标签:disabled 禁用 指定表 video 请求 导图 选中 下拉 sources
什么是HTML:
Hyper Text Markup Langu(超文本标记语言)
超文本包括文本,图片, 音频,视频,动画等
目前使用的版本为HTML5,它提供了一些新的元素和一些有趣的新特性,同时也建立了一些新的规则。这些元素、特性和规则的建立,提供了许多新的网页功能,如使用网页实现动态渲染图形、图标、图像和动画,以及不需要安装任何插件直接使用网页播放视频等。
世界知名浏览器厂商对HTML5的支持
微软
苹果
Opera
Mozilla
市场的需求
跨平台
W3C
World Wide Web Consortium(万维网联盟)
成立于1994年,Web技术领域最权威和具有影响力的国际中立性技术标准机构
W3C标准包括
结构化标准语言(HTML、XML)
表现标准语言(CSS)
行为标准(DOM(文档对象模型)、ECMAScript(JavaScript))
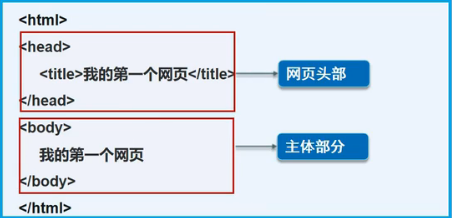
HTML基本结构

