标签:方便 none ext 创建用户 类型 正则表达 完成 ogre suse
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。


1 <html> 2 <head> 3 <title>Login</title> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> 5 <body> 6 <h2 align="center">Login</h2> 7 <center> 8 <form action="login" method="post"> 9 <input placeholder="E-mail" name="Name" class="user" type="email"> 10 <br> 11 </br> 12 <input placeholder="Password" name="Password" class="pass" type="password"> 13 <br> 14 </br> 15 <input type="submit" value="Login"> 16 </form> 17 </center> 18 </body> 19 </html>


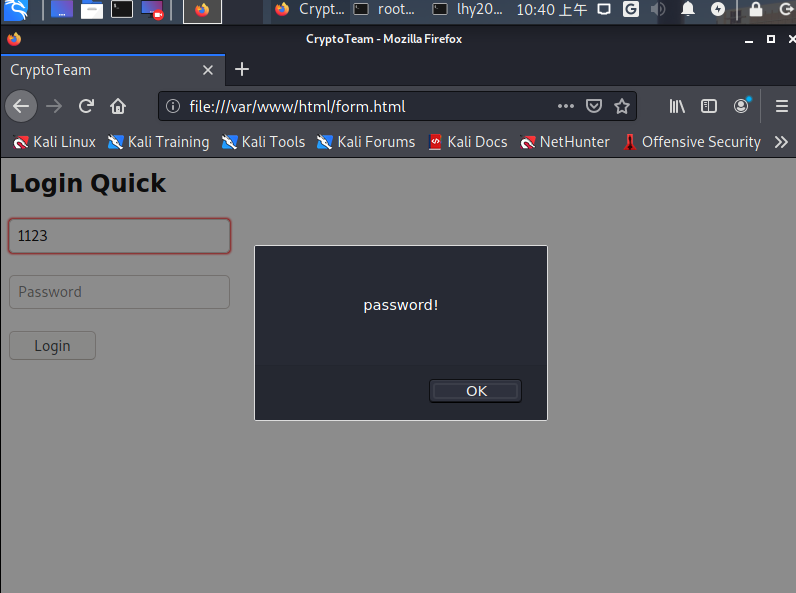
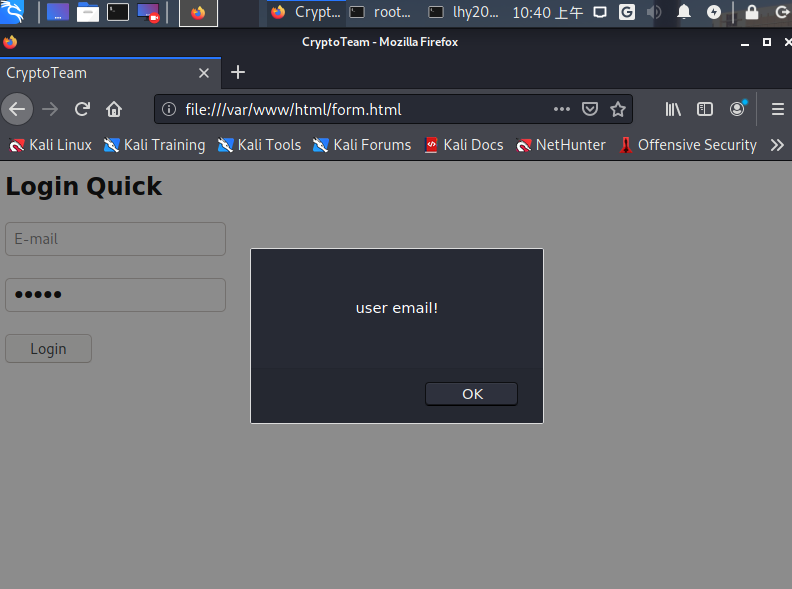
理解JavaScript的基本功能,理解DOM。 在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名” 。
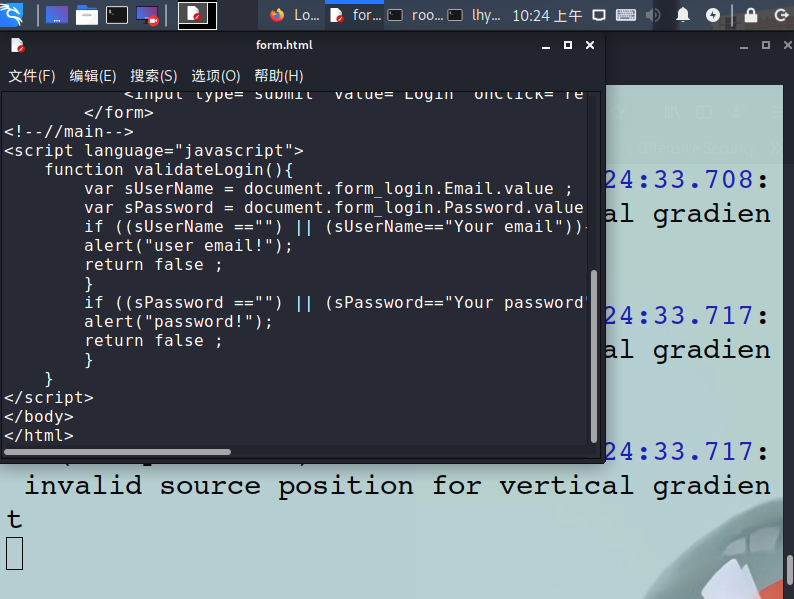
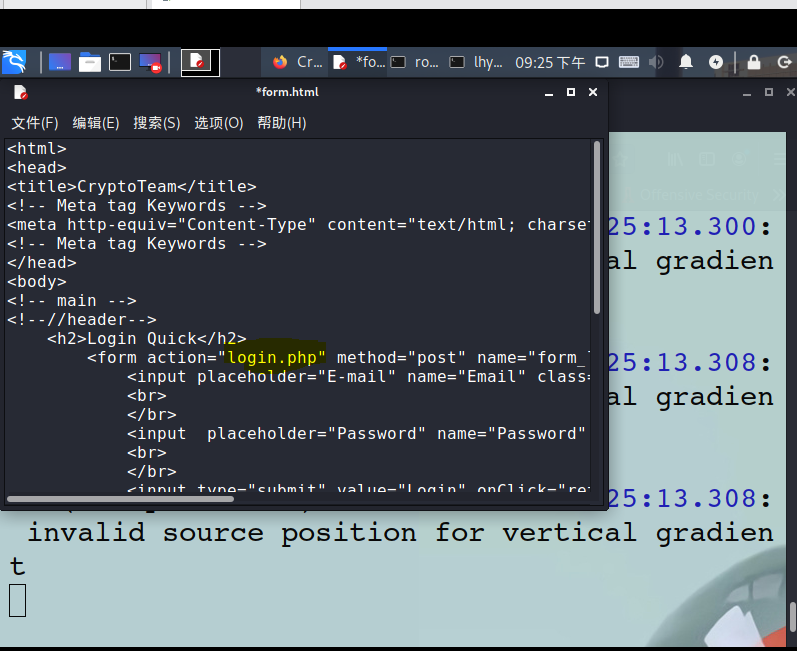
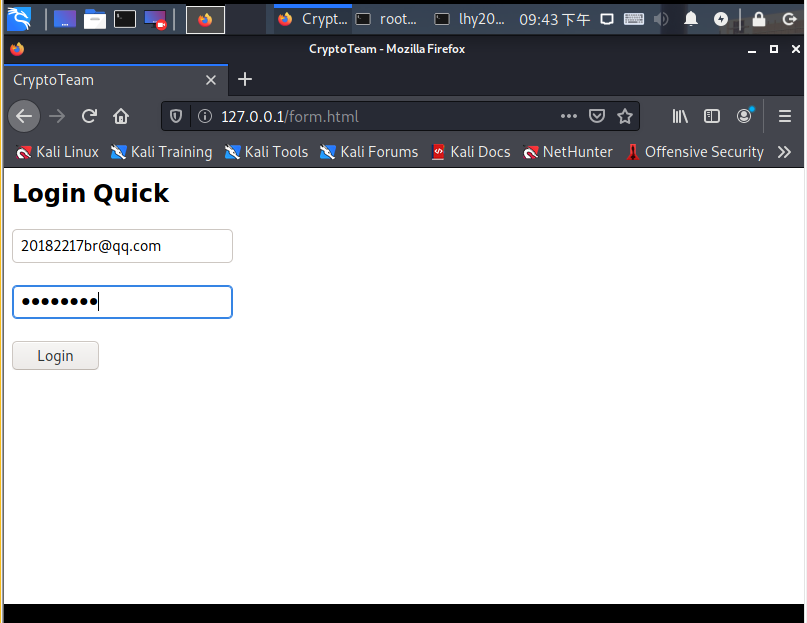
1 <html> 2 <head> 3 <title>CryptoTeam</title> 4 <!-- Meta tag Keywords --> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <!-- Meta tag Keywords --> 7 </head> 8 <body> 9 <!-- main --> 10 <!