标签:自定义 img union ref work 文件 搜索结果 网络超时 注册
1、登录微信公众平台 https://mp.weixin.qq.com
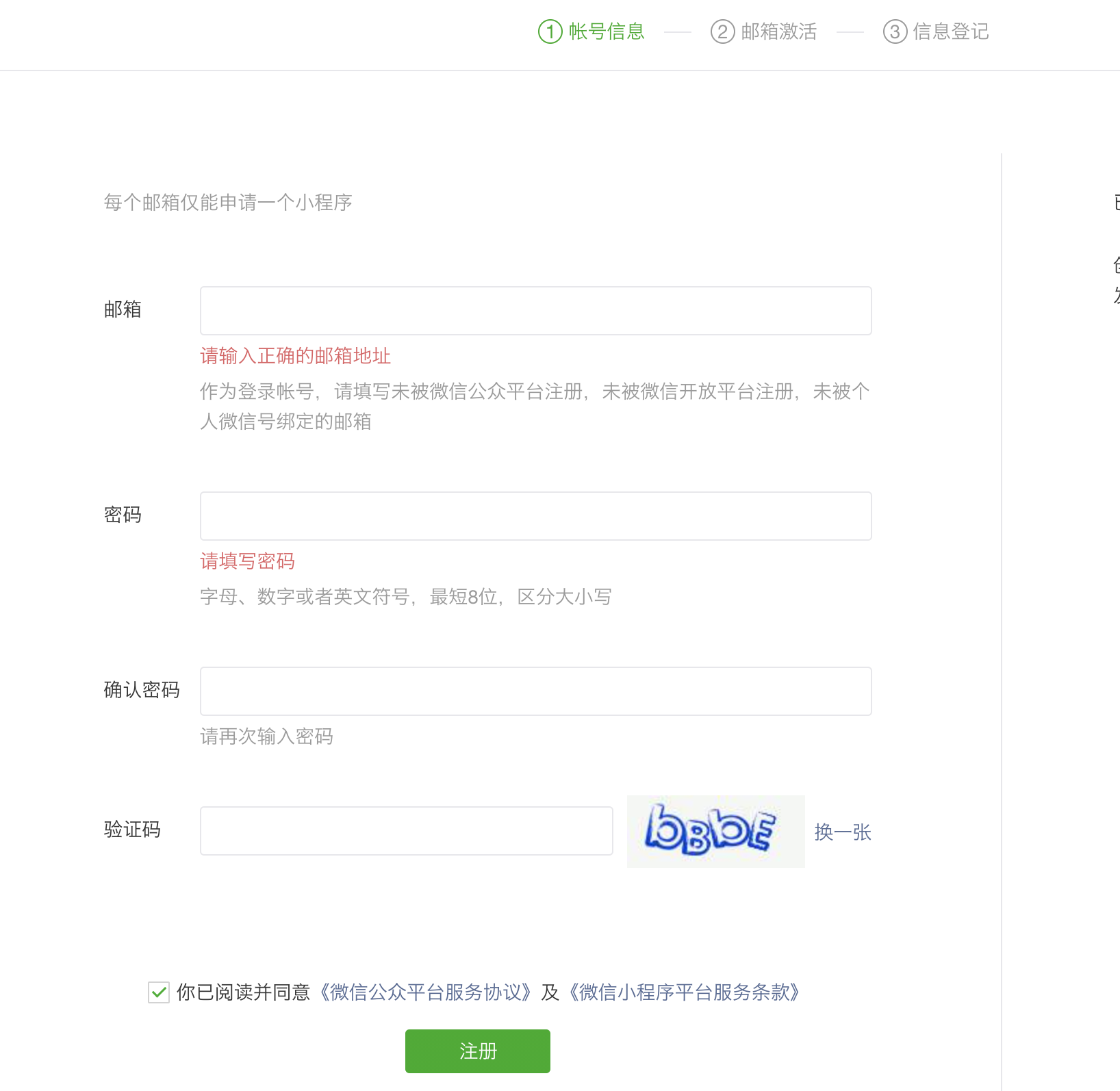
2、在微信公众平台>立即注册>小程序中注册微信小程序