<html> <head> <title>这是一个标题名</title> </head> <body> 这是一个页面 </body> </html>
<body>、</body>等成对出现的标签,分别叫开放标签和闭合标签,单独呈现的标签(空元素),如<hr/>;意为用/开关闭空元素
html使用各种标签来绘制网页
标签可以分为自闭和标签和非自闭合标签
自闭合标签:单独出现,例如换行、水平线等
<br/>
非自闭和标签:成对出现,有头有尾,例如标题、段落等
<p> </p>
标签可以套娃使用
html快捷键:
Ctrl + /生成注释
写完标签名按下Tab生成对应标签
hr 按下Tab <hr>
非自闭和标签写完标签前部分加上>时自动补全后部分
<p 按下> <p></p>
自闭和标签写完前部分加上/时自动补全>
<hr 按下/ <hr/>
DOCTYPE声明:表明要使用的协议
< title > 标签:用来写网页标题
< meta > 标签:描述性标签,用来描述网页的基本信息
演示:
<!-- DOCTYPE:告诉浏览器,我们要使用什么规范--> <!DOCTYPE html> ? <html lang="en"> ? <!--head标签代表网页头部--> <head> <!-- meta描述性标签,用来描述网站的一些基本信息--> <!-- meta一般用来做SEO --> <meta charset="UTF-8"> <meta name="keywords" content="这是一段keywords"> <meta name="description" content="写出了第一段HTML代码"> ? <!-- title网页标题 --> <title>欢迎来到HTML</title> </head> ? <!--body标签代表网页主体--> <body> Hello,World! </body> </html>
标题标签:<h1>一级标题</h1> <h2>二级标题</h2>
段落标签:<p></p>
换行标签(自闭和):
水平线标签(自闭和):<hr/>
字体样式标签:加粗:<strong></strong>斜体:<em></em>
注释标签:<!-- -->(快捷键Ctrl加/)
特殊符号标签:以&开头 ;结尾
表示空格 大于号:>小于号:<等
演示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基本标签学习</title> </head> <body> ? <!--标题标签--> <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> <hr/> <h1>段落标签</h1> <!--段落标签--> <p>将进酒</p> <p>作者:李白</p> <p>君不见,黄河之水天上来,奔流到海不复回。</p> <p>君不见,高堂明镜悲白发,朝如青丝暮成雪!</p> <p>人生得意须尽欢,莫使金樽空对月。</p> <p>天生我材必有用,千金散尽还复来。</p> <p>烹羊宰牛且为乐,会须一饮三百杯。</p> <p>岑夫子,丹丘生,将进酒,杯莫停。</p> <p>与君歌一曲,请君为我倾耳听。</p> <p>钟鼓馔玉不足贵,但愿长醉不复醒。</p> <p>古来圣贤皆寂寞,惟有饮者留其名。</p> <p>陈王昔时宴平乐,斗酒十千恣欢谑。</p> <p>主人何为言少钱,径须沽取对君酌。</p> <p>五花马、千金裘,呼儿将出换美酒,与尔同销万古愁!</p> ? <!--水平线标签--> <hr/> <h1>换行标签</h1> <!--换行标签--> <!--换行标签比段落标签更紧凑--> 将进酒 <br/> 作者:李白<br/> 君不见,黄河之水天上来,奔流到海不复回。<br/> 君不见,高堂明镜悲白发,朝如青丝暮成雪!<br/> 人生得意须尽欢,莫使金樽空对月。<br/> 天生我材必有用,千金散尽还复来。<br/> 烹羊宰牛且为乐,会须一饮三百杯。<br/> 岑夫子,丹丘生,将进酒,杯莫停。<br/> 与君歌一曲,请君为我倾耳听。<br/> 钟鼓馔玉不足贵,但愿长醉不复醒。<br/> 古来圣贤皆寂寞,惟有饮者留其名。<br/> 陈王昔时宴平乐,斗酒十千恣欢谑。<br/> 主人何为言少钱,径须沽取对君酌。<br/> 五花马、千金裘,呼儿将出换美酒,与尔同销万古愁!<br/> ? <hr/> <!--字体样式标签--> <strong>加粗文字</strong> <em>斜体文字</em> <hr/> <!--特殊符号--> 这 是 一 行 文 字 <br/> 大于号:>小于号:< <!-- 特殊符号记忆方式 特殊符号以&开头 ;结尾 写出&后再打出字母可以查看有哪些用法 --> </body> </html>
常见图像格式
JPG
GIF
PNG
BMP
......
img标签:
src:图片地址(必填)
需要:相对路径(推荐使用) 绝对路径
相对路径中开头有../ 表示上一级目录
alt:图片名字/当图像无法显示时出现的文字(必填)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图像标签</title> </head> <body> <!-- img学习 src:图片地址(必填) 相对路径(推荐使用) 绝对路径 ../ 表示上一级目录 alt:图片名字(必填) --> <!--本文文件中无法使用../到达上级目录--> <img src="resources/image/1.png" alt="图片不存在" title="这是一段悬停文字" width="366" height="286"> ? </body> </html>
文本超链接
<a href="https://www.baidu.com" target="_self">点击跳转到百度</a>
图像超链接
<a href="地址"> <img src="resources/image/1.png" alt="图片1" title="这是一段悬停文字" width="366" height="286"> </a>
格式:
超链接分为
页面间链接
从一个页面链接到另一个页面
<a href="地址.html" target="_blank">点击跳转到指定页面</a>
词义:
href:必填,表示要跳转到那个页面
target:表示窗口会在哪里打开
blank:在新标签页打开
_self:在本网页中打开
锚链接
本页面跳转:可以跳转到本页面内的指定位置
步骤:
在想要跳转的位置添加标记
使用超链接跳转
格式:超链接为# + 标记名
标记:<a name="top">顶部</a>
超链接:<a href="#top">点击跳转到顶部</a>
跨页面跳转:可以跳转到指定页面的指定位置
步骤:
在想要跳转的页面位置添加标记
使用超链接跳转
格式:超链接为指定页面后# + 标记名
标记:<a name="down">底部</a>
超链接:<a href="地址.html#down">点击跳转</a>
功能性链接
邮件链接:maieto:
<a href="mailto:邮箱地址">点击发送邮件</a>
qq链接(扩展):百度qq推广填写相关信息后复制给出的代码即可
样例:
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=1430446969&site=qq&menu=yes"> <img border="0" src="http://wpa.qq.com/pa?p=2:1430446969:41" alt="点击这里给我发消息" title="点击这里给我发消息"/> </a>
块元素:使用时另起一行独占一行的标签
无论内容多少,该元素独占一行
(p、h1-h6)
行内元素:使用时并不会另起一行独占一行的标签
内容撑开宽度,左右都是行内元素的可以排在一行
(a、strong、em)
什么是列表
列表就是信息资源内的一种展示形式。它可以使信息结构化和条理化,并以列表的样式展示出来,以便浏览者能更快捷地获取相应的信息
列表的分类
有序列表
<!--有序列表--> <!--应用场景:试卷,问答--> <ol> <li>java</li> <li>python</li> <li>linux</li> <li>c</li> <li>c++</li> </ol>
无序列表
<!--无序列表--> <!--应用场景:导航,侧边栏--> <ul> <li>java</li> <li>python</li> <li>linux</li> <li>c</li> <li>c++</li> </ul>
自定义列表
<!--自定义列表--> <!-- dl:标签 dt:列表名称 dd:列表内容 --> <!--应用场景:公司网站底部--> <dl> <dt>技能</dt> <dd>java</dd> <dd>python</dd> <dd>linux</dd> <dd>c</dd> <dd>c++</dd> <dt>城市</dt> <dd>北京</dd> <dd>上海</dd> <dd>南京</dd> </dl>
为什么使用表格
简单通用
结构稳定
基本结构
单元格
行:<tr>
列:<td>
跨行:<td colspan="n">name</td>
跨列:<td rowspan="n">name</td>
演示:
<table border="1px"> <tr> <!-- colspan 跨列合并单元格 --> <td colspan="4">1-1</td> <td>1-2</td> </tr> <tr> <td>2-1</td> <td rowspan="2">2-2</td> <td>2-3</td> <td>2-4</td> <td rowspan="2">2-5</td> </tr> <tr> <td>3-1</td> <td>3-3</td> <td>3-4</td> </tr> </table>