--//header--> 11 <h2>Login Quick</h2> 12 <form action="login" method="post" name="form_login"> 13 <input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value==‘Your email‘) this.value=‘‘;" /> 14 <br> 15 </br> 16 <input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value==‘Your password‘) this.value=‘‘;"/> 17 <br> 18 </br> 19 <input type="submit" value="Login" onClick="return validateLogin()"/> 20 </form> 21 <!--//main--> 22 <script language="javascript"> 23 function validateLogin(){ 24 var sUserName = document.form_login.Email.value ; 25 var sPassword = document.form_login.Password.value ; 26 if ((sUserName =="") || (sUserName=="Your email")){ 27 alert("user email!"); 28 return false ; 29 } 30 if ((sPassword =="") || (sPassword=="Your password")){ 31 alert("password!"); 32 return false ; 33 } 34 } 35 </script> 36 </body> 37 </html>














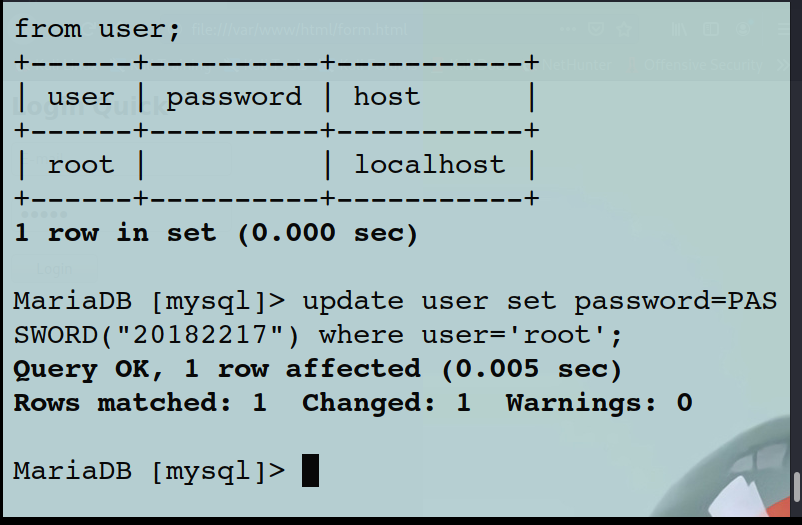
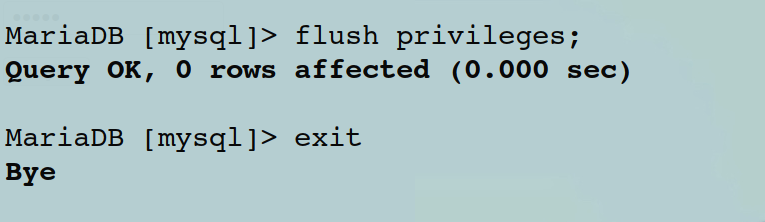
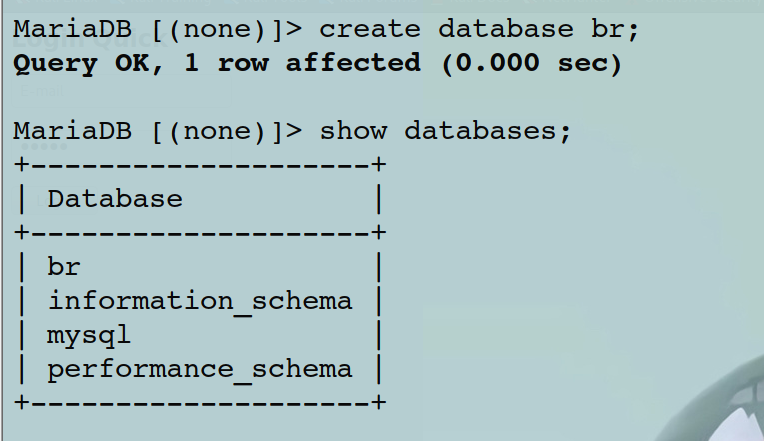
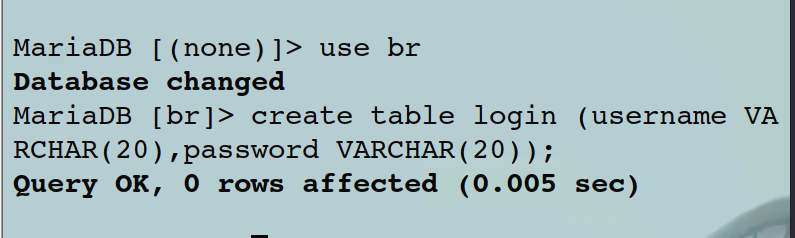
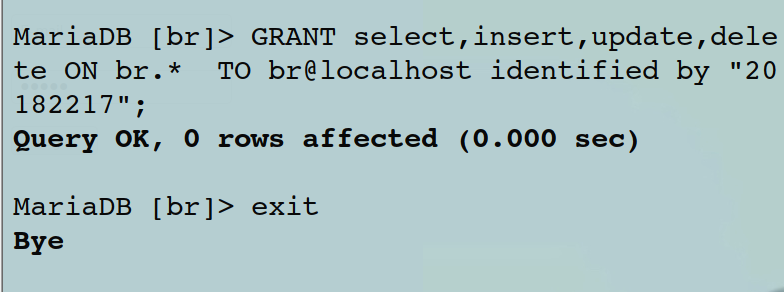