3、在邮箱中激活并完善开发者资料,填写企业信息

4、提交审核
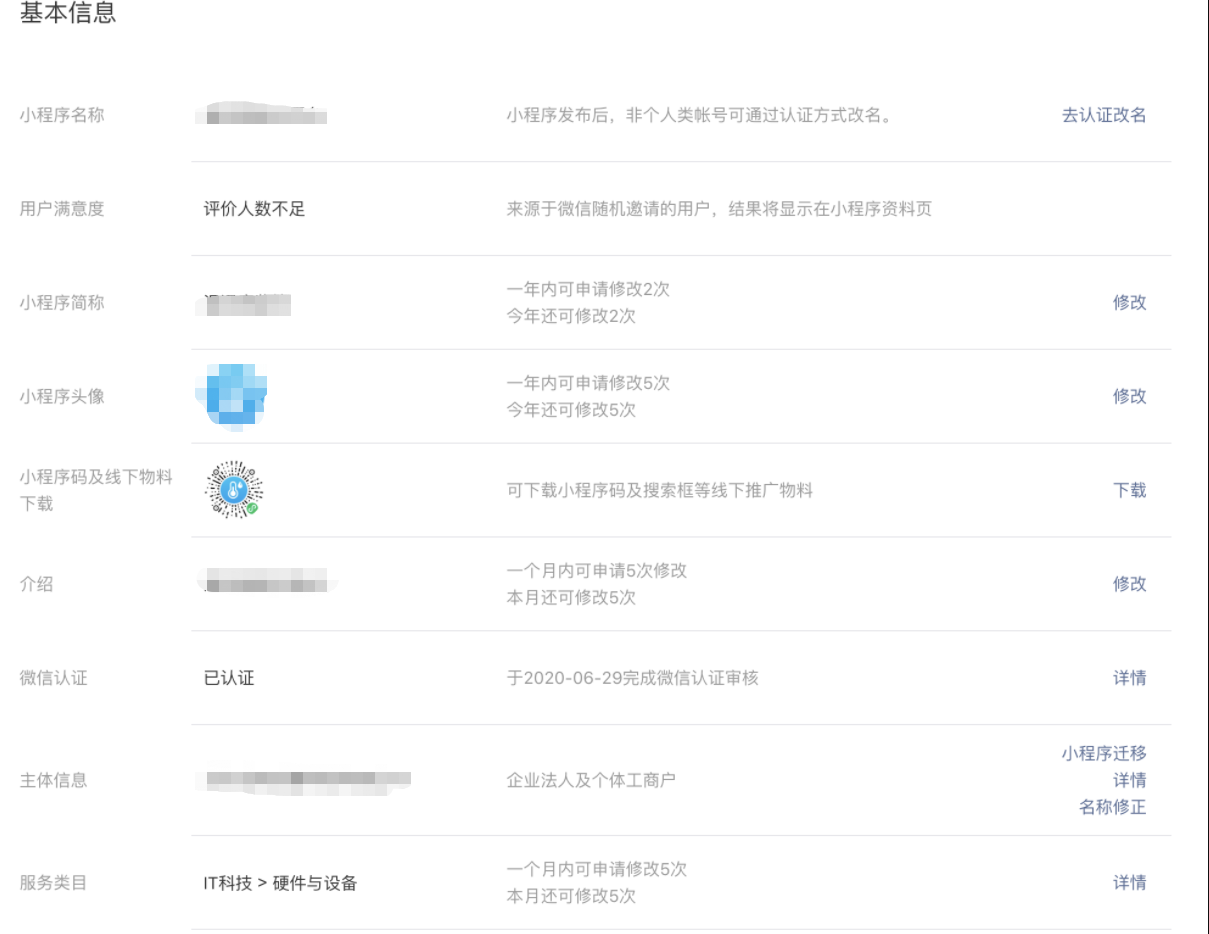
5、审核通过之后,在微信公众平台登陆小程序设置小程序基本信息

? 6、在微信公众平台>开发管理>开发设置中获取AppID(小程序ID)以及AppSecret(小程序密钥)
? 7、在微信公众平台>开发管理>开发设置中配置合法域名
? 8、在微信公众平台>成员管理中设置管理员权限及开发者权限
?
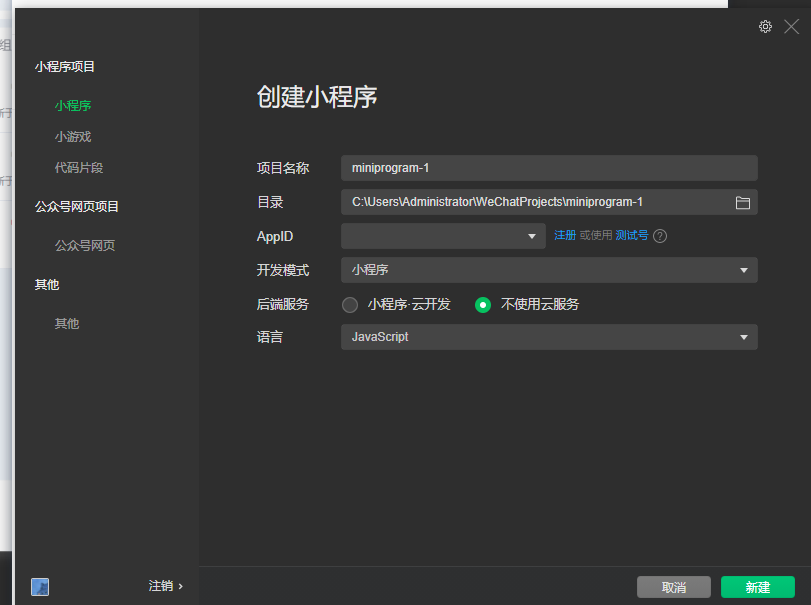
? 1、打开微信开发者工具新建项目

? 在appid栏输入微信公小程序的appid,并将秘钥给服务端开发者,自定义登录态时,调用wx.login接口获取登录凭证(code)。将code传给服务端,服务端调用auth.code2Session 接口,使用凭证code换取用户登录态信息,包括用户在当前小程序的唯一标识(openid)、微信开放平台帐号下的唯一标识(unionid,若当前小程序已绑定到微信开放平台帐号)及本次登录的会话密钥(session_key)等。临时登录凭证 code 只能使用一次。