| 1-1 | 1-2 | |||
| 2-1 | 2-2 | 2-3 | 2-4 | 2-5 |
| 3-1 | 3-3 | 3-4 | ||
实例:
<table border="1px"> <tr> <td colspan="3">学生成绩</td> </tr> <tr> <td rowspan="2">张三</td> <td>语文</td> <td>100</td> </tr> <tr> <td>数学</td> <td>100</td> </tr> <tr> <td rowspan="2">李四</td> <td>语文</td> <td>100</td> </tr> <tr> <td>数学</td> <td>100</td> </tr> </table>

| 学生成绩 | ||
| 张三 | 语文 | 100 |
| 数学 | 100 | |
| 李四 | 语文 | 100 |
| 数学 | 100 | |
视频元素
videa
格式:<video src="resources/video/Wonderful tools _ Apple.mp4" controls ></video>
音频元素
audio
格式:<audio src="resources/audio/ODESZA - A Moment Apart.mp3" controls></audio>
单词含义:
src:资源路径
controls:控制条
autoplay:打开页面后自动播放
页面结构分析:页面有哪些部分组成
| 元素名 | 描述 |
| header | 标题头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |

在本页面内显示:
<iframe src="https://www.baidu.com" frameborder="0" width="600px" height="400px"></iframe>

内联框架实现超链接跳转:
<iframe src="" name="hello" frameborder="0" width="1000px" height="800px"></iframe> <a href="https://www.baidu.com" target="hello">点击跳转</a>

表单包括文本框、密码框、单选框、多选框等,以上表单都是为了提交获取信息
<input type="">为表单的框架,具体是那种类型的表单取决于type中的值
表单上传信息以键值对存在,例如国家—中国,所以写表单时都需要name,即表示了表单的名称,也表示了上传后的信息是那种信息,有些多选则也可能需要value,与name的作用相同。也有些value是显示在页面上的
表单用于提交账号密码等各种信息

