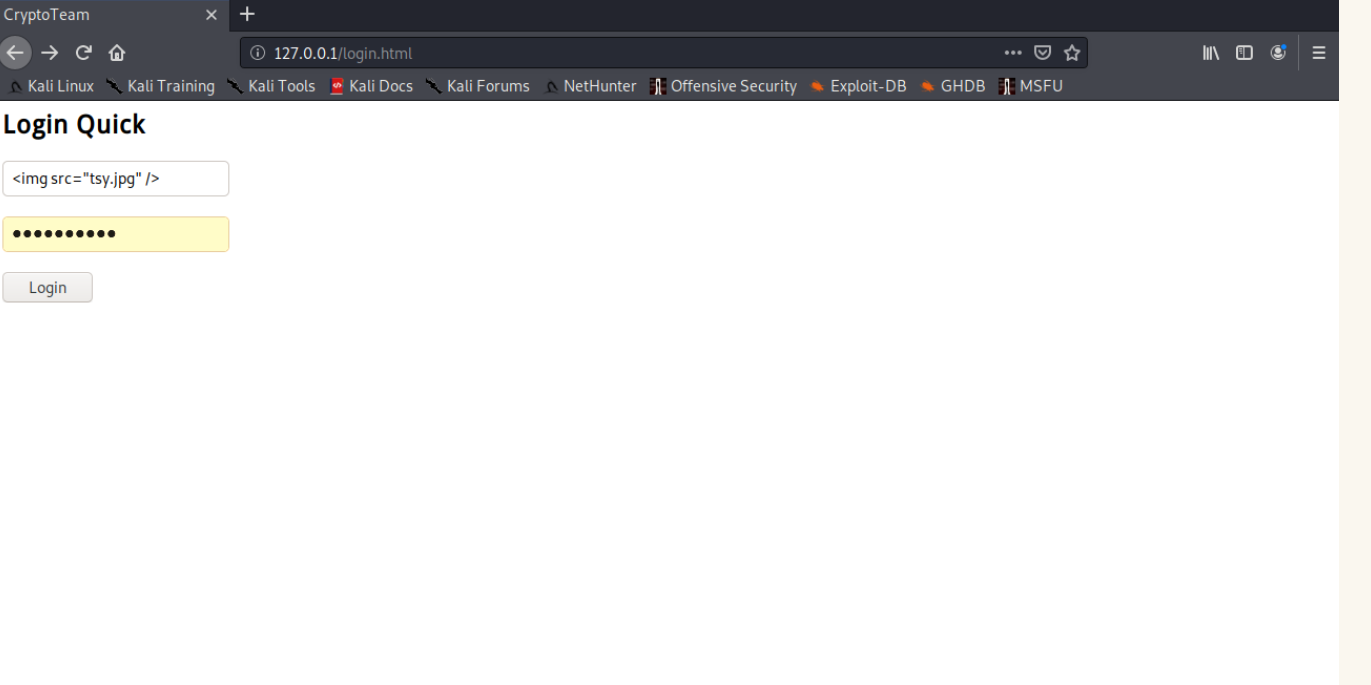
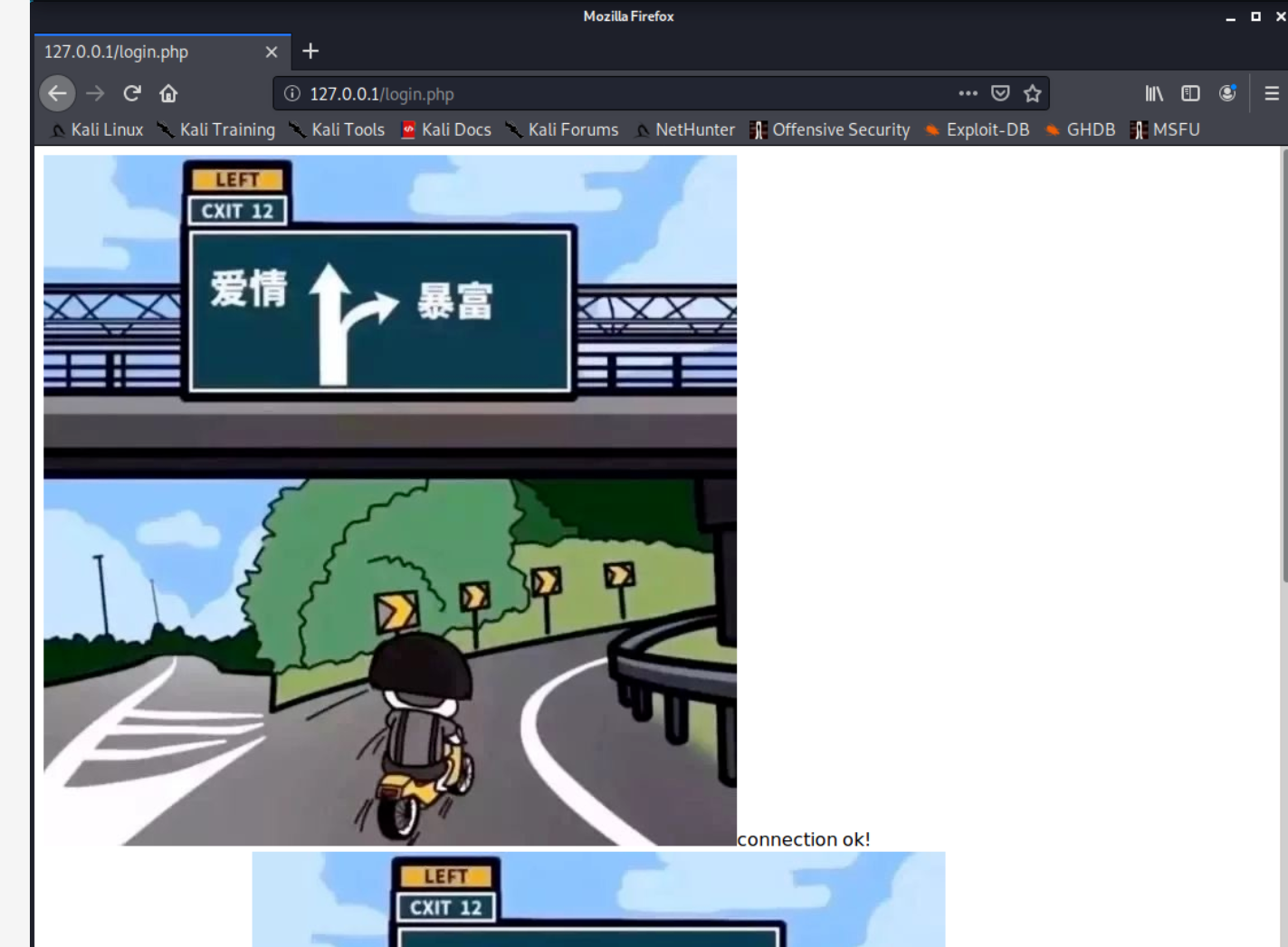
将一张图片放在/var/www/html目录下,在用户名输入框输入,密码随意

就可以读取图片:

本次实验是web基础,我们上学期上过网络安全编程课,有一定的基础,这次实验相比上学期的网页编程实验增加了php、mysql,我们在制作、使用、攻击的过程中
对网站的运行有了更深入的理解,想做好一个网站真挺难的,要把各种安全问题考虑进去,还要定期维护。这次实验也对sql注入、xss攻击进行了一定的学习,收获了很多知识。
标签:用户认证 创建 格式 active 标记语言 web前端 部分 表单标签 localhost
原文地址:https://www.cnblogs.com/394991776zyh/p/14828191.html