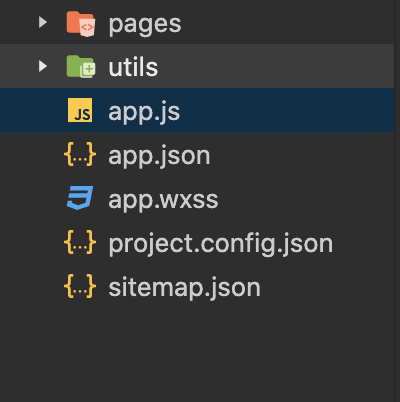
? 2、项目目录

app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
pages文件夹中用来配置小程序的每个页面。
sitemap.json用来配置每个页面是否允许被微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。可以在这里根据微信小程序的搜索排名机制来做小程序seo优化,使其优先被搜索到。默认所有页面开启索引,配置详情:https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html
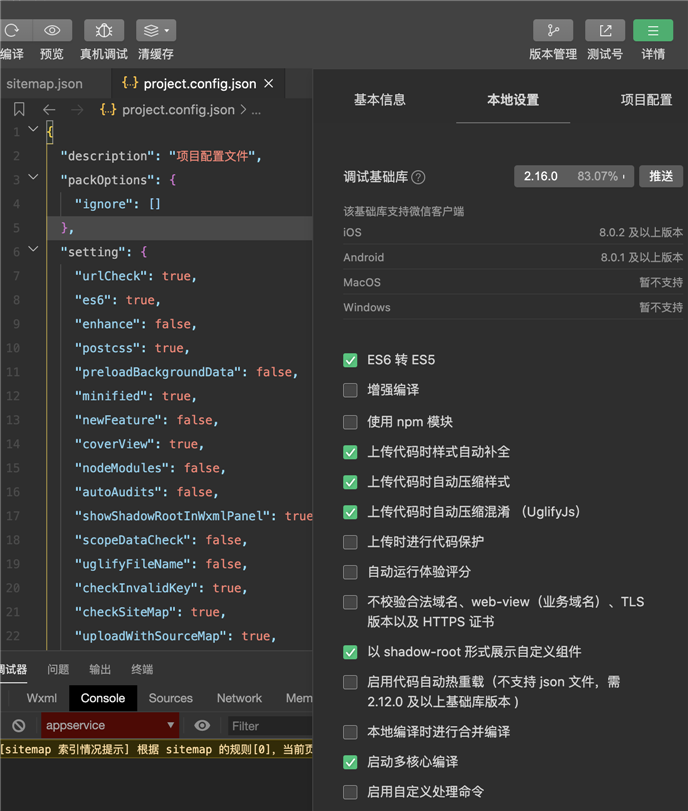
project.config.json为项目配置文件