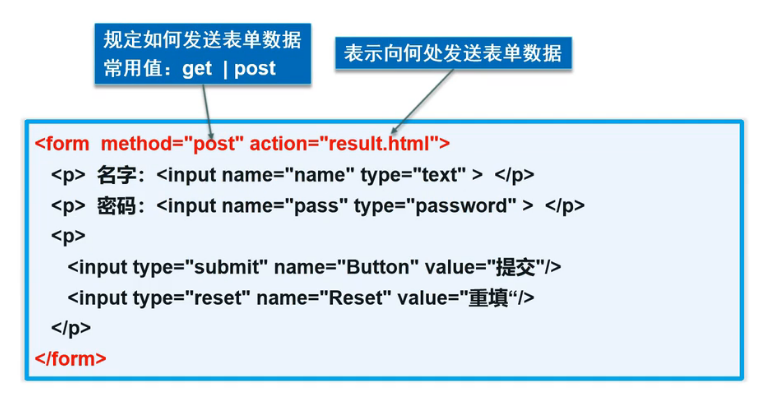
表单框架:<form action=""></form>
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:提交方式,有post,get两种
get:可以在url中看到提交的信息,不安去,但高效
post:比较安全,可以提交大文件,但是在检查元素时也可以捕捉到,后续可以通过一些方式加密
文本输入框:<input type="text">,text表示普通输入框,可以添加name表示输入信息的名称,可以使用value设定打开时就存在的值
密码框:<input type="password">,password表示会隐藏的密码框,可以添加name表示输入信息的名称
提交按钮:<input type="submit">
重置按钮:<input type="reset">
演示:
<h1>注册</h1> ? <!--表单form action:表单提交的位置,可以是网站,也可以是一个请求处理地址 method:post,get 提交方式 get:可以在url中看到提交的信息,不安去,但高效 post:比较安全,可以提交大文件 --> ? <form action="1.第一个HTML文件.html" method="post"> ? <!--文本输入框:<input type="text">--> <p>用户名:<input type="text" name="username"></p> ? <!--密码框:<input type="password">--> <p>密码:<input type="password" name="password"></p> ? <!--提交:<input type="submit"> 重置:<input type="reset">--> <p> <input type="submit"> <input type="reset"> </p> ? </form>
| 属性 | 说明 |
| type | 指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image和button,默认为text |
| name | 这个表单元素的名称 |
| value | 元素的初始值。type为radio时必须指定一个值 |
| size | 指定表单元素的初始宽宽度。当tyoe为text或passeord时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
| maxlength | type为text或password时,输入的最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否被选中 |
单选框作为表单的一种形式,用来提交信息
语法:<input type="radio" value="" name="" checked>
value:单选框的值
name:表示组,只能选择一个同组的选项
checked:打开后默认选中的值
演示:
<p>性别: <input type="radio" value="boy" name="sex" checked>男 <input type="radio" value="girl" name="sex">女 </p>
![]()
语法:<input type="checkbox" value="" name="" checked>
value:多选框的值
name:表示组,一组的选项可以选多个
checked:打开后默认选中的值
演示:
<p>城市: <input type="checkbox" value="beijing" name="city">北京 <input type="checkbox" value="shanghai" name="city">上海 <input type="checkbox" value="nanjing" name="city" checked>南京 <input type="checkbox" value="wuhan" name="city">武汉 </p>
![]()
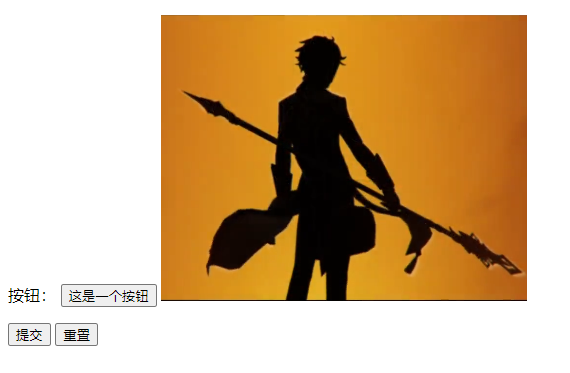
按钮分为文字按钮和图片按钮
文字按钮:
语法:<input type="button" name="" value="">
name:提交到后台的信息
value:显示在按钮上的文字
图片按钮:
语法:<input type="image" src="resources/image/1.png">
src:图片路径
图片按钮按下可以起到提交按钮的效果,直接提交
提交和重置也是按钮
提交:<input type="submit">
重置:<input type="reset">
value用于给表单按钮赋值,可以赋值给文字按钮,提交重置按钮等
演示:
<!--按钮 --> <p>按钮: <input type="button" name="btn1" value="这是一个按钮"> <input type="image" src="resources/image/1.png"> </p> ? <!--提交:<input type="submit"> 重置:<input type="reset">--> <p> <input type="submit"> <input type="reset"> </p>

语法:<input type="file" name="files">
name:文件域的名称,同样用于提交时的信息显示,并不出现在页面上
![]()
可以搭配一个上传按钮:
<p> <input type="file" name="files"> <input type="button" value="上传" name="upload"> </p>