GRANT select,insert,update,delete ON br.* TO br@localhost (可以是localhost,也可以是远程登录方式的IP)identified by "20182217";


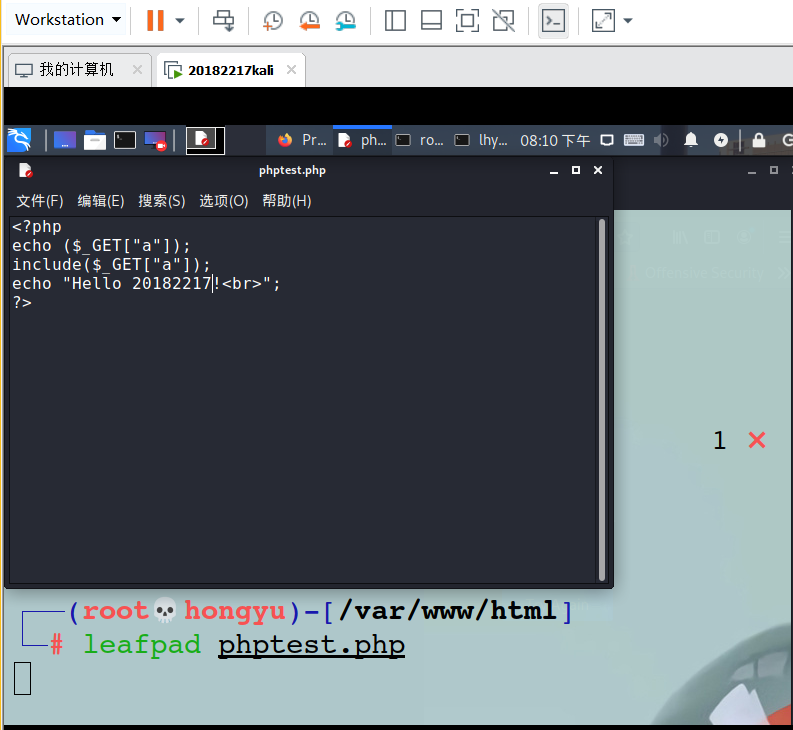
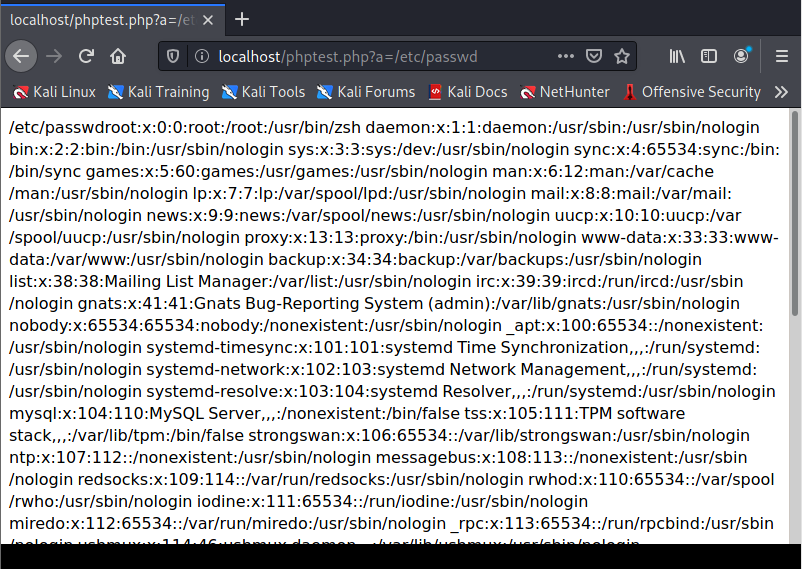
在 /var/www/html 目录下新建一个PHP测试文件phptest.php
1 <?php 2 echo ($_GET["a"]); 3 include($_GET["a"]); 4 echo "Hello 20182217!<br>"; 5 ?>




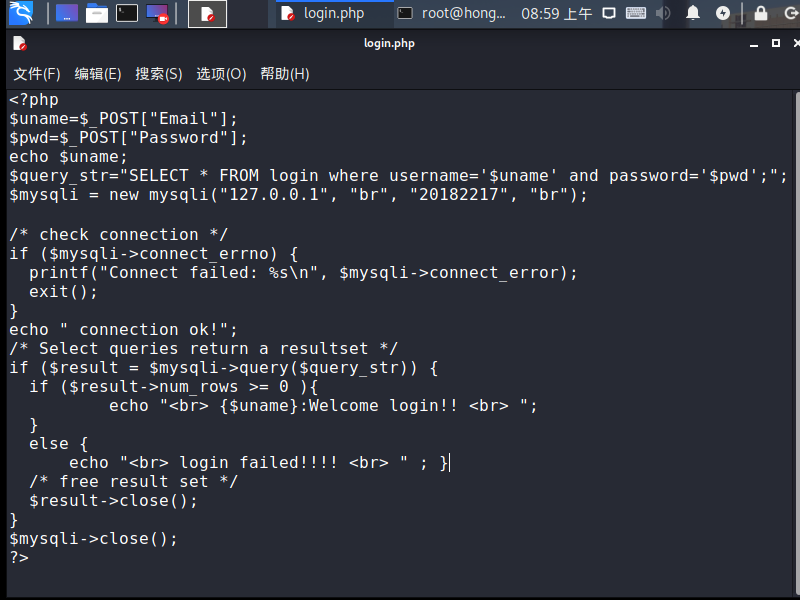
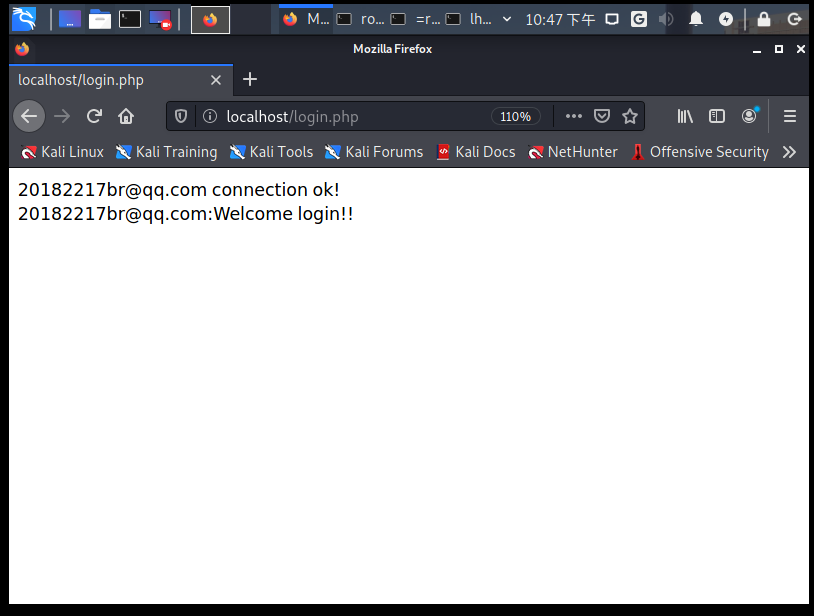
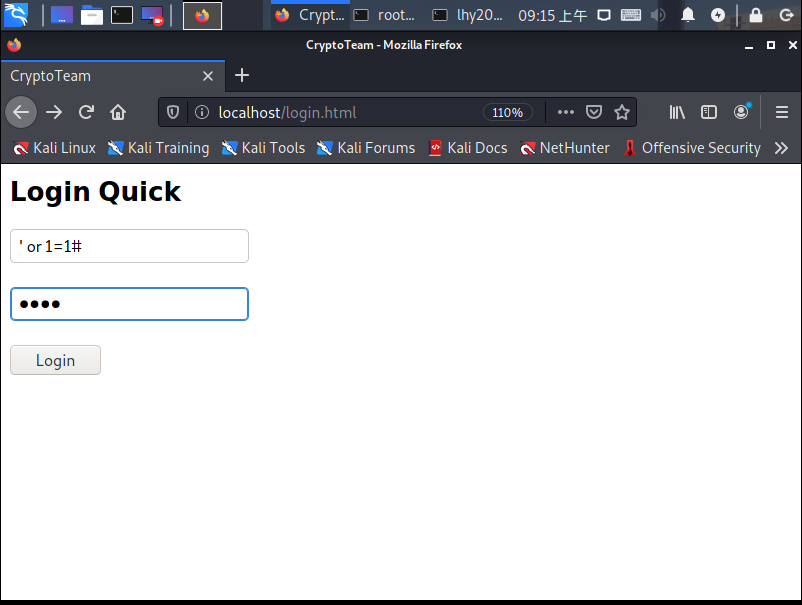
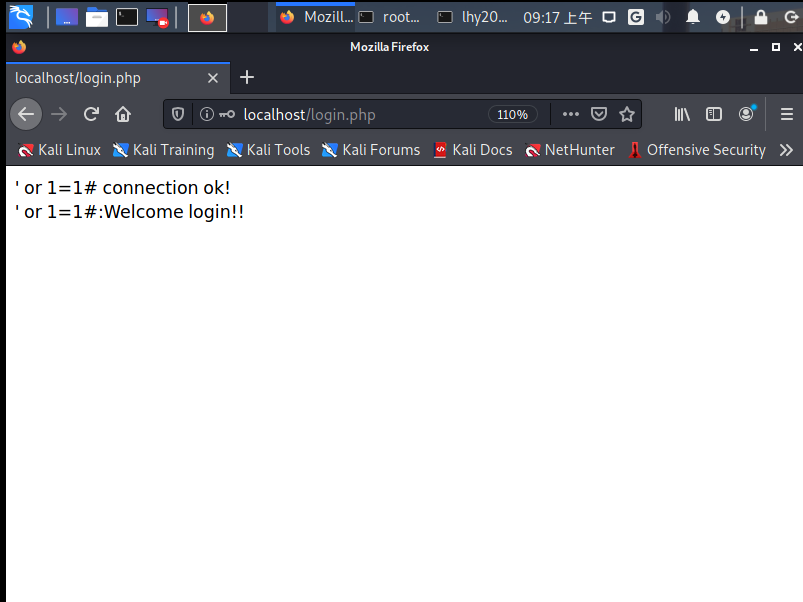
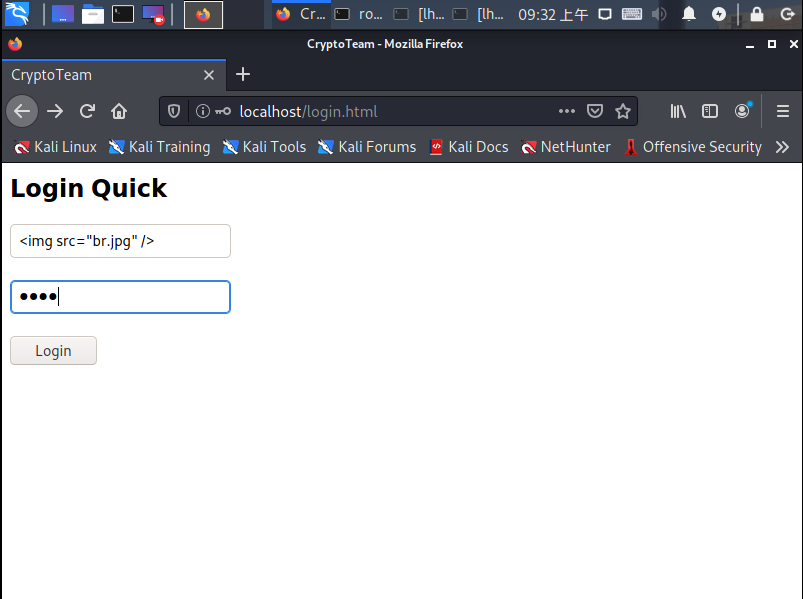