ES6转ES5用于编译es6语法。
增强编译用于编译es7、es8语法。
使用npm模块之后可以构建npm依赖包。
正式发布的小程序的网络请求需要校验合法域名以及域名的 TLS 版本。 在开发过程中可以勾选不校验合法域名,开发工具将不会校验安全域名,以及 TLS 版本,可使用http请求完成调试工作。
3、构建npm
? 由于node_modules 目录不会参与编译、上传和打包中,所以小程序想要使用 npm 包必须走一遍“构建 npm”的过程,生成一个 miniprogram_npm 目录,里面会存放构建打包后的 npm 包,也就是小程序真正使用的 npm 包。使用npm模块之后可以构建npm依赖包。
在项目根目录下打开终端,使用命令npm init 新增一个package.json文件后使用npm install 下载所需依赖,下载完成后在开发工具中点击工具>构建npm。
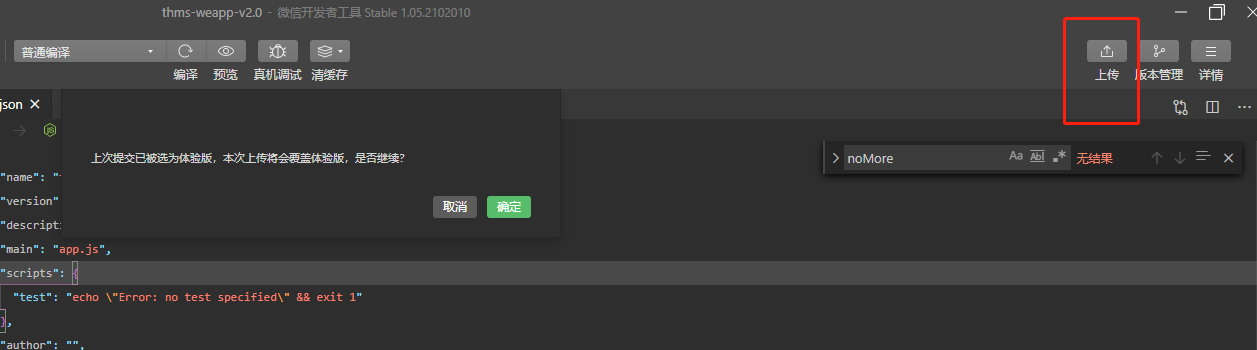
1、开发工具中点击上传按钮,上传代码。上传时需要添加当前版本的描述。

2、上传完代码后,在微信公众平台>版本管理,将此版本选为体验版,即可扫码来访问小程序。
?3、测试通过后,在微信公众平台>版本管理中点击提交审核。
?4、审核通过后,在微信公众平台>版本管理中点击发布代码。发布完成后,在微信中搜索小程序名称可以访问到小程序。
?5、版本回退,在微信公众平台>版本管理>线上版本中点击版本回退(将会保存近5次提交的版本),选择想回退的版本并确定。
标签:自定义 img union ref work 文件 搜索结果 网络超时 注册
原文地址:https://www.cnblogs.com/dubayaoyao/p/14839810.html