下拉框是表单的一种(因为用来提交信息),但使用的是select而非input
语法:
<select name="" > <option value="">word</option> <option value="" selected>word</option> </select>
name:下拉框的名称
value:选项的值
word:用户可以看到的选项的名称
selected:默认出现的选项
name和value均不显示出,显示出的只有word,但name和value会提交
演示:
<p>国家: <select name="country" > <option value="China">中国</option> <option value="US">美国</option> <option value="UK">英国</option> <option value="Germany" selected>德国</option> </select> </p>
默认显示:
下拉显示选项:
语法:<textarea name="" cols="" rows=""></textarea>
name:文本域名称
cols:长度
rows:宽度
文本域的大小可以通过拖动改变
演示:
<p>输入文字: <textarea name="textarea" cols="30" rows="10">默认内容</textarea> </p>

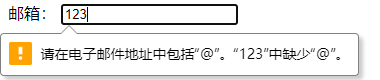
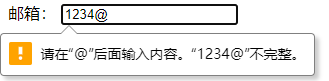
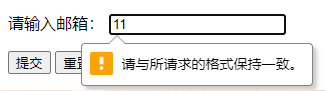
输入错误的邮箱格式提交时会提示错误,输入正确时可以正常提交
仅能验证是否有@,不能判断是否为有效邮箱
<input type="email" name="email">
<p>邮箱: <input type="email" name="email"> </p>
错误:


![]()
正确:![]()
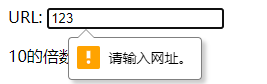
语法:<input type="url" name="url">
<p>URL: <input type="url" name="url"> </p>
错误:
正确:![]()
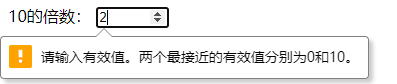
语法:<input type="number" name="" max="" min="" step="">
max:最大值
min:最小值
step:两数字间的有效间隔
可以用来制作购买物品时的数量选项
演示:
<p>10的倍数: <input type="number" name="num" max="100" min="0" step="10"> </p>
错误:
正确:![]()
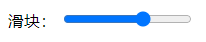
语法:<input type="range" name="" min="" max="" step="">
max:最大值
min:最小值
step:两数字间的有效间隔
可以用来制作调节音量滑块
演示:
<p>滑块: <input type="range" name="voice" min="0" max="100" step="2"> </p>

语法:<input type="search" name="">
搜索框会在靠后位置提供重置按钮,即最后的×号
演示:
<p>搜索: <input type="search" name="search"> </p>
![]()
隐藏域 hidden
只读 readonly
禁用 disabled
<label for="mark">点击编辑</label> <input type="text" id="mark">
![]()
![]()
可以实现在点击文字时进入编辑所在对应位置开始编辑,例如在这里点击点击编辑时可以跳转到右侧输入框输入文字
为什么要进行表单验证:防止错误的信息进入后台,减轻数据处理压力,保证数据的安全性
邮箱验证等自带验证,也可以再加其他验证
常用方法:
placeholder:用在输入框中,类似提示信息
用户名:<input type="text" name="username" placeholder="请输入用户名">
![]()
![]()
required:用在输入框中,非空判断,保证信息的正确填入
密码:<input type="password" name="password" required>

pattern:正则表达式,可以理解为使用正则表达式可以代替判断条件判断输入的字符是否符合要求
什么是正则表达式:正则表达式,又称规则表达式。(英语:Regular Expression,在代码中常简写为regex、regexp或RE),正则表达式是对字符串操作的一种逻辑公式,就是用事先定义好的一些特定字符、及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑。
简单地讲就是用一串特定字符代替某些字符串
一个查找正则表达式的网站(百度也可):
<p>请输入邮箱: <input type="text" pattern="/^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/ /^[a-z\d]+(\.[a-z\d]+)*@([\da-z](-[\da-z])?)+(\.{1,2}[a-z]+)+$/或\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"> </p>

标签:disabled 禁用 指定表 video 请求 导图 选中 下拉 sources
原文地址:https://www.cnblogs.com/qwddkxs/p/14856339.html