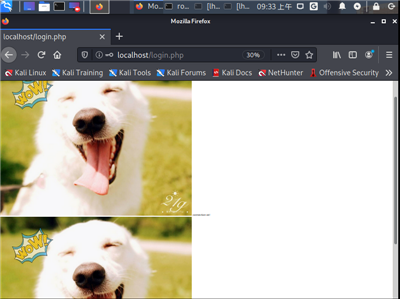
1 <?php 2 $uname=$_POST["Email"]; 3 $pwd=$_POST["Password"]; 4 echo $uname; 5 $query_str="SELECT * FROM login where username=‘$uname‘ and password=‘$pwd‘;"; 6 $mysqli = new mysqli("127.0.0.1", "br", "20182217", "br"); 7 8 /* check connection */ 9 if ($mysqli->connect_errno) { 10 printf("Connect failed: %s\n", $mysqli->connect_error); 11 exit(); 12 } 13 echo " connection ok!"; 14 /* Select queries return a resultset */ 15 if ($result = $mysqli->query($query_str)) { 16 if ($result->num_rows >= 0 ){ 17 echo "<br> {$uname}:Welcome login!! <br> "; 18 } 19 else { 20 echo "<br> login failed!!!! <br> " ; } 21 /* free result set */ 22 $result->close(); 23 } 24 $mysqli->close(); 25 ?>








表单用于接收用户的输入,当用户提交表单时,浏览器将用户在表单中输入的数据打包,并发送给服务器,从而实现用户与Web服务器的交互。
HTML中表单的编写由<form>开始,</form>结束。
表单组成部件
本次实验涉及到网络编程的一些知识,通过之前的学习,我对这些知识有了一些了解,网络编程中数据库、web前端关系,三者之间缺一不可,前端是显示的画面,数据库负责储存用户信息。还知道了PHP语言功能的强大以及实现的方便性。希望之后也能将这些知识运用到实践当中。
标签:方便 none ext 创建用户 类型 正则表达 完成 ogre suse
原文地址:https://www.cnblogs.com/bocaiyu/p/14833749.html