标签:快捷键 单击 不一致 出现 语法错误 而不是 解决 变量 解决方案
逻辑错误:程序在语法上没有问题,但是实际执行结果和预期结果有出入。
<script>
/*报名参军的年龄条件:17~24周岁*/
var age = Number(prompt("请问你的年龄是?"));
if(17<=age<=24){
alert("欢迎你报名参军!");
}else{
alert("抱歉,你不能参军!");
}
</script>
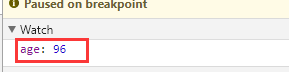
当输入年龄96或者3,都能报名参军,结果显然是错误的,但执行过程并没有任何语法错误。
调试的基本原理:
程序的执行是自动的,而且速度非常快,无法了解中间的执行过程。
但是几乎所有的开发工具都提供了调试的功能,可以去控制程序的执行节奏,从而可以让开发者看清执行的过程。
怎么去控制执行节奏呢
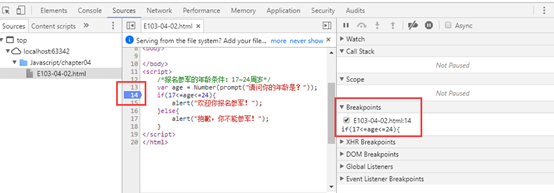
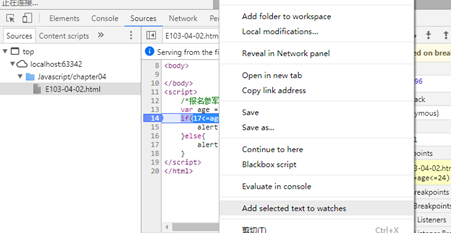
(1)设置断点
打开开发者工具
在sources页打开源代码
在代码左侧(行号边上)单击即可在该处设置断点

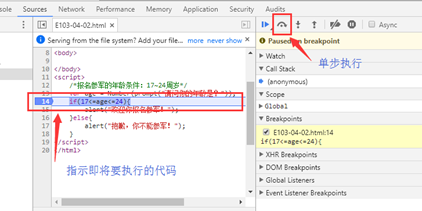
单步执行(step)
每执行一步都会停下来,然后再继续下一步
快捷键F10

控制节奏的目的是看清或者了解程序的执行过程,而不仅仅是结果。
怎么看结果呢
(1)查看程序执行的轨迹,也就是上图中的指示即将要执行的代码指示器,如果轨迹与预期不一致,说明上一步执行的代码出现逻辑错误了。
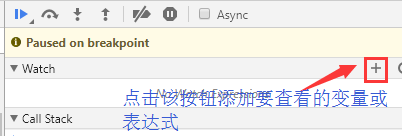
(2)查看变量、表达式的值
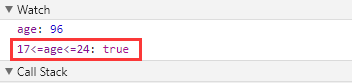
a.在watch窗口添加要查看的变量或表达式,比方输入age

此时就可以看到变量age的值

也可以通过在代码中选中要查看的变量或表达式
右键选择添加到watch

在watch窗口就可以看到添加的变量或者表达式的值。

因为计算机程序的每一步执行的结果都是唯一的、可预期的;同时我们又可以通过上述手段控制程序的运行节奏并查看程序执行的状态(如轨迹、变量表达式的值),也就是可以看到实际执行结果。那么将实际结果和预期结果对比,如果出现不一致,说明刚刚执行的那一步出现的错误,即定位错误。
一旦定位错误,根据所学知识或经验,应该就很容易分析出错误原因,从而找到解决方案。
再来调试一个程序。
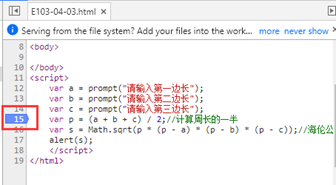
var a = prompt("请输入第一边长");
var b = prompt("请输入第二边长");
var c = prompt("请输入第三边长");
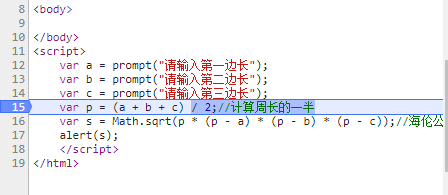
var p = (a + b + c) / 2;//计算周长的一半
var s = Math.sqrt(p * (p - a) * (p - b) * (p - c));//海伦公式计算面积
alert(s);
设置断点

运行程序,程序将在预定断点位置停下来

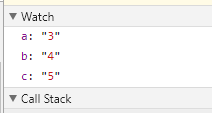
查看变量a,b,c的值

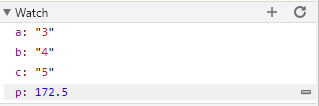
单步执行,查看p的值

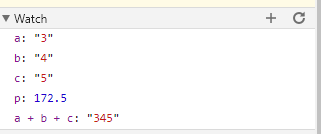
再查看a+b+c的值

a+b+c的值并不是我们预期的6,而是“345”。原来是做了字符串的拼接运算,而不是我们希望的加法,所以是类型问题。
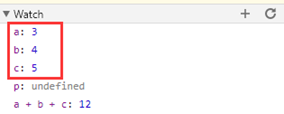
解决方案就是将输入的数据(字符串)转换为数值
再重新调试程序,并查看结果

调试工具不仅仅是定位错误的工具,也是一个非常重要的学习工具。
因为调试工具可以让我们直观地看到程序的运行轨迹以及运行状态,有助于我们对于一些抽象只是的理解
标签:快捷键 单击 不一致 出现 语法错误 而不是 解决 变量 解决方案
原文地址:https://www.cnblogs.com/pyhjy/p/14851796.html